标签:select inject close provider 获取 reac work mes color
1、添加引用
nuget 搜索swagger,安装Swashbuckle (补充如果是.net core api请安装Sawshbuckle asp.net core)

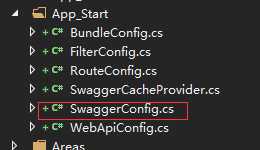
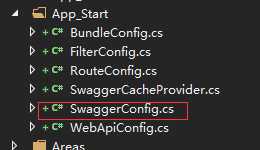
2、打开项目App_Start文件夹,修改SwaggerConfig.cs配置文件

3、修改Api说明

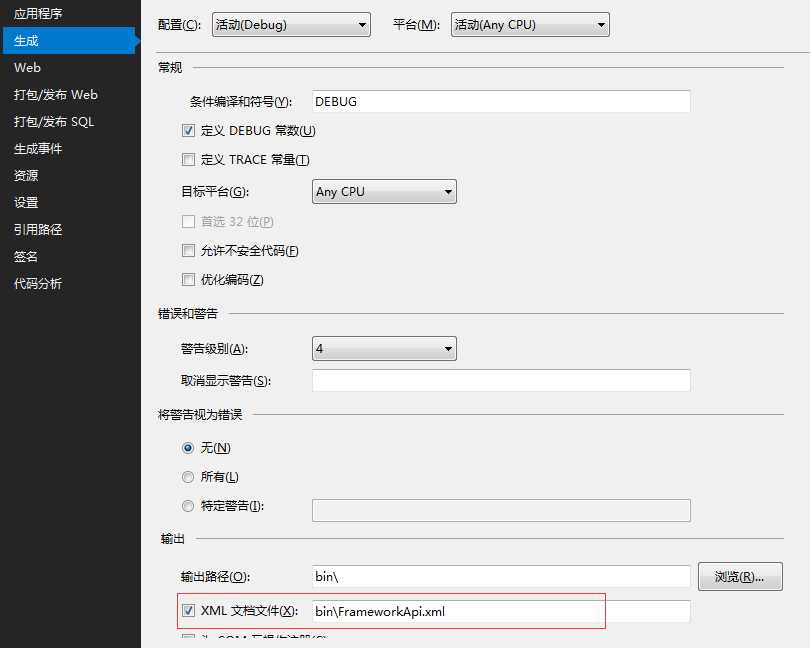
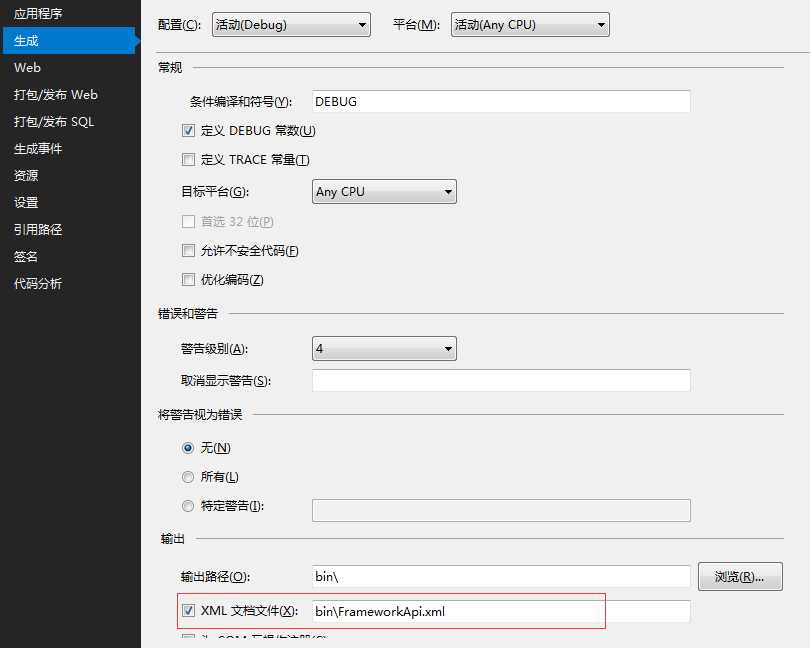
4、创建项目xml注释文档
右键项目→属性→生成→选中下方的 "XML文档文件" 然后保存

