诺禾《诺禾致源》分享css写时钟代码
2021-01-20 00:15
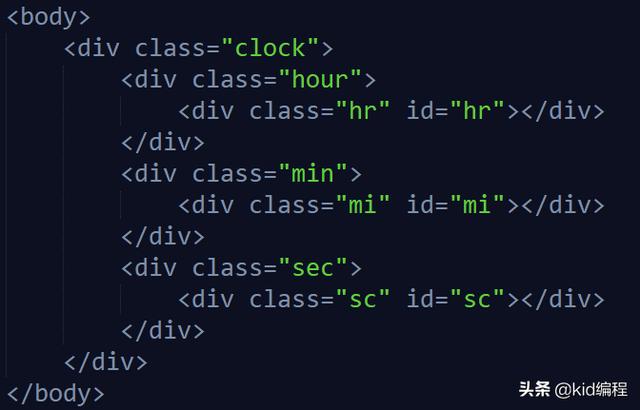
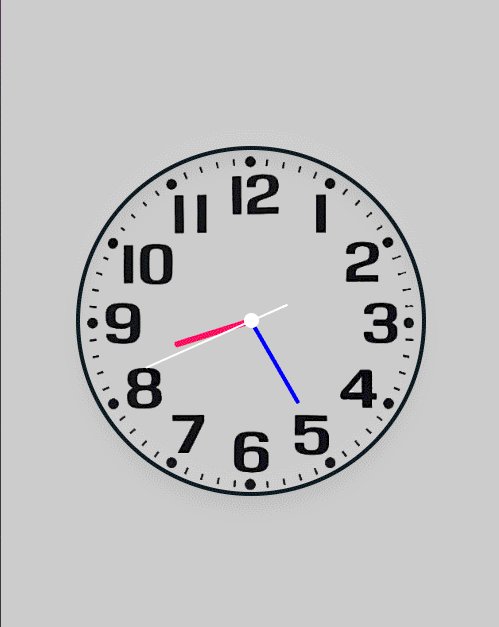
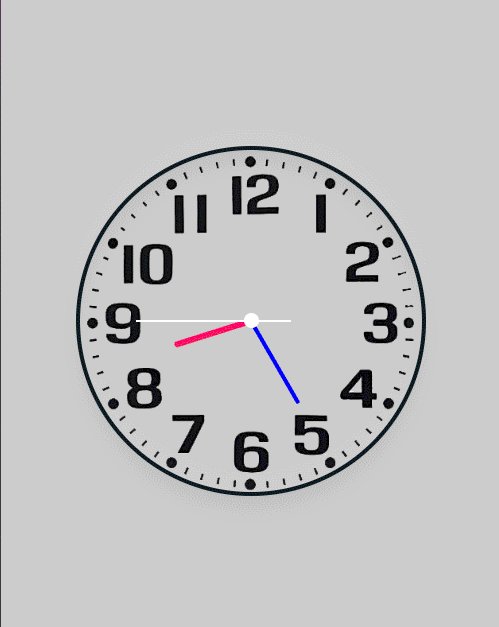
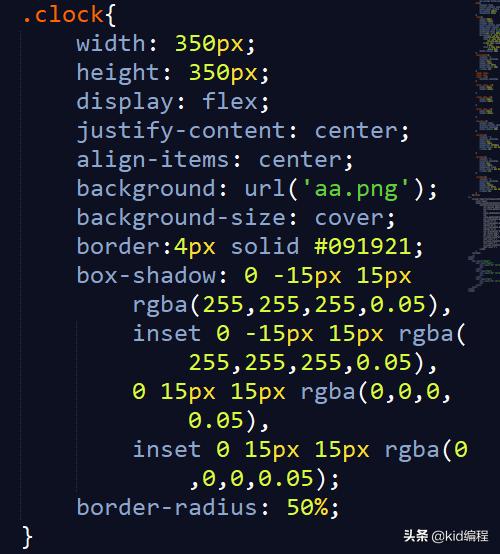
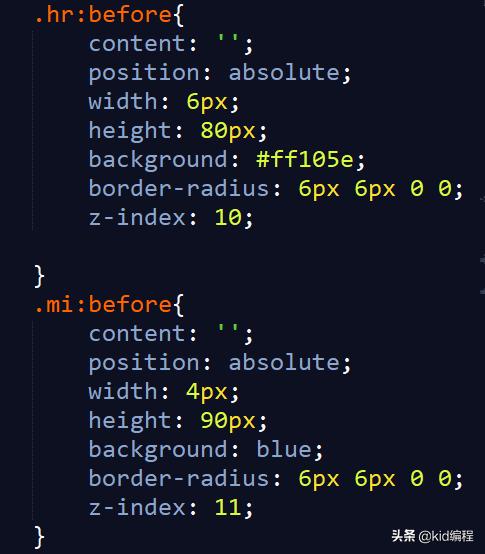
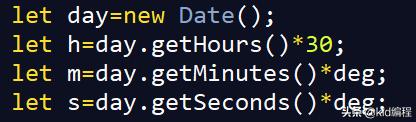
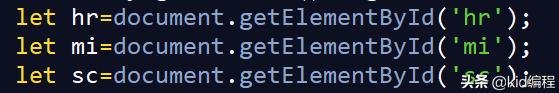
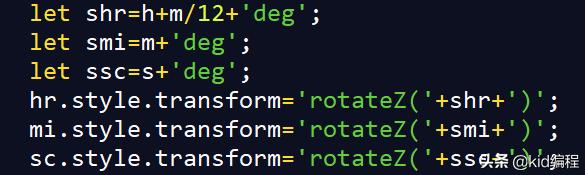
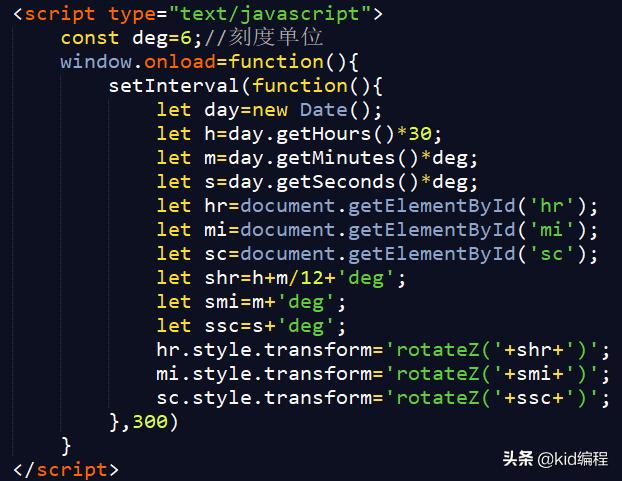
标签:时钟 highlight 实例 当前时间 宽度 操作 案例 思路 读取 动态时钟设计实例 之前文章介绍过JavaScript数字时钟的设计与实现,主要用于借助数组实现对数字时钟数字进行存储与标识。在获取客户端系统时间之后,选择对应时钟数字进行显示即可。本文主要介绍基于CSS动画的时钟设计与实现。 本文设计使用CSS旋转元素属性,对时钟对应指针进行角度旋转。主要设计内容包括表盘及指针的设计。其中表盘素材如下图所示: 表盘素材图片 通过DIV层的嵌套,制作对应的时针、分针、秒针。前端页面布局结构描述如下图所示: 前端布局HTML文件源码 在前端布局中我们使用clock层作为容器用于容纳全部时钟内容。内部分别嵌套hour层用于表示时针、min层用于表示分针,sec层用于表示秒针。通过进一步设置以上class对应的style样式属性值,实现页面的布局。页面静态效果展示如下: 带时针前端页面静态效果 在初始时刻所有指针全部重叠,在完成前端设计之后即可使用javascript脚本语言获取用户客户端时间,并从从时间中分别读取对应的小时、分钟、秒数,并将其转化为所需旋转的角度。使用rotateZ()方法实现绕Z轴进行转动。 在定义好转动角度之后,为实现时钟动态效果需要进一步使用setInterval定时器方法,设置在指定周期时间内重复获取客户端时间,转化后执行旋转。