记一次 webpack 构建时间优化
2021-01-20 09:11
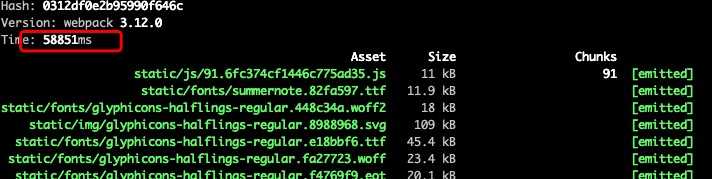
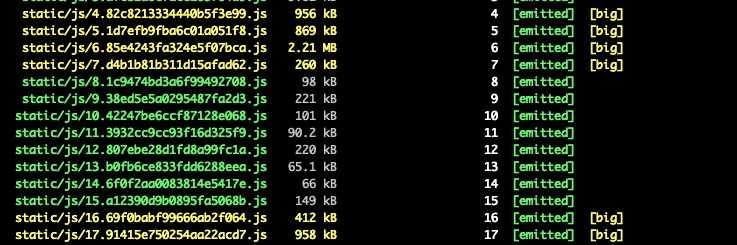
标签:分析 app map run vue cli image http 优化 项目打包实在太慢了,打算长期优化一下。目前的打包时间( 先介绍下项目,是个很普通的 vue 单页应用,年代比较久远,用的是 vue-cli2 脚手架,做了部分修改(根据备注是当时不修改打包报错),并没有刻意配置其他的优化项。看了下打包结果,100 多个文件(不包括 sourcemap 文件),项目的路由比较多,而且基本都是路由懒加载,所以打包出来的文件较多 有几个文件比较大 vender.js 和 app.js 看起来是公共文件,app.css 是项目唯一的 css。而另外几个,猜测是路由懒加载打包的文件,但是为啥会这么大?留待分析 记一次 webpack 构建时间优化 标签:分析 app map run vue cli image http 优化 原文地址:https://www.cnblogs.com/lessfish/p/13323822.htmlday 0(2020-07-16)
npm run build)约 60s(启动开发环境 npm run dev 也需要将近 50s)


文章标题:记一次 webpack 构建时间优化
文章链接:http://soscw.com/index.php/essay/44463.html