CSS常规属性
2021-01-19 11:14
标签:rgb 之间 背景图 水平居中 image 情况下 ack ble 作用 ? 在css中使用background属性来设置背景,它的值有以下几个: 【注意】背景图像属性background-image使用的是url函数,而不是herf属性。 ? background-repeat:它的值有以下几种: repeat:背景图像将向垂直和水平方向重复。这是默认 repeat-x:只有水平位置会重复背景图像 repeat-y:只有垂直位置会重复背景图像 no-repeat:background-image不会重复 inherit:指定background-repea属性设置应该从父元素继承 默认情况如下图: 它会在水平和垂直方向上同时平铺,即默认值repeat。 repeat-x: 结果: repeat-y: 结果: no-repeat:(不平铺) 结果: background-attachment:页面的固定或者不固定。 它的值有以下几种: scroll:背景图片随着页面的滚动而滚动,这是默认的。 fixed:背景图片不会随着页面的滚动而滚动 local:背景图片会随着元素内容的滚动而滚动。 bbackground-attachment:scroll: 默认值就是scroll,当滚动页面的滚动条,它会随着页面滚动。 background-attachment:fixed: 这时就不会随着页面滚动。 background-position:背景图片的定位 它的值有三种:方位组合性名词,百分数,px。其中定位有两个值,第一个值代表水平方向,达第二个代表垂直方向。 ? 方位组合性名词:(水平方向的方位名词:left center right 垂直方向的方位名词:top center bottom) left top 左边的上边 默认值 对应上面的九个方位如下图所示: 当只写一个值时,第二个值默认为center: 结果: 百分比值:第一个值是水平位置,第二个值是垂直。左上角是0%0%。右下角是100%100%。如果仅指定了一个值,其他值将是50%。 默认值为:0%0% 水平居中:50% 50% px:具体的定位,同样也是两个值,一个代表水平方向的,一个代表垂直方向的。百分比和px单位也是可以混用的,当然这里也可以使用其他的单位,这里我举例使用的是px单位。 综上所述,我们可以把背景的几个属性写在一个属性中:background 注意一下他的书写顺序: 如下述代码: 【注意】各个属性值之间使用空格连接。 ? 在css3中新增了几个背景属性,其中对background-image进行了进一步的优化,即可以引入多个背景图片,之前的版本之呢个使用一个图片作为背景。 结果: 在之前 版本中,背景图像的大小只能由它的实际大侠来决定,该属性则是用于设置背景图像的大小。 同样也是两个值,分别代表宽度和高度,可以使用百分比,也可以使用px单位。 该属性用于设置背景绘制的区域,它的值有以下几种: border-box:默认值。背景绘制在边框方框内(剪切成边框方框)。 padding-box:背景绘制在衬距方框内(剪切成衬距方框)。 content-box: 背景绘制在内容方框内(剪切成内容方框)。 默认情况下: 背景颜色的覆盖范围从边框开始,同时也是border-box的效果,默认值。 background-clip: padding-box: 背景绘制区域从内边距开始(内边距的最外层就是边框) background-clip:content-box: 背景区域的绘制将会从内容部分开始 ? 它的值跟上面的background-clip一样,只不过这个属性针对的是背景图像,上面的background-clip针对的是背景绘制的颜色 background-origin:border-box background-origin:padding-box:(默认值) background-origin:content-box 【注意】如盒子没有内边距,那么设置了content-box和padding的效果是一样的。 CSS常规属性 标签:rgb 之间 背景图 水平居中 image 情况下 ack ble 作用 原文地址:https://www.cnblogs.com/qmlove/p/13337452.htmlCSS3的常规属性
背景属性——background
属性
描述
background
简写属性,作用是将背景属性设置在一个声明当中。
background-color
设置的是背景颜色。(颜色名 十六进制 rgb() rgba())
background-image
设置背景图像,图像默认水平垂直平铺
background-repeat
设置背景图像平铺或者不平铺
background-attachment
设置背景图像固定或者随着页面的区域部分滚动
background-position
设置背景图像的起始位置。
body {
background-image: url(./img/test.jpg);
}

