HTML5中修改表单验证默认提示语句
2021-01-20 12:12
YPE html>
标签:min stat match 英文 ash nbsp lse ssi under
HTML5中针对表单新增的验证属性如required、pattern以及一些特定input类型,当验证不通过时,都有默认的提示语句,但实践中发现并不怎么友好,因此,需要自定义提示语句,使用setCustomValidity()。在此之前,需要介绍一下表单的validityState对象。
HTML5表单新增的属性中有一个validity属性,通过该属性可以获得一个validityState的对象,而validityState对象针对表单的几个错误验证又提供了8个属性:
valueMissing
必填项为空,返回true,否则返回false,配合required属性使用
typeMismatch
判断输入类型是否匹配,不匹配返回true,否则返回false,配合email、number、url等类型使用
patternMismatch
判断正则是否通过,没通过返回true,通过返回false,配合pattern属性使用
toolong
判断当前元素的值的长度是否大最大值,大于返回true,否则返回false,配合maxlength使用,但实际上如果设置maxlength,就无法输入超出长度范围的值
rangeUnderflow
判断当前元素值是否小于min,与min属性配合,不与max比较
rangeOverflow
判断当前元素值是否大于max,与max属性配合,不与min比较
stepMismatch
判断当前元素值是否符合step要求,与step属性配合
customError
使用自定义的验证错误提示信息,配合setCustomValidity()方法使用;
如果使用了setCustomValidity()方法,customError属性返回true,那么当输入正确时,不能使用上述的任何一种属性验证输入是否正确,所有的验证都返回false,表单的验证逻辑将会出现bug。因此,在自定义错误提示信息时,需要首先使用input.value判断输入是否为空,如果不是空值,调用input.setCustomValidity(“”)将提示信息设为空,从而屏蔽输入正确时出现的验证逻辑错误,之后再设置自定义错误提示语,示例:
New Document
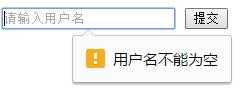
没有输入时:

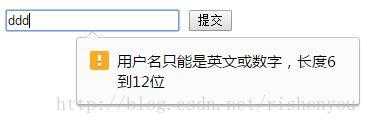
输入不符合要求时:

————————————————
版权声明:本文为CSDN博主「rishonyou」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/rishonyou/java/article/details/56504669
HTML5中修改表单验证默认提示语句
标签:min stat match 英文 ash nbsp lse ssi under
原文地址:https://www.cnblogs.com/turnip/p/13321554.html
文章标题:HTML5中修改表单验证默认提示语句
文章链接:http://soscw.com/index.php/essay/44525.html