计算滚动条的宽度--js
2021-01-18 08:11
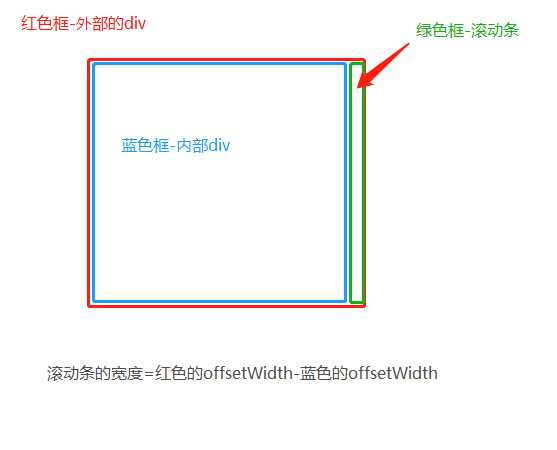
标签:setw pre 宽度 png remove 嵌套 off 原理 turn 计算滚动条的宽度--js 标签:setw pre 宽度 png remove 嵌套 off 原理 turn 原文地址:https://www.cnblogs.com/guojikun/p/13354245.html原理

实现代码
/**
* 获取滚动条的宽度
*/
getScrollWidth() {
const scroll = document.createElement("div");
const scrollIn = document.createElement("div");
scroll.appendChild(scrollIn);
scroll.style.width = "100px";
scroll.style.height = "50px";
scroll.style.overflow = "scroll";
scroll.style.marginLeft = "-100000px";
document.body.appendChild(scroll);
const scrollInWidth = scrollIn.offsetWidth;
const scrollWidth = scroll.offsetWidth;
const tmp = setTimeout(() => {
document.body.removeChild(scroll);
clearTimeout(tmp);
}, 10);
return scrollWidth - scrollInWidth;
}
上一篇:Java面试题大汇总(附答案)
下一篇:计算滚动条的宽度--js