5、配置启用:

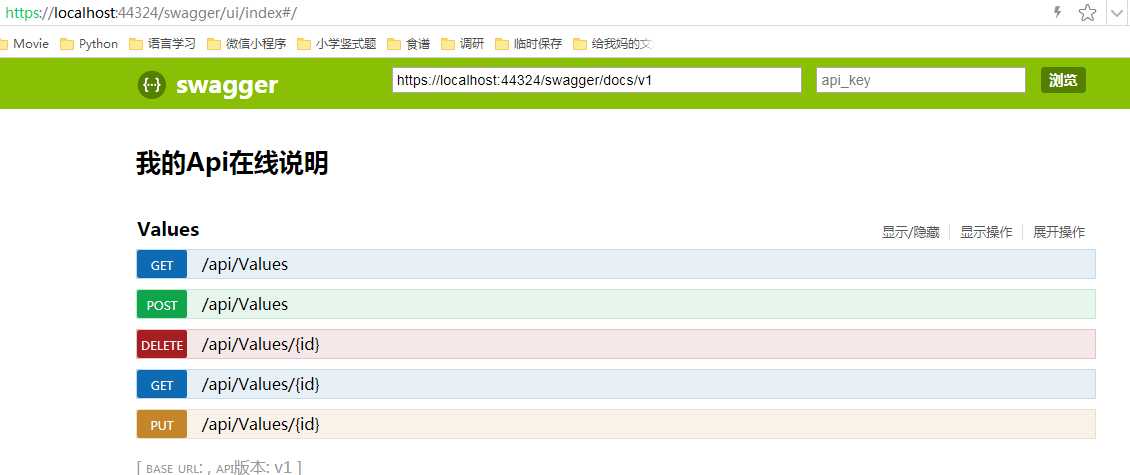
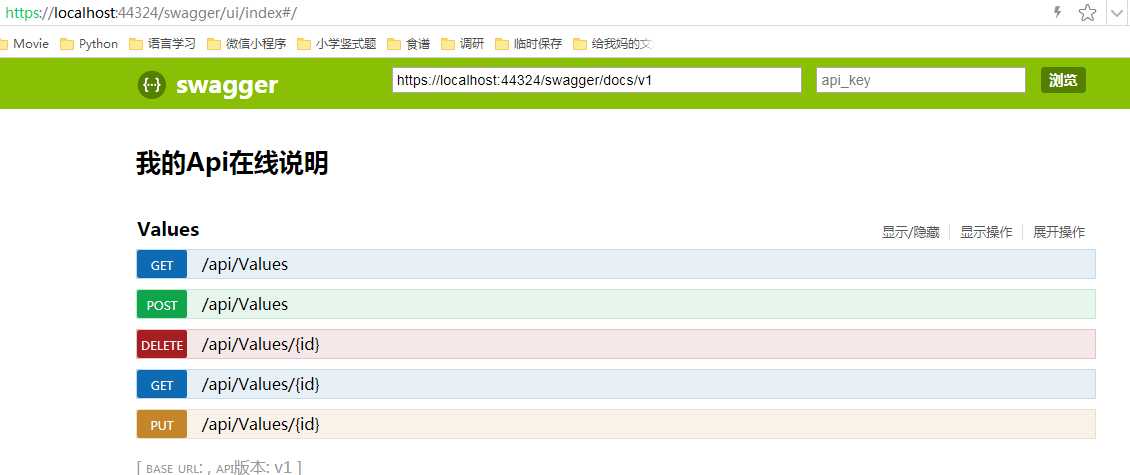
6、启动webapi,然后在接口地址后面输入 /swagger (默认是英文的,如果需要中文显示 还需要做汉化处理)

