WPF中使用TextBlock显示长字符串的处理方法
2021-01-21 07:13
标签:ati 需要 图片 https hid trim view strong character 在WPF中,有时候要显示长字符串,需要用到换行或者截短的情况,方法如下: 达叔傻乐(darwin.zuo@163.com) WPF中使用TextBlock显示长字符串的处理方法 标签:ati 需要 图片 https hid trim view strong character 原文地址:https://www.cnblogs.com/lonelyxmas/p/12114628.html
Grid>
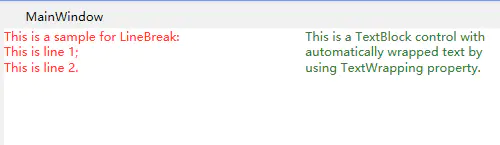
TextBlock Foreground="Red">
This is a sample for LineBreak:LineBreak/>
This is line 1;LineBreak/>
This is line 2.
TextBlock>
TextBlock Foreground="Green" TextWrapping="Wrap" Width="200">
This is a TextBlock control with automatically wrapped text by using TextWrapping property.
TextBlock>
Grid>

有时候我们在显示一个长文本的时候,希望它超出文本块长度的时候省略一部分显示,那么要用到属性TextTriming来截短文本了。 Grid>
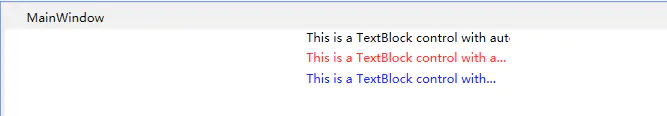
TextBlock Foreground="Black" TextTrimming="None" TextWrapping="NoWrap" Width="200">
This is a TextBlock control with automatic trimming.
TextBlock>
TextBlock Foreground="Red" TextTrimming="CharacterEllipsis" TextWrapping="NoWrap" Width="200" Margin="0,20">
This is a TextBlock control with automatic trimming.
TextBlock>
TextBlock Foreground="Blue" TextTrimming="WordEllipsis" TextWrapping="NoWrap" Width="200" Margin="0,40">
This is a TextBlock control with automatic trimming.
TextBlock>
Grid>

上一篇:WPF中使用加速键(或称访问键)
下一篇:博客园部分非公开api
文章标题:WPF中使用TextBlock显示长字符串的处理方法
文章链接:http://soscw.com/index.php/essay/44881.html