css文字渐变色_css文字颜色渐变的3种实现
2021-01-19 18:13
YPE html>
标签:position dev font attr clip query absolute 实现 ott
在web前端开发过程中,UI设计师经常会设计一些带渐变文字的设计图,在以前我们只能用png的图片来代替文字,今天可以实现使用纯css实现渐变文字了。下面就介绍3中实现方式供大家参考!
基础样式:
.gradient-text{text-align: left;text-indent:30px;line-height: 50px;font-size:40px;font-weight:bolder; position: relative; }
第一种方法,使用 background-cli、 text-fill-color:
.gradient-text-one{
background-image:-webkit-linear-gradient(bottom,red,#fd8403,yellow);
-webkit-background-clip:text;
-webkit-text-fill-color:transparent;
}
说明 :
background: -webkit-linear-gradient(...) 为文本元素提供渐变背景。
webkit-text-fill-color: transparent 使用透明颜色填充文本。
webkit-background-clip: text 用文本剪辑背景,用渐变背景作为颜色填充文本。
第二种方法,使用 mask-image:
.gradient-text-two{
color:red;
}
.gradient-text-two[data-content]::after{
content:attr(data-content);
display: block;
position:absolute;
color:yellow;
left:0;
top:0;
z-index:2;
-webkit-mask-image:-webkit-gradient(linear, 0 0, 0 bottom, from(yellow), to(rgba(0, 0, 255, 0)));
}
说明:
mask-image 和 background-image 一样,不仅可以取值是 图片路径,也可以是渐变色。
第三种方法,使用 linearGradient、fill:
.gradient-text-three{
fill:url(#SVGID_1_);
font-size:40px;
font-weight:bolder;
}
说明:
在SVG中,有两种主要的渐变类型:
线性渐变(linearGradient)
放射性渐变(radialGradient)
SVG中的渐变不仅可以用于填充图形元素,还可以填充文本元素
新片场https://www.wode007.com/sites/73286.html 傲视网https://www.wode007.com/sites/73285.html
dom示例:
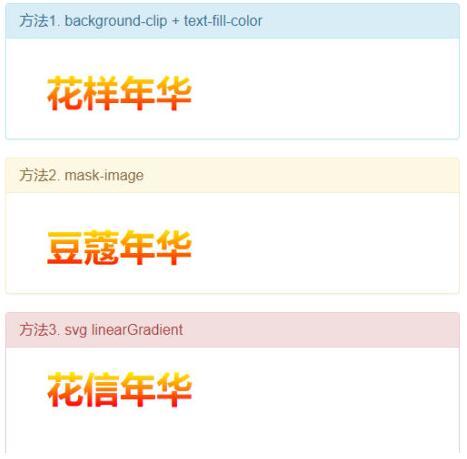
css3渐变字体 方法1. background-clip + text-fill-color
花样年华
方法2. mask-image
豆蔻年华
方法3. svg linearGradient
效果如下:

css文字渐变色_css文字颜色渐变的3种实现
标签:position dev font attr clip query absolute 实现 ott
原文地址:https://www.cnblogs.com/ypppt/p/13334613.html
文章标题:css文字渐变色_css文字颜色渐变的3种实现
文章链接:http://soscw.com/index.php/essay/44173.html