CSS 27 贴在下方
2021-01-20 15:14
标签:tom relative div2 color class 蓝色 otto css png 步骤 1 : 首先把蓝色div设置为相对定位 CSS 27 贴在下方 标签:tom relative div2 color class 蓝色 otto css png 原文地址:https://www.cnblogs.com/JasperZhao/p/13307675.html一个div始终贴在下方
然后把内部的绿色div设置为绝对定位, bottom: 0表示贴在下面style>
#div1
{
position: relative;
height: 300px;
width: 90%;
background-color: skyblue;
}
#div2
{
position: absolute;
bottom: 0;
height: 30px;
width: 100%;
background-color: lightgreen;
}
style>
div id="div1">
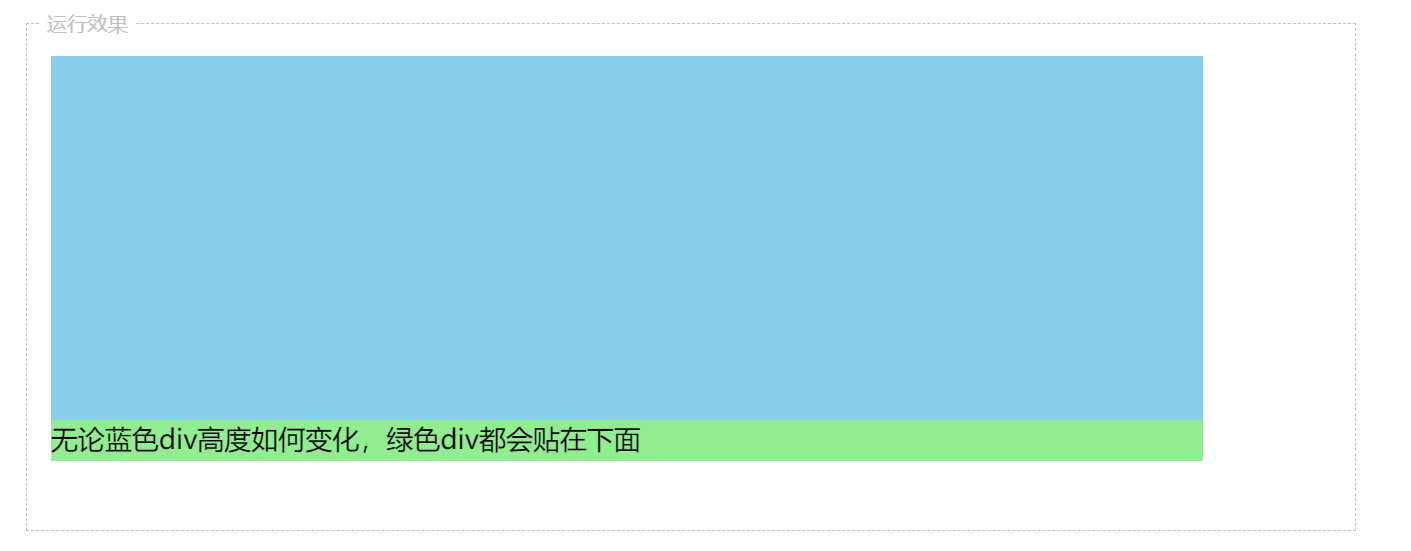
div id="div2"> 无论蓝色div高度如何变化,绿色div都会贴在下面
div>
div>