C# WPF计算器界面(Calculator Design With Animations)
2021-01-21 01:14
阅读导航:
- 一、先看效果
- 二、本文背景
- 三、代码实现
- 四、文章参考
- 五、代码下载
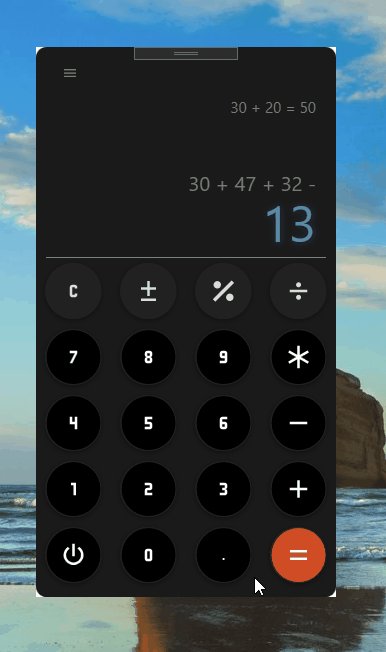
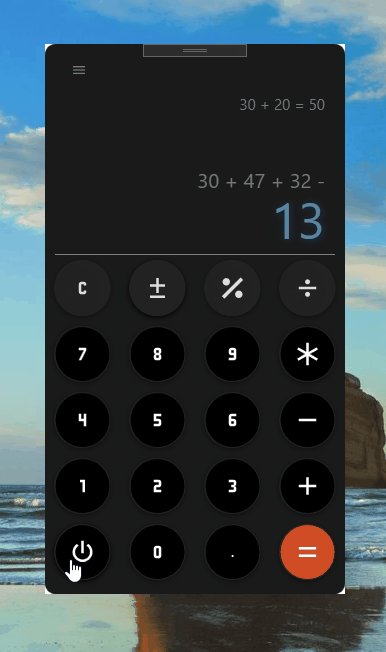
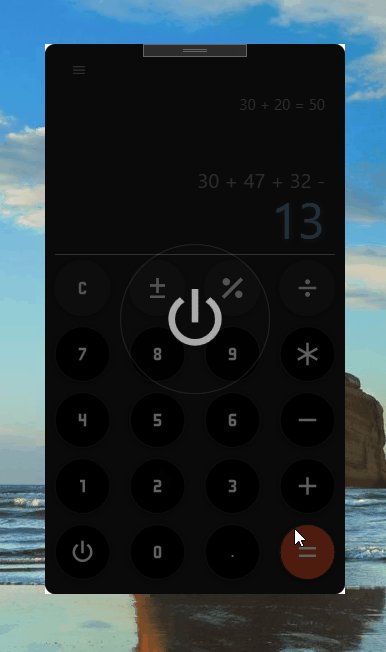
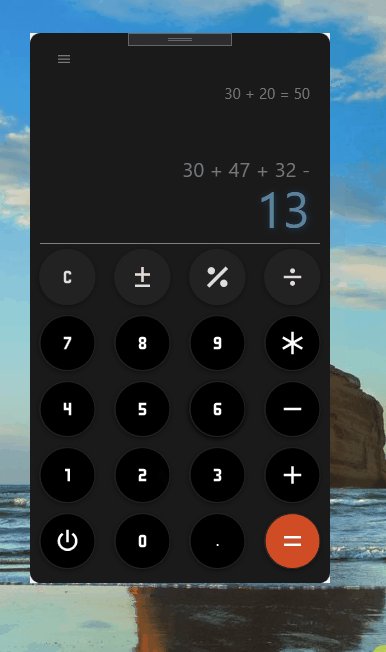
一、先看效果

二、本文背景
YouTube Design com WPF 大神处习得,简单的计算器布局界面 + 简单动画,使用的开源 C# WPF控件库 MaterialDesignInXAML ,本站曾有介绍:开源C# WPF控件库《MaterialDesignInXAML》。
三、代码实现
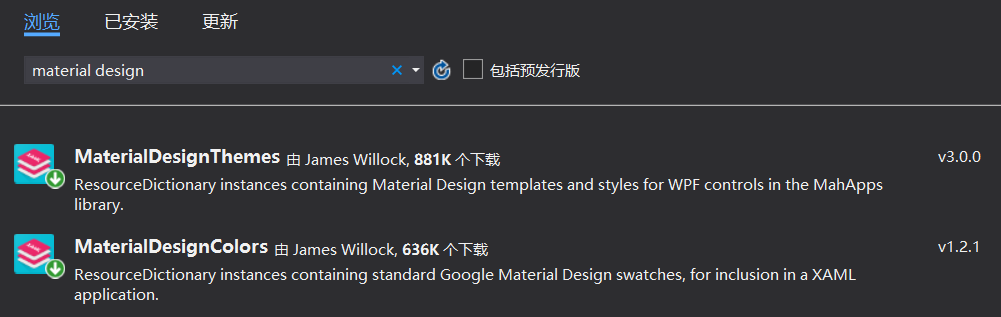
3.1 添加Nuget库
站长使用.Net Core 3.1创建的WPF工程,创建“Calculator”解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors,上图的效果是使用该控件库实现的,非常强大。

3.2 工程结构
不需要截图,只修改了两个文件,App.xaml添加MD控件样式,MainWindow主窗口实现效果。
3.3 App.xaml引入MD控件样式
Application x:Class="Calculator.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:Calculator"
StartupUri="MainWindow.xaml">
Application.Resources>
ResourceDictionary>
ResourceDictionary.MergedDictionaries>
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml" />
ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml" />
ResourceDictionary.MergedDictionaries>
SolidColorBrush x:Key="PrimaryHueLightBrush" Color="#349fda"/>
SolidColorBrush x:Key="PrimaryHueLightForegroundBrush" Color="#FF777777"/>
SolidColorBrush x:Key="PrimaryHueMidBrush" Color="#FF222222"/>
SolidColorBrush x:Key="PrimaryHueMidForegroundBrush" Color="#DDDDDD"/>
SolidColorBrush x:Key="PrimaryHueDarkBrush" Color="#FF000000"/>
SolidColorBrush x:Key="PrimaryHueDarkForegroundBrush" Color="#FFFFFF"/>
SolidColorBrush x:Key="SecondaryAccentBrush" Color="#FFD14C25"/>
SolidColorBrush x:Key="SecondaryAccentForegroundBrush" Color="#FFFFFF"/>
ResourceDictionary>
Application.Resources>
Application>3.4 主窗体
MainWindow.xaml,整体布局,看上图加上下面的界面代码,本文基本就是布局 + 简单动画,全在这个界面,直接看代码吧,不细说了:
Window x:Class="Calculator.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:Calculator"
mc:Ignorable="d"
xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
Height="550" Width="300" AllowsTransparency="True"
WindowStyle="None" ResizeMode="NoResize" MouseDown="Window_MouseDown"
WindowStartupLocation="CenterScreen">
Window.Resources>
Storyboard x:Key="PowerOff">
ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="grid">
DiscreteObjectKeyFrame KeyTime="0:0:0.2" Value="{x:Static Visibility.Visible}"/>
DiscreteObjectKeyFrame KeyTime="0:0:1.5" Value="{x:Static Visibility.Visible}"/>
ObjectAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="grid">
EasingDoubleKeyFrame KeyTime="0:0:0.2" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="1"/>
DoubleAnimationUsingKeyFrames>
Storyboard>
Storyboard x:Key="PowerOn">
ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Visibility)" Storyboard.TargetName="grid">
DiscreteObjectKeyFrame KeyTime="0" Value="{x:Static Visibility.Visible}"/>
DiscreteObjectKeyFrame KeyTime="0:0:1.3" Value="{x:Static Visibility.Visible}"/>
DiscreteObjectKeyFrame KeyTime="0:0:1.5" Value="{x:Static Visibility.Collapsed}"/>
