Python学习第80天(js的数组对象、函数对象)
2021-01-19 17:14
标签:匿名函数 i++ ++ 直接 function col erro void 应用 一、数组对象(Array:类似于Python中的列表、元组的集合) (一)创建数组对象 (二)创建二维数组 (三)Array对象的属性 (四)Array对象的方法 连接数组-join方法(区别于Python中字符串中的join方法,调用方法的主体是数组,而py中是字符串) 连接数组-concat方法 数组排序-reverse sort 这里面sort引用的两个排序方法,说不清,建议直接记住吧 数组切片-slice 删除子数组 数组的进出栈操作(1) 数组的进出栈操作(2),和上面的区别就是增加的时候,push和pop是加在后面,而unshift和shift是加在前面 总结js的数组特性: 二、函数对象(function) 函数的定义: 功能说明: 可以使用变量、常量或表达式作为函数调用的参数 函数由关键字function定义 函数名的定义规则与标识符一致,大小写是敏感的 返回值必须使用return Function 类可以表示开发者定义的任何函数。 用 Function 类直接创建函数的语法如下: 虽然由于字符串的关系,第二种形式写起来有些困难,但有助于理解函数只不过是一种引用类型,它们的行为与用 Function 类明确创建的函数行为是相同的。 实例: 第二种和第一种的重要区别(注意:js的函数加载执行与python不同,它是整体加载完才会执行,所以执行函数放在函数声明上面或下面都可以): 第二种匿名函数,我们无法在这个函数的语句之前调用该函数,而第一种方式没有问题 Function 对象的 length 属性 如前所述,函数属于引用类型,所以它们也有属性和方法。 比如,ECMAScript 定义的属性 length 声明了函数期望的参数个数。 alert(func1.length) Function 对象的方法 Function 对象也有与所有对象共享的 valueOf() 方法和 toString() 方法。这两个方法返回的都是函数的源代码,在调试时尤其有用。 alert(void(fun1(1,2))) 函数的调用 函数的内置对象arguments(参数个数不固定的问题) 匿名函数 以上内容为今天所有内容,还比较多、、、、、 Python学习第80天(js的数组对象、函数对象) 标签:匿名函数 i++ ++ 直接 function col erro void 应用 原文地址:https://www.cnblogs.com/xiaoyaotx/p/12907860.htmlArray 对象用于在单个的变量中存储多个值。
语法:
创建方式1:
var a=[1,2,3];
创建方式2:
new Array(); // 创建数组时允许指定元素个数也可以不指定元素个数。
new Array(size);//if 1个参数且为数字,即代表size,not content
初始化数组对象:
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
...
cnweek[6]="星期六";
new Array(element0, element1, ..., elementn)//也可以直接在建立对象时初始化数组元素,元素类型允许不同
var test=new Array(100,"a",true);
var cnweek=new Array(7);
for (var i=0;i){
cnweek[i]=new Array(2);
}
cnweek[0][0]="星期日";
cnweek[0][1]="Sunday";
cnweek[1][0]="星期一";
cnweek[1][1]="Monday";
...
cnweek[6][0]="星期六";
cnweek[6][1]="Saturday";
var cnweek=new Array(7);
cnweek[0]="星期日";
cnweek[1]="星期一";
cnweek[2]="星期二";
cnweek[3]="星期三";
cnweek[4]="星期四";
cnweek[5]="星期五";
cnweek[6]="星期六";
for (var i=0;i


//书写格式
//x.join(bystr)
//使用注解
//x代表数组对象
//bystr作为连接数组中元素的字符串
//返回连接后的字符串
//与字符串的split功能刚好相反
var arr1=[1, 2, 3, 4, 5, 6, 7];
var str1=arr1.join("-");
alert(str1);
//结果为"1-2-3-4-5-6-7"
//连接数组-concat方法
//x.concat(value,...)
var a = [1,2,3];
var a = new Array(1,2,3);
var b=a.concat(4,5) ;
alert(a.toString());
//返回结果为1,2,3
alert(b.toString());
//返回结果为1,2,3,4,5
//x.reverse()
//x.sort()
var arr1=[32, 12, 111, 444];
//var arr1=["a","d","f","c"];
arr1.reverse(); //颠倒数组元素
alert(arr1.toString());
//结果为444,111,12,32
arr1.sort(); //排序数组元素
alert(arr1.toString());
//结果为111,12,32,444
arr=[1,5,2,100];
//arr.sort();
//alert(arr);
//如果就想按着数字比较呢?