汉化:
1、创建一个SwaggerCacheProvider类


///
/// swagger显示控制器的描述
///
public class SwaggerCacheProvider : ISwaggerProvider
{
private readonly ISwaggerProvider _swaggerProvider;
private static ConcurrentDictionarystring, SwaggerDocument> _cache =new ConcurrentDictionarystring, SwaggerDocument>();
private readonly string _xml;
///
///
///
///
/// xml文档路径
public SwaggerCacheProvider(ISwaggerProvider swaggerProvider,string xml)
{
_swaggerProvider = swaggerProvider;
_xml = xml;
}
public SwaggerDocument GetSwagger(string rootUrl, string apiVersion)
{
var cacheKey = string.Format("{0}_{1}", rootUrl, apiVersion);
SwaggerDocument srcDoc = null;
//只读取一次
if (!_cache.TryGetValue(cacheKey, out srcDoc))
{
srcDoc = _swaggerProvider.GetSwagger(rootUrl, apiVersion);
srcDoc.vendorExtensions = new Dictionarystring, object> { { "ControllerDesc", GetControllerDesc() } };
_cache.TryAdd(cacheKey, srcDoc);
}
return srcDoc;
}
///
/// 从API文档中读取控制器描述
///
/// 所有控制器描述
public ConcurrentDictionarystring, string> GetControllerDesc()
{
string xmlpath = _xml;
ConcurrentDictionarystring, string> controllerDescDict = new ConcurrentDictionarystring, string>();
if (File.Exists(xmlpath))
{
XmlDocument xmldoc = new XmlDocument();
xmldoc.Load(xmlpath);
string type = string.Empty, path = string.Empty, controllerName = string.Empty;
string[] arrPath;
int length = -1, cCount = "Controller".Length;
XmlNode summaryNode = null;
foreach (XmlNode node in xmldoc.SelectNodes("//member"))
{
type = node.Attributes["name"].Value;
if (type.StartsWith("T:"))
{
//控制器
arrPath = type.Split(‘.‘);
length = arrPath.Length;
controllerName = arrPath[length - 1];
if (controllerName.EndsWith("Controller"))
{
//获取控制器注释
summaryNode = node.SelectSingleNode("summary");
string key = controllerName.Remove(controllerName.Length - cCount, cCount);
if (summaryNode != null && !string.IsNullOrEmpty(summaryNode.InnerText) && !controllerDescDict.ContainsKey(key))
{
controllerDescDict.TryAdd(key, summaryNode.InnerText.Trim());
}
}
}
}
}
return controllerDescDict;
}
}
View Code
2、创建汉化js文件
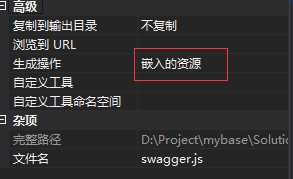
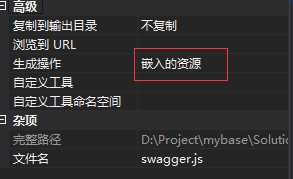
重点:添加进去的js文件必须改为嵌入的资源,否则会导致汉化不起作用