ObjectAnimationUsingKeyFrames>
DoubleAnimationUsingKeyFrames Storyboard.TargetProperty="(UIElement.Opacity)" Storyboard.TargetName="grid">
EasingDoubleKeyFrame KeyTime="0" Value="1"/>
EasingDoubleKeyFrame KeyTime="0:0:1.3" Value="0"/>
EasingDoubleKeyFrame KeyTime="0:0:1.5" Value="0"/>
DoubleAnimationUsingKeyFrames>
Storyboard>
Window.Resources>
Window.Triggers>
EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonPowerOff">
BeginStoryboard Storyboard="{StaticResource PowerOff}"/>
EventTrigger>
EventTrigger RoutedEvent="ButtonBase.Click" SourceName="ButtonPowerOn">
BeginStoryboard Storyboard="{StaticResource PowerOn}"/>
EventTrigger>
Window.Triggers>
Border Background="#E5000000" CornerRadius="10">
Grid>
StackPanel>
Grid Height="210">
StackPanel>
Button HorizontalAlignment="Left" Margin="10" Style="{StaticResource MaterialDesignFlatButton}" Foreground="{StaticResource PrimaryHueMidForegroundBrush}">
materialDesign:PackIcon Kind="Menu" Foreground="{StaticResource PrimaryHueLightForegroundBrush}"/>
Button>
TextBlock FontSize="15" FontFamily="Oswald" Text="30 + 20 = 50" TextAlignment="Right"
Foreground="{StaticResource PrimaryHueLightForegroundBrush}" Margin="20 0 20 10"/>
StackPanel>
StackPanel VerticalAlignment="Bottom">
TextBlock FontSize="20" FontFamily="Oswald" Text="30 + 47 + 32 -" TextAlignment="Right"
Foreground="{StaticResource PrimaryHueLightForegroundBrush}" Margin="20 0"/>
TextBlock FontSize="50" FontFamily="Oswald" Text="13" TextAlignment="Right"
Foreground="#FF5885A4" Margin="20 0">
TextBlock.Effect>
DropShadowEffect BlurRadius="10" ShadowDepth="1" Color="#FF5885A4"/>
TextBlock.Effect>
TextBlock>
StackPanel>
Grid>
Rectangle Height="1" Fill="Gray" Margin="10 0"/>
Grid>
Grid.ColumnDefinitions>
ColumnDefinition Width="1*"/>
ColumnDefinition Width="1*"/>
ColumnDefinition Width="1*"/>
ColumnDefinition Width="1*"/>
Grid.ColumnDefinitions>
Grid.RowDefinitions>
RowDefinition Height="1*"/>
RowDefinition Height="1*"/>
RowDefinition Height="1*"/>
RowDefinition Height="1*"/>
RowDefinition Height="1*"/>
Grid.RowDefinitions>
Button Grid.Column="0" Grid.Row="0" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="LetterC" Width="30" Height="30"/>
Button>
Button Grid.Column="1" Grid.Row="0" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="PlusMinus" Width="30" Height="30"/>
Button>
Button Grid.Column="2" Grid.Row="0" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Percent" Width="30" Height="30"/>
Button>
Button Grid.Column="3" Grid.Row="0" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Division" Width="30" Height="30"/>
Button>
Button Grid.Column="0" Grid.Row="1" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number7" Width="30" Height="30"/>
Button>
Button Grid.Column="1" Grid.Row="1" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number8" Width="30" Height="30"/>
Button>