function intSort(a,b){
if (a>b){
return 1;//-1
}
else if(ab){
return -1;//1
}
else {
return 0
}
}
arr.sort(intSort);
alert(arr);
function IntSort(a,b){
return a-b;
}
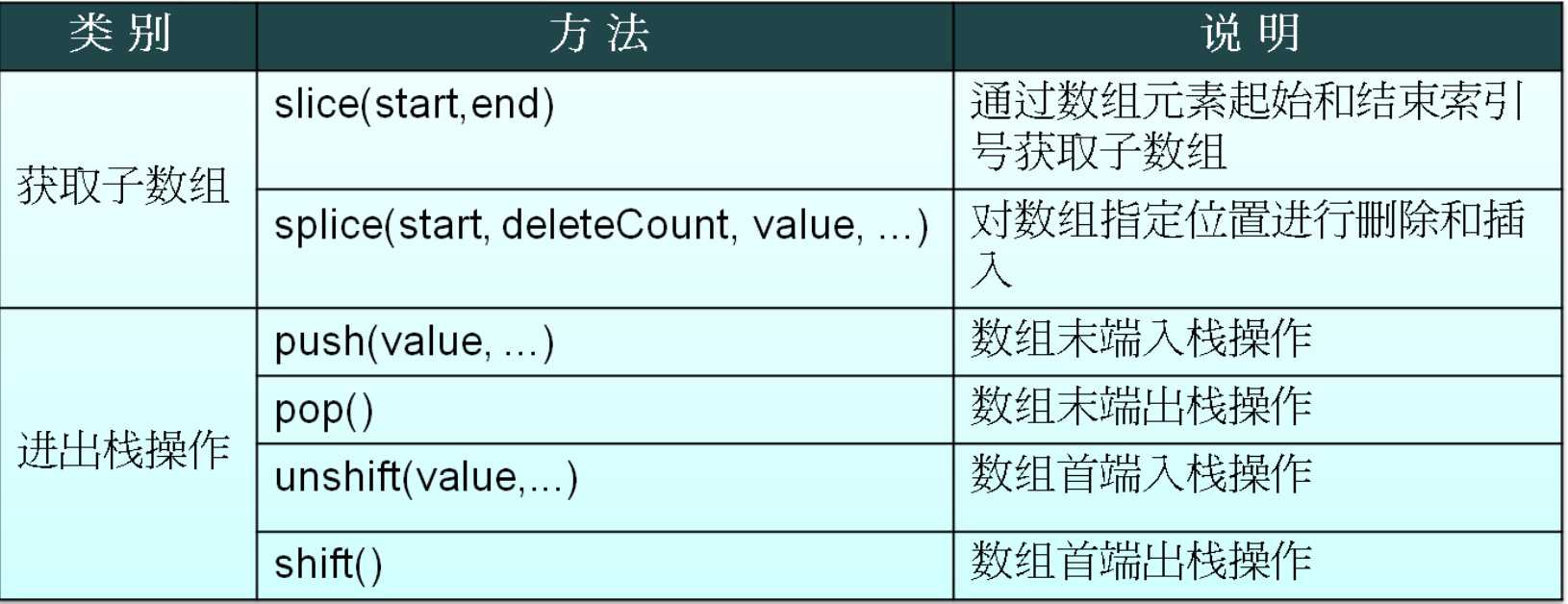
//x.slice(start, end)
//使用注解
//x代表数组对象
//start表示开始位置索引
//end是结束位置下一数组元素索引编号
//第一个数组元素索引为0
//start、end可为负数,-1代表最后一个数组元素
//end省略则相当于从start位置截取以后所有数组元素
var arr1=[‘a‘,‘b‘,‘c‘,‘d‘,‘e‘,‘f‘,‘g‘,‘h‘];
var arr2=arr1.slice(2,4);
var arr3=arr1.slice(4);
var arr4=arr1.slice(2,-1);
alert(arr2.toString());
//结果为"c,d"
alert(arr3.toString());
//结果为"e,f,g,h"
alert(arr4.toString());
//结果为"c,d,e,f,g"
//x. splice(start, deleteCount, value, ...)
