C# WPF聊天界面(3/3)
2021-01-18 09:14
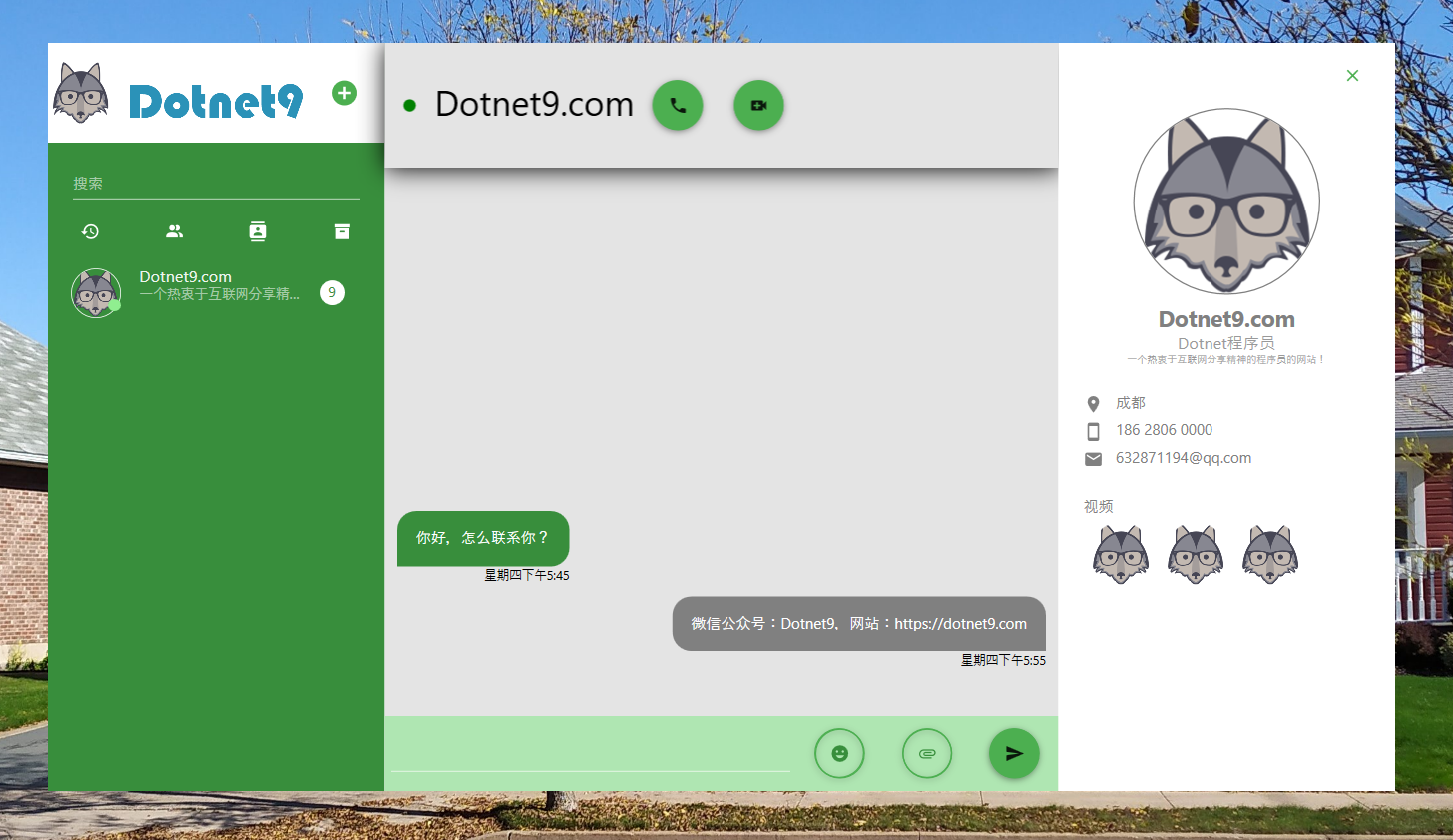
标签:aci space wpf people attach auto vat lips cal 微信公众号:Dotnet9,网站:Dotnet9,问题或建议:请网站留言, 阅读导航 系列文章最后一篇,一个完整的聊天界面。当然只看效果,具体的项目需要将左侧好友列表、中间会话列表、右侧联系人简况做成MVVM绑定的形式,做成模板才是一个完整的项目,本系列只是对界面的一个设计参考。 前面两篇文章: 三篇文章最终效果如下: 使用 .Net CORE 3.1 创建名为 “Chat” 的WPF项目,添加 MaterialDesignThemes(3.0.1)、MaterialDesignColors(1.2.2)两个Nuget库,文中图片已全部替换为站长网站logo图片外链,直接Copy文中代码即可运行,大家亦可下载原作者源码研究学习,文末会给出源码下载链接。 使用MD控件的常规操作,需要在App.xaml中引入4个样式文件: 纯粹的布局代码:整个界面分为左、中、右三块,即好友列表、好友会话、好友简况三部分,实际项目,需要将三块做成模板进行MVVM绑定开发,方便扩展。 后台代码 用于展示接收的会话和发送的会话,真实的项目可以做成一个,做成模板。 接收的会话用户控件: 发送的会话用户控件: 学习视频: 最终源码:本文代码几乎和源码一致,只是文中部分英文换成中文,本地图片换成站长网站Logo外链,方便演示。 点击右侧下载源码:Chat 除非注明,文章均由 Dotnet9 整理发布,欢迎转载。 C# WPF聊天界面(3/3) 标签:aci space wpf people attach auto vat lips cal 原文地址:https://www.cnblogs.com/Dotnet9-com/p/12180636.html
如果对您有所帮助:欢迎赞赏。C# WPF聊天界面(3/3)
1.本文背景

2.代码实现
2.1 引入MD控件样式文件
2.2 界面布局
2.2.3 窗体部分事件处理
private void Window_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}
private void Close_Click(object sender, RoutedEventArgs e)
{
this.Close();
}2.2.4 新增两个用户控件
3.参考
转载请注明本文地址:https://dotnet9.com/6948.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章