Button Grid.Column="2" Grid.Row="1" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number9" Width="30" Height="30"/>
Button>
Button Grid.Column="3" Grid.Row="1" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Multiplication" Width="30" Height="30"/>
Button>
Button Grid.Column="0" Grid.Row="2" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number4" Width="30" Height="30"/>
Button>
Button Grid.Column="1" Grid.Row="2" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number5" Width="30" Height="30"/>
Button>
Button Grid.Column="2" Grid.Row="2" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number6" Width="30" Height="30"/>
Button>
Button Grid.Column="3" Grid.Row="2" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Minus" Width="30" Height="30"/>
Button>
Button Grid.Column="0" Grid.Row="3" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number1" Width="30" Height="30"/>
Button>
Button Grid.Column="1" Grid.Row="3" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number2" Width="30" Height="30"/>
Button>
Button Grid.Column="2" Grid.Row="3" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number3" Width="30" Height="30"/>
Button>
Button Grid.Column="3" Grid.Row="3" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Plus" Width="30" Height="30"/>
Button>
Button x:Name="ButtonPowerOff" Grid.Column="0" Grid.Row="4" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Power" Width="30" Height="30"/>
Button>
Button Grid.Column="1" Grid.Row="4" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Number0" Width="30" Height="30"/>
Button>
Button Grid.Column="2" Grid.Row="4" Margin="5" Content="."
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
Button>
Button Grid.Column="3" Grid.Row="4" Margin="5"
Style="{StaticResource MaterialDesignFloatingActionAccentButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Equal" Width="30" Height="30"/>
Button>
Grid>
StackPanel>
Border x:Name="grid" CornerRadius="10" Background="Black" Visibility="Collapsed" Opacity="0">
Button x:Name="ButtonPowerOn" Grid.Column="0" Grid.Row="1" Margin="5" Width="150" Height="150"
Style="{StaticResource MaterialDesignFloatingActionDarkButton}"
BorderThickness="1" BorderBrush="{StaticResource PrimaryHueMidBrush}">
materialDesign:PackIcon Kind="Power" Width="80" Height="80"/>
Button>
Border>
Grid>
Border>
Window>后台简单的事件
private void Window_MouseDown(object sender, MouseButtonEventArgs e)
{
DragMove();
}四、文章参考
可直接打开大神视频学习,他的YouTube上还有很多代码视频哦,参考:
参考视频: Design com WPF: https://www.youtube.com/watch?v=G76O79eLcKM
五、代码下载
文章中代码已经全部贴出,添加Nuget包,复制文中代码就可以运行了。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/6777.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章(微信公众号“dotnet9_com”):

如有收获,请大力转发,给Dotnet9赞助和支持,谢谢大家对dotnet技术的关注和支持 。
文章标题:C# WPF计算器界面(Calculator Design With Animations)
文章链接:http://soscw.com/index.php/essay/44793.html