//使用注解
//x代表数组对象
//splice的主要用途是对数组指定位置进行删除和插入
//start表示开始位置索引
//deleteCount删除数组元素的个数
//value表示在删除位置插入的数组元素
//value参数可以省略
var a = [1,2,3,4,5,6,7,8];
a.splice(1,2);
//a变为 [1,4,5,6,7,8]
alert(a.toString());
a.splice(1,1);
//a变为[1,5,6,7,8]
alert(a.toString());
a.splice(1,0,2,3);
//a变为[1,2,3,5,6,7,8]
alert(a.toString());
//push pop这两个方法模拟的是一个栈操作
//x.push(value, ...) 压栈
//x.pop() 弹栈
//使用注解
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//push是将value值添加到数组x的结尾
//pop是将数组x的最后一个元素删除
var arr1=[1,2,3];
arr1.push(4,5);
alert(arr1);
//结果为"1,2,3,4,5"
arr1.push([6,7]);
alert(arr1)
//结果为"1,2,3,4,5,6,7"
arr1.pop();
alert(arr1);
//结果为"1,2,3,4,5"
// unshift shift
//x.unshift(value,...)
//x.shift()
//使用注解
//x代表数组对象
//value可以为字符串、数字、数组等任何值
//unshift是将value值插入到数组x的开始
//shift是将数组x的第一个元素删除
var arr1=[1,2,3];
arr1.unshift(4,5);
alert(arr1);
//结果为"4,5,1,2,3"
arr1. unshift([6,7]);
alert(arr1);
//结果为"6,7,4,5,1,2,3"
arr1.shift();
alert(arr1);
//结果为"4,5,1,2,3"
// js中数组的特性
//java中数组的特性, 规定是什么类型的数组,就只能装什么类型.只有一种类型.
//js中的数组特性1: js中的数组可以装任意类型,没有任何限制.
//js中的数组特性2: js中的数组,长度是随着下标变化的.用到多长就有多长.
var arr5 = [‘abc‘,123,1.14,true,null,undefined,new String(‘1213‘),new Function(‘a‘,‘b‘,‘alert(a+b)‘)];
/* alert(arr5.length);//8
arr5[10] = "hahaha";
alert(arr5.length); //11
alert(arr5[9]);// undefined */
function 函数名 (参数){?函数体; return 返回值;
}function 函数名 (参数){
?函数体;
return 返回值;
}
//another way:
var 函数名 = new Function("参数1","参数n","function_body");
alert(1);
function func1(){
alert(‘hello yuan!‘);
return 8
}
ret=func1();
alert(ret)
var func1=new Function("name","alert(\"hello\"+name);")
func1("yuan")
function func1(a,b){
alert(a+b);
}
func1(1,2); //3
func1(1,2,3);//3
func1(1); //NaN
func1(); //NaN
//只要函数名写对即可,参数怎么填都不报错.
-------------------面试题-----------
function a(a,b){
alert(a+b);
}
var a=1;
var b=2;
a(a,b)
function add(a,b){
console.log(a+b);//3
console.log(arguments.length);//2
console.log(arguments);//[1,2]
}
add(1,2)
------------------arguments的用处1 ------------------
function nxAdd(){
var result=0;
for (var num in arguments){
result+=arguments[num]
}
alert(result)
}
nxAdd(1,2,3,4,5)
// ------------------arguments的用处2 ------------------
function f(a,b,c){
if (arguments.length!=3){
throw new Error("function f called with "+arguments.length+" arguments,but it just need 3 arguments")
}
else {
alert("success!")
}
}
f(1,2,3,4,5)
// 匿名函数
var func = function(arg){
return "tony";
}
// 匿名函数的应用
(function(){
alert("tony");
} )()
(function(arg){
console.log(arg);
})(‘123‘)
上一篇:python 日志模块再熟悉
文章标题:Python学习第80天(js的数组对象、函数对象)
文章链接:http://soscw.com/index.php/essay/44158.html