body {
background-image: url(./img/test.jpg);
background-repeat: repeat-x;
}

body {
background-image: url(./img/test.jpg);
background-repeat: repeat-y;
}

body {
background-image: url(./img/test.jpg);
background-repeat: no-repeat;
}



left center:左边的中间
left bottom:左边的下边
right top:右边的上边
right center:右边的中间
right bottom:右边的下边
center top:中间的上面
center center:中间的中间
center bottom:中间的下面
body {
background-image: url(./img/test.jpg);
background-repeat: no-repeat;
height: 1500px;
background-position: center;/*水平方向上为center 省略的垂直默认为center*/
}

body {
height: 1500px;
background: url(img/test.jpg) no-repeat fixed center;/*background属性的简写*/
}
CSS3中新增的背景属性
多背景
div {
width: 500px;
height: 500px;
background-image: url(img/01.gif),url(img/02.gif);/*同时使用两张图片作为背景,中间使用逗号隔开*/
background-repeat: no-repeat,repeat;/*对于两个背景,分贝使用两个不同的属性值设置 中间使用逗号隔开*/
background-position: right bottom,center;
}

background-size:指定背景图像的大小
div {
width: 500px;
height: 500px;
background-image: url(img/01.gif);
background-repeat: no-repeat;
background-position:center;
}
.block {
background-size: 70px 70px;
}

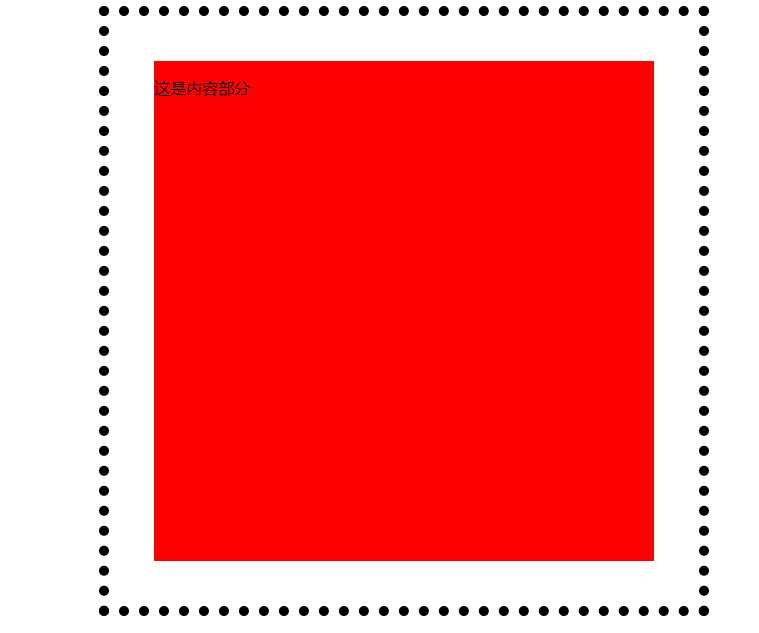
background-origin:设置背景绘制的区域
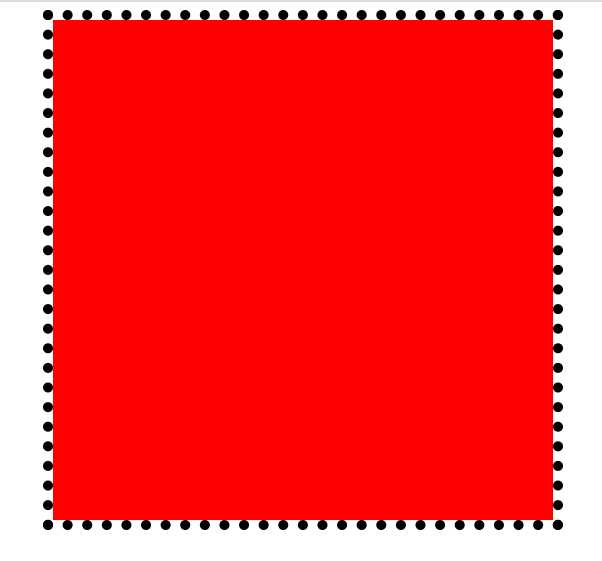
div {
width: 500px;
height: 500px;
margin: 0 auto;
background-color: red;
border: 10px dotted black;
}



background-origin:指定背景图像的位置区域


