0178 window对象的常见事件:onload ,DOMContentLoaded ,onresize,innerWidth
2021-01-18 12:13
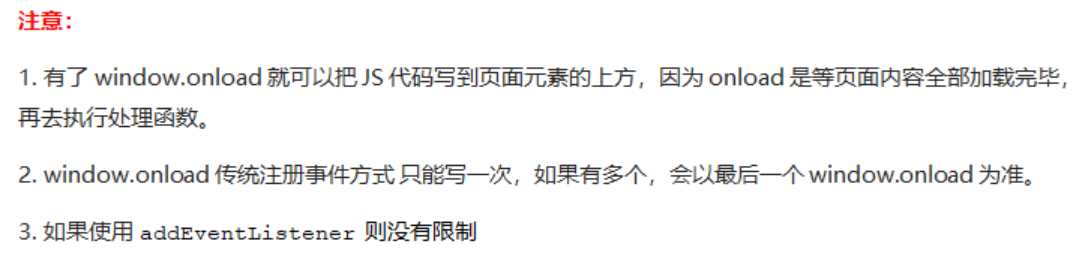
标签:info rip 宽度 OLE 调整 cti 不能 ade width 第1种:window.onload window.onload 是窗口 (页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等), 就调用的处理函数。 第2种:DOMContentLoaded ? DOMContentLoaded 事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。 ? IE9以上才支持!!! ? 如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用户的体验,此时用 DOMContentLoaded 事件比较合适。 ? window.onresize 是调整窗口大小加载事件, 当触发时就调用的处理函数。 注意: 只要窗口大小发生像素变化,就会触发这个事件。 我们经常利用这个事件完成响应式布局。 window.innerWidth 当前屏幕的宽度 【应该是当前浏览器的宽度吧】 0178 window对象的常见事件:onload ,DOMContentLoaded ,onresize,innerWidth 标签:info rip 宽度 OLE 调整 cti 不能 ade width 原文地址:https://www.cnblogs.com/jianjie/p/12179455.html1.2.4.1 页面(窗口)加载事件(2种)



1.2.4.2 调整窗口大小事件

文章标题:0178 window对象的常见事件:onload ,DOMContentLoaded ,onresize,innerWidth
文章链接:http://soscw.com/index.php/essay/43661.html