00、Vue概述、HelloWorld程序、Mustache语法、v-html、v-on:click、v-for、v-bind动态绑定属性、v-bind语法糖)
2021-01-19 18:12
YPE html>
标签:function 目录 字符串 绑定 es6 声明 movies 点击 开发
- Vue的概述和HelloWorld的使用
- Vue安装和使用的方式
- Vue的HelloWorld程序
- 模板语法
- 插值操作
- v-bind指令的使用
Vue的概述和HelloWorld的使用
Vue安装和使用的方式
-
直接用
引入:直接下载开发版本并用标签引入,Vue会被注册为一个全局变量; -
CDN
- 开发环境
- 生产环境:对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏
-
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装。NPM 能很好地和诸如 webpack 或 Browserify 模块打包器配合使用。同时 Vue 也提供配套工具来开发单文件组件。
# 最新稳定版 $ npm install vue
现在初步阶段使用第一种下载的方式,并且项目中引用Vue.js文件。
Vue的HelloWorld程序
HelloWorld
{{message}}
我的ID是{{name}}
v-for展示数据列表
展示列表
- {{item}}
计数器案例---新的属性methods
method属性用于在Vue对象中定义方法;
v-on:click:该指令用于监听某个元素的点击事件,并指定点击后需要执行的方法。
计数器案例
当前计数:{{counter}}
语法糖:v-on:click指令可以用@click简写的方式。
模板语法
插值操作
文本
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值:
Message: {{ msg }}
Mustache 标签将会被替代为对应数据对象上 msg 属性的值。无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
Mustache语法
我的id是{{id}}.
姓名:{{firstName + lastName}}
{{firstName}}{{lastName}}
{{number * 2}}
v-text和Mustache语法相似,将数据显示在页面。
v-text
v-text:
v-text: {{message}}
通过使用 v-once 指令,你也能执行一次性地插值,当数据改变时,插值处的内容不会更新。
这个将不会改变: {{ msg }}
v-once
这个将不会改变{{message}}
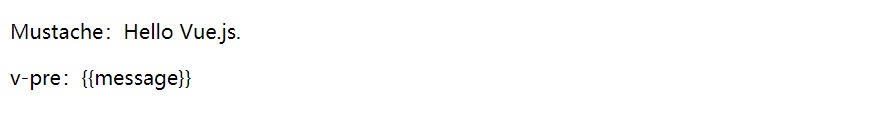
v-pre指令用于跳过这个元素和它子元素的编译过程,用于显示原本的Mustache语法。
v-pre
Mustache:{{message}}
v-pre:{{message}}

v-cloak指令
v-cloak
{{message}}
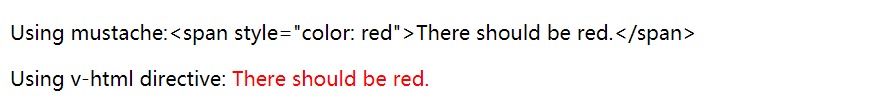
原始HTML
双大括号会将数据解释为普通文本,而非 HTML 代码。为了输出真正的 HTML,你需要使用v-html指令。
Using mustaches: {{ rawHtml }}
Using v-html directive:
v-html
Using mustache:{{rawHtml}}
Using v-html directive:

v-bind指令的使用
前面的指令主要是将值插入到内容中,除了内容需要动态绑定,某些属性也需要动态绑定。
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值(学到组件时再介绍)。
v-bind

v-bind语法糖
简写方式如下:
v-bind语法糖

v-bind绑定class属性(对象语法)
v-bind
{{message}}
绑定的数据对象不必内联在模板里。
v-bind
v-bind绑定class属性(数组语法)
v-bind
{{message}}
作业:初始index=0的元素显示红色,然后点击哪个元素,哪个元素就显示红色。
v-bind和v-for的结合
- {{item}}
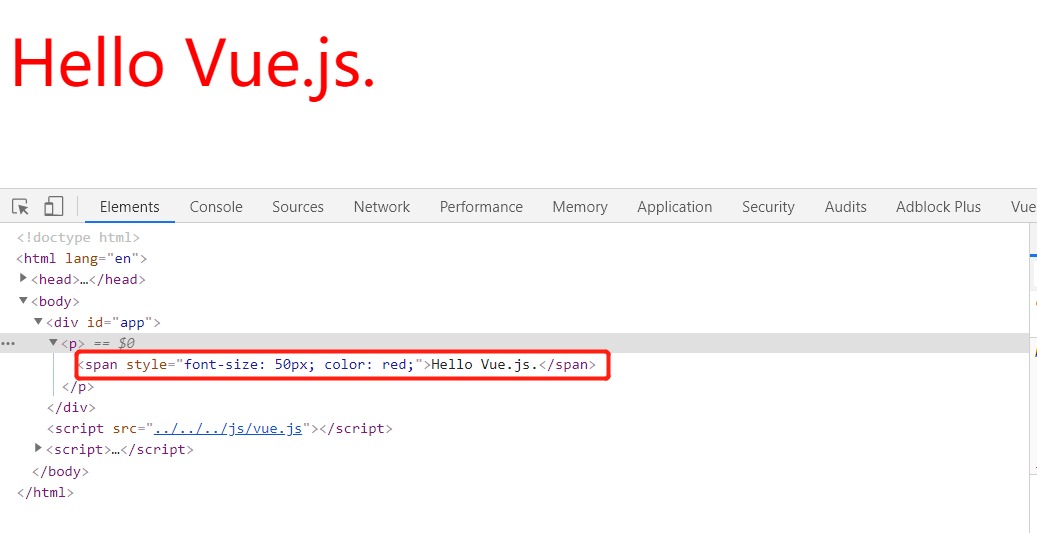
v-bind绑定style(对象语法)
v-bind
{{message}}

v-bind绑定style(数组语法)
v-bind
{{message}}
00、Vue概述、HelloWorld程序、Mustache语法、v-html、v-on:click、v-for、v-bind动态绑定属性、v-bind语法糖)
标签:function 目录 字符串 绑定 es6 声明 movies 点击 开发
原文地址:https://www.cnblogs.com/shawnyue-08/p/12731729.html
文章标题:00、Vue概述、HelloWorld程序、Mustache语法、v-html、v-on:click、v-for、v-bind动态绑定属性、v-bind语法糖)
文章链接:http://soscw.com/index.php/essay/44170.html