C# WPF联系人列表(1/3)
2021-01-18 06:12
标签:程序 mes key 添加 pat logs strong https aci
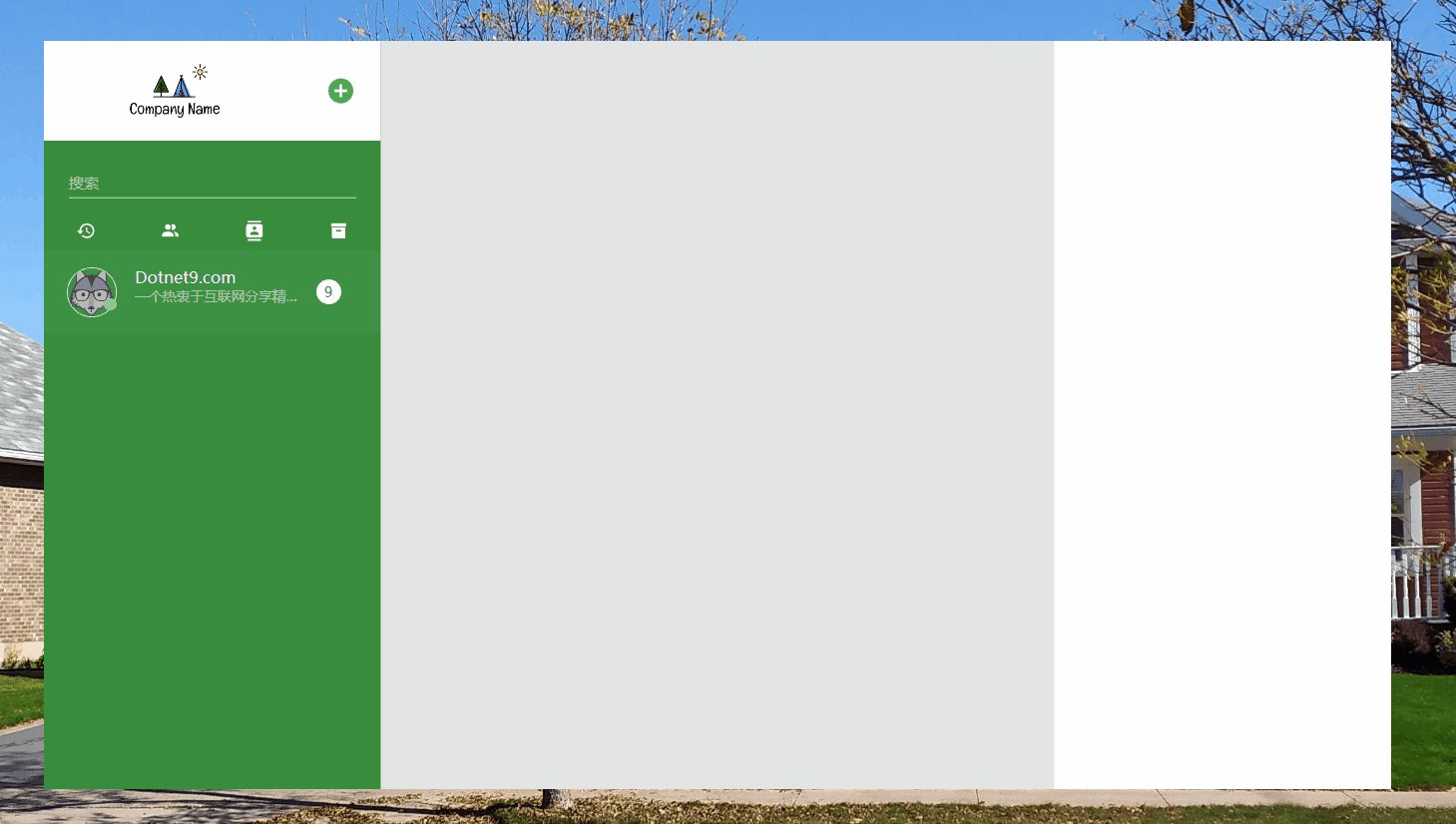
微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 聊天软件大家用的比较多,用WPF做个联系人列表试试 本文效果如下: 使用 .Net CORE 3.1 创建名为 “Chat” 的WPF项目,添加 MaterialDesignThemes(3.0.1)、MaterialDesignColors(1.2.2)两个Nuget库,文中部分图片可在文末视频配套源码中下载。 使用MD控件的常规操作,需要在App.xaml中引入4个样式文件
如果对您有所帮助:欢迎赞赏。C# WPF联系人列表(1/3)
1.本文背景

2.代码实现
2.1 引入MD控件样式文件
Application.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Dark.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Green.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml" />
ResourceDictionary.MergedDictionaries>
ResourceDictionary>
Application.Resources>
Application>
Application x:Class="Chat.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
StartupUri="MainWindow.xaml">
2.2 界面布局
纯粹的布局代码:
Window x:Class="Chat.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Height="600" Width="1080" ResizeMode="NoResize" MouseLeftButtonDown="Window_MouseLeftButtonDown"
WindowStartupLocation="CenterScreen" WindowStyle="None">
Grid>
Grid.ColumnDefinitions>
ColumnDefinition Width="270"/>
ColumnDefinition Width="*"/>
ColumnDefinition Width="270"/>
Grid.ColumnDefinitions>
Grid Grid.Column="1" Background="#FFE4E4E4"/>
StackPanel Grid.Column="0" Background="{StaticResource PrimaryHueDarkBrush}">
StackPanel Orientation="Horizontal" Background="White">
Image Width="210" Height="80" Source="Assets/logo.png"/>
Button Style="{StaticResource MaterialDesignFlatButton}">
materialDesign:PackIcon Kind="PlusCircle" Width="24" Height="24"/>
Button>
StackPanel>
TextBox Margin="20 10" Style="{StaticResource MaterialDesignFloatingHintTextBox}" materialDesign:HintAssist.Hint="搜索" Foreground="White"/>
Grid>
Grid.ColumnDefinitions>
ColumnDefinition Width="*"/>
ColumnDefinition Width="*"/>
ColumnDefinition Width="*"/>
ColumnDefinition Width="*"/>
Grid.ColumnDefinitions>
Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="0">
materialDesign:PackIcon Kind="History" Foreground="White"/>