最终呈现时钟效果展示如下: 时钟动态展示效果 以上给出了设计开发动态时钟的基本思路及原理,主要包括素材(表盘)的准备,页面布局,客户端时间获取,旋转方法使用,定时器的使用等。其中页面布局是实现效果的基础,本例定理了clock类选择器用于实现表盘及相关效果的设计,该类选择器属性设置描述如下: clock类选择器 clock类选择器定义如上图所示,其中box-shadow主要完成阴影效果设置,border-radius属性主要用于实现将div形状改为圆形。整体布局使用flex进行布局,并设置对其方式为居中。表盘中心白色圆点使用before伪元素进行设置,其样式定义如下: 表盘中心定义 以clock层为容器,进一步需要定义时针、分针与秒针对应的div相关属性。其中小时、分钟指针效果定义样式描述如下图: 小时分钟定义 在小时分钟指针定义时使用before伪元素进行定义,通过position进行绝对定位,小时、分钟、秒针使用宽度高度不同,并对指针边缘使用border-radius进行圆角弧度设置。在相关层定义过程中使用z-index进行层叠顺序的设置。 在前端代码编写完成之后,就需要使用JavaScript提供的new Date获取客户端当前时间,并从其中分离出小时分钟秒对应的数值及转化角度。实现代码如下: 时间转为旋转角度 如上图所示,其中deg为常量,表示表盘最小刻度对应的角度,值为6;在转换完成之后即可获取时、分、秒对应的div元素,设置其style样式,其中获取元素代码如下: 获取时间指针对应元素 最后使用style属性设置方法完成旋转角度的设置,代码描述如下: 使用style设置指针旋转 在完成以上所有操作之后,可以将以上获取时间、处理时间及旋转设置的代码封装到一个定时器中,设置执行周期为300毫秒,最终完成案例设计。完整JavaScript代码部分描述如下: Js部分完整代码 本例JavaScript部分完整代码描述如上图,如需完整案例代码请关注并私信作者。 诺禾《诺禾致源》分享css写时钟代码 标签:时钟 highlight 实例 当前时间 宽度 操作 案例 思路 读取 原文地址:https://www.cnblogs.com/liuchaobaidu/p/13330051.html
实现思路与原理




核心代码分析与说明







文章标题:诺禾《诺禾致源》分享css写时钟代码
文章链接:http://soscw.com/index.php/essay/44299.html