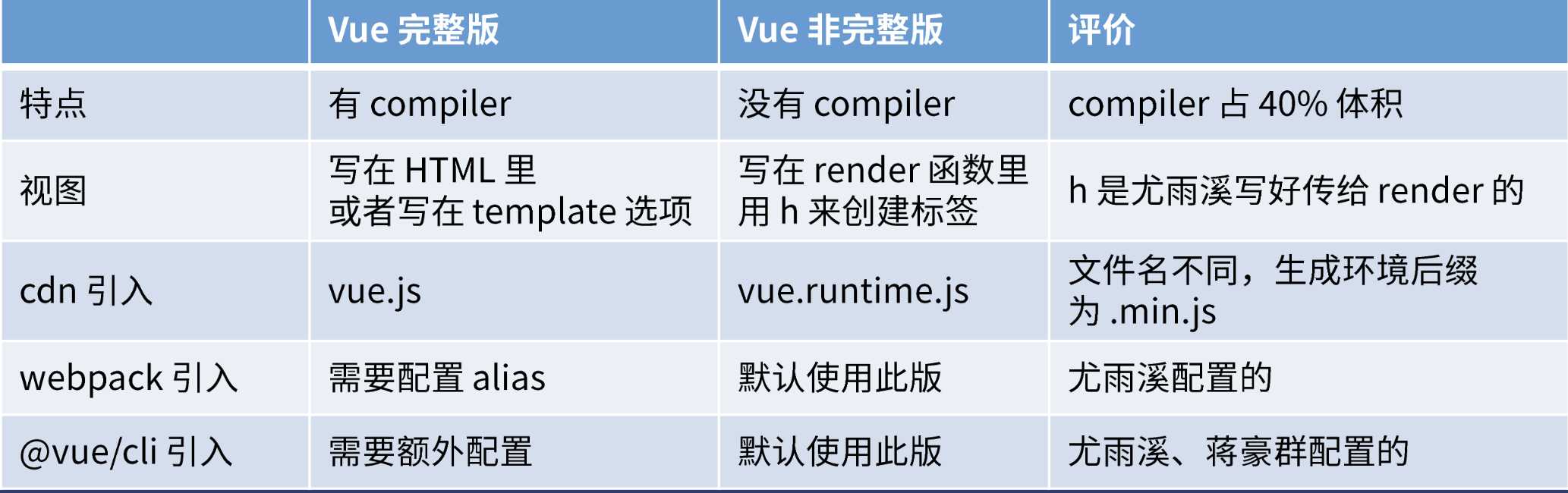
vue的vue.runtime.js和vue.js
2021-01-18 18:19
标签:通过 运行 new zip vue 用法 压缩 专注 区别 俩者区别主要有: 说白了,完整版支持template语法,而运行版不支持template语法。 这时候,Vue需要将 早期MVC、MVVM类型的前端框架,都是为了将复杂的逻辑拆分开来,然后通过某种方法将其转换成html。这有点类似模版引擎。 2、render用法 在render方法中,只有在构建的时候,才会将其编译成JavaScript。在你最终打好的包里,是完整的html,并不需要编译器再次编译里。 3、render的助手 vue的vue.runtime.js和vue.js 标签:通过 运行 new zip vue 用法 压缩 专注 区别 原文地址:https://www.cnblogs.com/fourther/p/13343074.htmlvue的俩种版本

template和render的用法
1、template的使用// 需要编译器
new Vue({
template: ‘template的内容与index.html合并到一起,而template里面可能含有一些vue专有语法,比如v-if、v-for。这时候,就需要编译器将其转换成普通的html,然后将其替换到index.html的指定位置上。
// 不需要编译器
new Vue({
render (h) {
return h(‘div‘, this.hi)
}
})
如果我们人工的去写render方法,是有点反人类的。所以,vue提供里vue-loader。它可以自动将.vue文件转换到render方法,这样我们就不需要再去写render方法里。我们只需要专注写.vue文件即可。在codesandbox中使用Vue
文章标题:vue的vue.runtime.js和vue.js
文章链接:http://soscw.com/index.php/essay/43763.html