07、Webpack配置Vue、Vue的终极使用方案
2021-01-18 18:13
YPE html>
标签:模块化 如何 打包 efault modules esc mes 输入 src
- Webpack配置Vue
- 使用Vue的终极方案
Webpack配置Vue
现在我们希望在项目中使用Vue.js,那么必须需要对其有依赖,所以先进行安装。
注意:
因为我们在后续实际项目中也是需要Vue的,所以安装时并不是开发时依赖,而是运行时依赖。
npm install vue --save
刚开始学习Vue,都是通过script标签引入源码的方式,它不是通过模块化的方式管理Vue的,既然Webpack支持模块化,那么可以将Vue作为模块安装。
安装Vue.js的三种方式:
- 直接下载,通过script标签引入;
- CDN引入;
- npm安装。
安装后的vue放在node_modules文件夹中。
Vue的两类版本:
1、runtime-only
代码中不可以有任何的template
2、runtime-compiler
代码中可以有template
那么如何将默认的runtime-only版本改为runtime-conpiler版本呢?修改webpack.config.js文件中的配置。
webpack.config.js
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, ‘dist‘),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
// JS中的正则表达式是不需要引号的
use: [
{loader: "style-loader"},
{loader: "css-loader"}
]
}
]
},
resolve: {
// 在Webpack配置Vue中,选择runtime-compiler版本,当你在main.js中import Vue from ‘vue‘时,不会按照默认方式,而是按照指定的vue.esm.js来找
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘
}
}
}
main.js
import {sum, mul} from "./js/mathutil.js"
console.log(sum(10, 20));
console.log(mul(10, 20));
// 导入css模块
require("./css/mycss.css");
// 使用vue进行开发
import Vue from "vue"
const app = new Vue({
el: ‘#app‘,
data: {
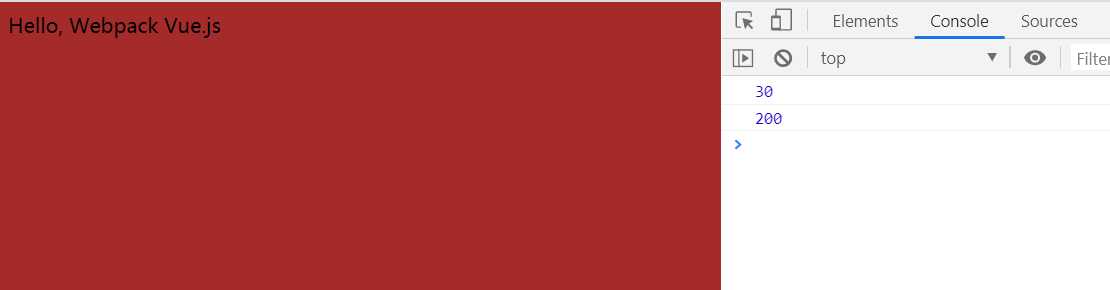
message: "Hello, Webpack Vue.js"
}
})
index.html
Document
{{message}}

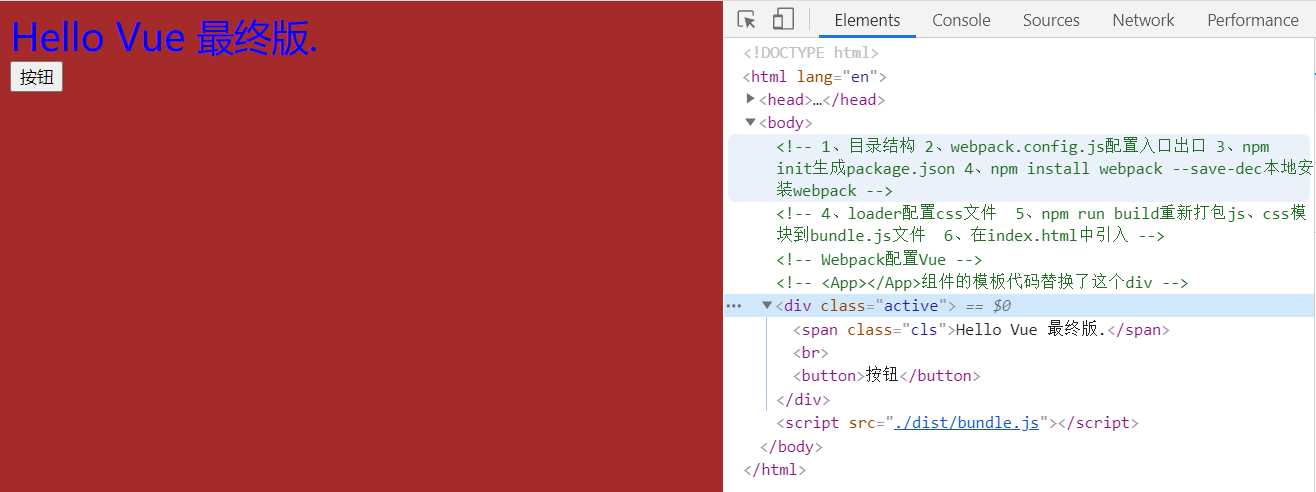
使用Vue的终极方案
SPA(Single Page Application)单页面应用:只有一个html页面(固定的)。
多页面,通过路由vue-router跳转。
模块化、组件化。
在VSCode中写.vue文件,安装Vetur插件,输入d,按tab键自动生成Vue文件的模板。
由于.vue是特殊的文件格式,和css、图片格式一样,都需要loader。
npm install vue-loader vue-template-compiler --save-dev
代码:
index.html
Document
package.json
{
"name": "2020-07-18-vuedemo",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^3.6.0",
"vue-loader": "^15.9.3",
"vue-template-compiler": "^2.6.11",
"webpack": "^4.43.0",
"webpack-cli": "^3.3.12"
},
"dependencies": {
"style-loader": "^1.2.1",
"vue": "^2.6.11"
}
}
main.js
import {sum, mul} from "./js/mathutil.js"
console.log(sum(10, 20));
console.log(mul(10, 20));
// 导入css模块
require("./css/mycss.css");
// 使用vue进行开发
import Vue from "vue"
import App from ‘./vue/App.vue‘
const app = new Vue({
el: ‘#app‘,
template: "",
components: {
App
}
// 1、引用子组件App 2、在template中声明组件
})
App.vue
{{message}}
webpack.config.js
const path = require("path");
const { VueLoaderPlugin } = require("vue-loader");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, ‘dist‘),
filename: "bundle.js"
},
module: {
rules: [
{
test: /\.css$/,
use: [
{loader: "style-loader"},
{loader: "css-loader"}
]
},
{
test: /\.vue$/,
use: {loader: ‘vue-loader‘}
}
]
},
resolve: {
alias: {
‘vue$‘: ‘vue/dist/vue.esm.js‘
}
},
plugins: [new VueLoaderPlugin()]
}

07、Webpack配置Vue、Vue的终极使用方案
标签:模块化 如何 打包 efault modules esc mes 输入 src
原文地址:https://www.cnblogs.com/shawnyue-08/p/13343235.html
上一篇:利用拦截器打印url
下一篇:文件上传下载
文章标题:07、Webpack配置Vue、Vue的终极使用方案
文章链接:http://soscw.com/index.php/essay/43753.html