Button>
Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="1">
materialDesign:PackIcon Kind="People" Foreground="White"/>
Button>
Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="2">
materialDesign:PackIcon Kind="Contacts" Foreground="White"/>
Button>
Button Style="{StaticResource MaterialDesignFlatButton}" Grid.Column="3">
materialDesign:PackIcon Kind="Archive" Foreground="White"/>
Button>
Grid>
ListView>
ListViewItem HorizontalAlignment="Stretch">
Grid HorizontalAlignment="Center" Margin="5">
Grid.ColumnDefinitions>
ColumnDefinition Width="50"/>
ColumnDefinition Width="150"/>
ColumnDefinition Width="50*"/>
Grid.ColumnDefinitions>
Border Width="40" Height="40" CornerRadius="25" BorderBrush="White" BorderThickness="0.6">
Border.Background>
ImageBrush ImageSource="https://img.dotnet9.com/logo.png"/>
Border.Background>
Border>
Border Width="10" Height="10" VerticalAlignment="Bottom" Margin="5" HorizontalAlignment="Right" CornerRadius="15" Background="LightGreen"/>
StackPanel Grid.Column="1">
TextBlock Text="Dotnet9.com" Margin="10 0"/>
TextBlock Text="一个热衷于互联网分享精神的程序员的网站!" Margin="10 0" TextTrimming="CharacterEllipsis" Opacity="0.6" FontSize="11"/>
StackPanel>
Border Grid.Column="2" Width="20" Height="20" CornerRadius="15" Background="White" HorizontalAlignment="Center" VerticalAlignment="Center" Margin="5">
TextBlock FontSize="11" Text="9" Foreground="{StaticResource PrimaryHueDarkBrush}" HorizontalAlignment="Center" VerticalAlignment="Center"/>
Border>
Grid>
ListViewItem>
ListView>
StackPanel>
Grid>
Window>2.2.3 窗体拖动
后台代码
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}本文略短,原作者视频也有22分钟,看视频学习吧。
3.参考
- 学习视频:C# WPF Design UI - 1/3 - Contact List
- 视频配套源码:Chat
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/6913.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章
C# WPF联系人列表(1/3)
标签:程序 mes key 添加 pat logs strong https aci
原文地址:https://www.cnblogs.com/lonelyxmas/p/12181498.html
上一篇:C# WPF聊天界面(3/3)
下一篇:C# WPF简况(2/3)