‘use strict‘;
window.SwaggerTranslator = {
_words: [],
translate: function () {
var $this = this;
$(‘[data-sw-translate]‘).each(function () {
$(this).html($this._tryTranslate($(this).html()));
$(this).val($this._tryTranslate($(this).val()));
$(this).attr(‘title‘, $this._tryTranslate($(this).attr(‘title‘)));
});
},
setControllerSummary: function () {
try {
console.log($("#input_baseUrl").val());
$.ajax({
type: "get",
async: true,
url: $("#input_baseUrl").val(),
dataType: "json",
success: function (data) {
//var summaryDict = data.ControllerDesc;
var summaryDict = data.vendorExtensions.ControllerDesc;
console.log(summaryDict);
var id, controllerName, strSummary;
$("#resources_container .resource").each(function (i, item) {
id = $(item).attr("id");
if (id) {
controllerName = id.substring(9);
try {
strSummary = summaryDict[controllerName];
if (strSummary) {
$(item).children(".heading").children(".options").first().prepend(‘
‘ + strSummary + ‘‘
);
}
} catch (e) {
console.log(e);
}
}
});
}
});
} catch (e) {
console.log(e);
}
},
_tryTranslate: function (word) {
return this._words[$.trim(word)] !== undefined ?
this._words[$.trim(word)] : word;
},
learn: function (wordsMap) {
this._words =
wordsMap;
}
};
/* jshint quotmark: double */
window.SwaggerTranslator.learn({
"Warning: Deprecated": "警告:已过时"
,
"Implementation Notes": "实现备注"
,
"Response Class": "响应类"
,
"Status": "状态"
,
"Parameters": "参数"
,
"Parameter": "参数"
,
"Value": "值"
,
"Description": "描述"
,
"Parameter Type": "参数类型"
,
"Data Type": "数据类型"
,
"Response Messages": "响应消息"
,
"HTTP Status Code": "HTTP状态码"
,
"Reason": "原因"
,
"Response Model": "响应模型"
,
"Request URL": "请求URL"
,
"Response Body": "响应体"
,
"Response Code": "响应码"
,
"Response Headers": "响应头"
,
"Hide Response": "隐藏响应"
,
"Headers": "头"
,
"Try it out!": "试一下!"
,
"Show/Hide": "显示/隐藏"
,
"List Operations": "显示操作"
,
"Expand Operations": "展开操作"
,
"Raw": "原始"
,
"can‘t parse JSON. Raw result": "无法解析JSON. 原始结果"
,
"Model Schema": "模型架构"
,
"Model": "模型"
,
"apply": "应用"
,
"Username": "用户名"
,
"Password": "密码"
,
"Terms of service": "服务条款"
,
"Created by": "创建者"
,
"See more at": "查看更多:"
,
"Contact the developer": "联系开发者"
,
"api version": "api版本"
,
"Response Content Type": "响应Content Type"
,
"fetching resource": "正在获取资源"
,
"fetching resource list": "正在获取资源列表"
,
"Explore": "浏览"
,
"Show Swagger Petstore Example Apis": "显示 Swagger Petstore 示例 Apis"
,
"Can‘t read from server. It may not have the appropriate access-control-origin settings.": "无法从服务器读取。可能没有正确设置access-control-origin。"
,
"Please specify the protocol for": "请指定协议:"
,
"Can‘t read swagger JSON from": "无法读取swagger JSON于"
,
"Finished Loading Resource Information. Rendering Swagger UI": "已加载资源信息。正在渲染Swagger UI"
,
"Unable to read api": "无法读取api"
,
"from path": "从路径"
,
"server returned": "服务器返回"
});
$(function () {
window.SwaggerTranslator.translate();
window.SwaggerTranslator.setControllerSummary();
});
View Code
3、继续修改Swagger.config文件
//接口说明汉化修改
c.CustomProvider((defaultProvider) => new SwaggerCacheProvider(defaultProvider, string.Format("{0}/bin/FrameworkApi.XML", System.AppDomain.CurrentDomain.BaseDirectory)));
//接口说明汉化所加载的js文件
c.InjectJavaScript(System.Reflection.Assembly.GetExecutingAssembly(), "FrameworkApi.swagger.js");
这样就配置完了,重新启动就能看到中文版的说明了
PS:
如果接口有相同接口名,不同参数的可导致swagger启动失败,开启以下配置即可

参考:
https://www.cnblogs.com/lhbshg/p/8711604.html
https://blog.csdn.net/qq_31868147/article/details/88782130
代码地址:
https://github.com/bill1411/mybase/tree/master/Solution/FrameworkApi
.net framework webapi添加swagger
标签:select inject close provider 获取 reac work mes color
原文地址:https://www.cnblogs.com/yhnet/p/12155412.html