C#控件交互效果类(也可以用作缩小面板放大,展示更多信息)
2021-01-19 09:15
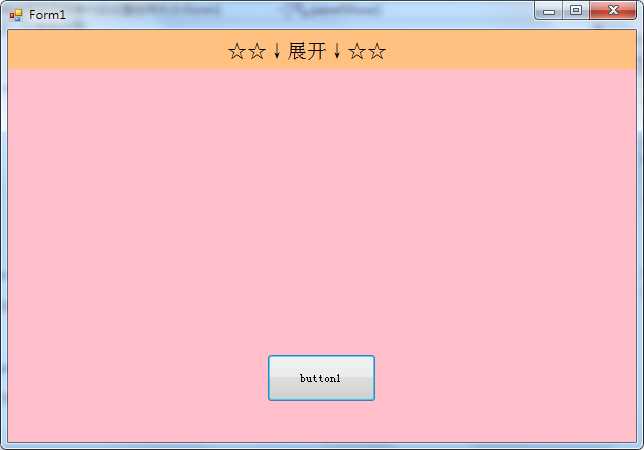
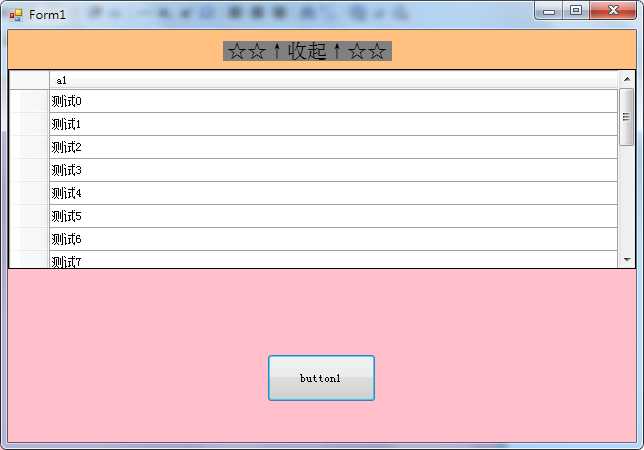
标签:lsh pen 设置 gif cli mouse 另一个 i++ 按钮 本文全部自创,未借鉴任何一篇博客,如需引用请注明网址哦 https://www.cnblogs.com/ningxinjie/p/12158572.html 具体代码如下 by 程序杰杰 使用代码如下 这个放大缩小的作为鼠标放上移出交互效果为做好,如果界面显示的不够,我们需要一个面板来装其余的东西,但是暂时不要显示出来,等待用户需要查看的时候再显示出来,这样示例如图: 在以上的两个效果中,程序杰杰充分考虑到了一次按钮快速点击多次可能会出现的异常。 按钮交互中的程序允许用户在还未完全执行完一个方法时,触发另一个方法,它会从停止的那一刻开始往回执行 面板的这个程序写出来的效果是即使点击多次,也将无效,必须等待我一个方法执行完,才可以执行另一个(展开/合起) 无论哪种,无论怎么点击,都不会报错出来,这样才算基本达成了目的。 C#控件交互效果类(也可以用作缩小面板放大,展示更多信息) 标签:lsh pen 设置 gif cli mouse 另一个 i++ 按钮 原文地址:https://www.cnblogs.com/ningxinjie/p/12158572.html

#region 控件变大效果 nxj
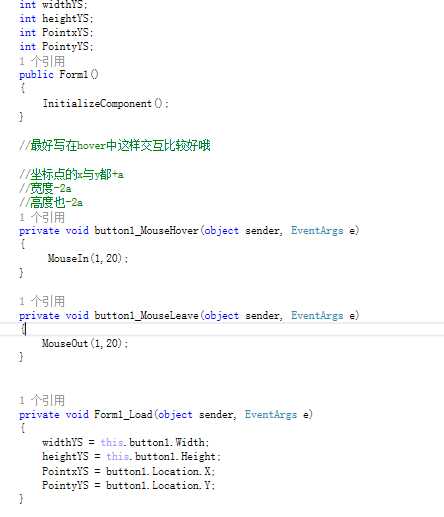
private async void MouseIn(int pxNum, int count)
{
bool fuwei = false;
for (int i = 0; i )
{
if (this.button1.Width > widthYS + count * pxNum) { fuwei = true; }
if (button1.Height > heightYS + count * pxNum) { fuwei = true; }
if (button1.Location.X 2) { fuwei = true; }//因为x与y同步变化,因此只判断任何一个就可以
if (fuwei)
{
this.button1.Width = widthYS + count * pxNum;
button1.Height = heightYS + count * pxNum;
button1.Location = new Point(PointxYS - (count * pxNum) / 2, PointyYS - (count * pxNum) / 2);
return;
}
await Task.Delay(30);
this.button1.Width += 2 * pxNum;
this.button1.Height += 2 * pxNum;
this.button1.Location = new Point(this.button1.Location.X - pxNum, this.button1.Location.Y - pxNum);
}
}
#endregion
#region 控件变小,还原 nxj
private async void MouseOut(int pxNum, int count)
{
bool fuwei = false;
for (int i = 0; i )
{
//在加个变量,判断是否已经进入任何一个,如果进入任何一个就全部设置,不要这样判断一个就写一个,然后跳出循环,结束
if (this.button1.Width true; }
if (button1.Height true; }
if (button1.Location.X > PointxYS) { fuwei = true; }//因为x与y同步变化,因此只判断任何一个就可以
if (fuwei)
{
this.button1.Width = widthYS;
button1.Height = heightYS;
button1.Location = new Point(PointxYS, PointyYS);
return;
}
await Task.Delay(30);
this.button1.Width -= 2* pxNum;
this.button1.Height -= 2* pxNum;
this.button1.Location = new Point(this.button1.Location.X + pxNum, this.button1.Location.Y + pxNum);
}
}
#endregion





bool panelDown = true;
bool panelTwiceClick = false;
private async void panelShow()
{
if(panelDown)
{
if(panelTwiceClick)
{
panelTwiceClick = false;
return;
}
this.label1.Text = "☆☆↑收起↑☆☆";
for (int i = 0; i 10; i++)
{
panelTwiceClick = true;
this.panel1.Height += 20;
await Task.Delay(30);
}
panelTwiceClick = false;
panelDown = false;
}
else
{
if (panelTwiceClick)
{
panelTwiceClick = false;
return;
}
this.label1.Text= "☆☆↓展开↓☆☆";
for (int i = 0; i 10; i++)
{
panelTwiceClick = true;
this.panel1.Height -= 20;
await Task.Delay(30);
}
panelTwiceClick = false;
panelDown = true;
}
}

文章标题:C#控件交互效果类(也可以用作缩小面板放大,展示更多信息)
文章链接:http://soscw.com/index.php/essay/44025.html