css解决vertical-Align:middle不起作用的问题
2021-01-18 18:16
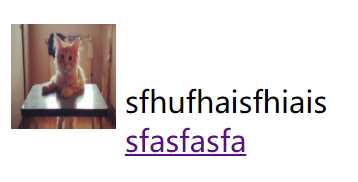
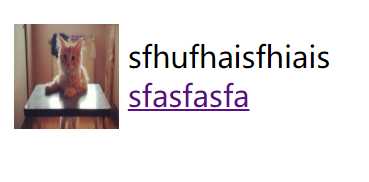
标签:解决 oct span 作用 ica img body set middle 当我们给一个元素(display为inline-block)的vertical-align设置为middle,我们会发现这个元素并没有垂直对齐。并且发现这个元素的高度的中心点,会在所有兄弟元素中高度最高的元素的底部靠上一点。 如下所示 解决方法: 给当前和它的兄弟元素都添加vertical-align设置为middle 最终效果如下: css解决vertical-Align:middle不起作用的问题 标签:解决 oct span 作用 ica img body set middle 原文地址:https://www.cnblogs.com/MySweetheart/p/13343111.html
DOCTYPE html>
html>
head>
meta charset="utf-8">
title>title>
style type="text/css">
img{
width: 60px;
height: 60px;
}
.author-image,
.author-info{
display: inline-block;
}
.author-email,
.author-name{
display: block;
}
.author-image,.author-info{
vertical-align:middle;
}
style>
head>
body>
p class="author-meta">
img class="author-image" src="img/cat.jpg" >
span class="author-info">
span class="author-name">sfhufhaisfhiaisspan>
a href="" class="author-email">sfasfasfaa>
span>
p>
body>
html>

上一篇:ASP.Net 过滤器
下一篇:获取Json数据某节点的值
文章标题:css解决vertical-Align:middle不起作用的问题
文章链接:http://soscw.com/index.php/essay/43757.html