02webApis
2021-01-21 10:14
标签:code nts check 下拉 ext 选中 切换 log cti 学习目标: 能够说出排他操作的一般实现步骤 能够使用html5中的dataset方式操作自定义属性 能够根据提示完成百度换肤的案例 能够根据提示完成全选案例 能够根据提示完成tab栏切换案例 能够区分元素节点、文本节点、属性节点 能够获取指定元素的父元素 能够获取指定元素的所有子元素 能够说出childNodes和children的区别 能够使用createElement创建页面元素 如果有同一组元素,我们想要某一个元素实现某种样式, 需要用到循环的排他思想算法: 所有元素全部清除样式(干掉其他人) 给当前元素设置样式 (留下我自己) 注意顺序不能颠倒,首先干掉其他人,再设置自己 自定义属性目的:是为了保存并使用数据。有些数据可以保存到页面中而不用保存到数据库中。 自定义属性获取是通过getAttribute(‘属性’) 获取。 但是有些自定义属性很容易引起歧义,不容易判断是元素的内置属性还是自定义属性。 H5给我们新增了自定义属性: ? 网页中的所有内容都是节点(标签、属性、文本、注释等),在DOM 中,节点使用 node 来表示。 ? HTML DOM 树中的所有节点均可通过 JavaScript 进行访问,所有 HTML 元素(节点)均可被修改,也可以创建或删除。 ? 一般地,节点至少拥有nodeType(节点类型)、nodeName(节点名称)和nodeValue(节点值)这三个基本属性。 ? 利用 DOM 树可以把节点划分为不同的层级关系,常见的是父子兄层级关系。 ? 实际开发中,firstChild 和 lastChild 包含其他节点,操作不方便,而 firstElementChild 和 lastElementChild 又有兼容性问题,那么我们如何获取第一个子元素节点或最后一个子元素节点呢? 02webApis 标签:code nts check 下拉 ext 选中 切换 log cti 原文地址:https://www.cnblogs.com/fly-book/p/12110717.html
1.1. 排他操作
1.1.1 排他思想
1.2 案例:百度换肤




1.3 案例:表格经过行变色
1.4 案例:全选
1.5. 自定义属性操作
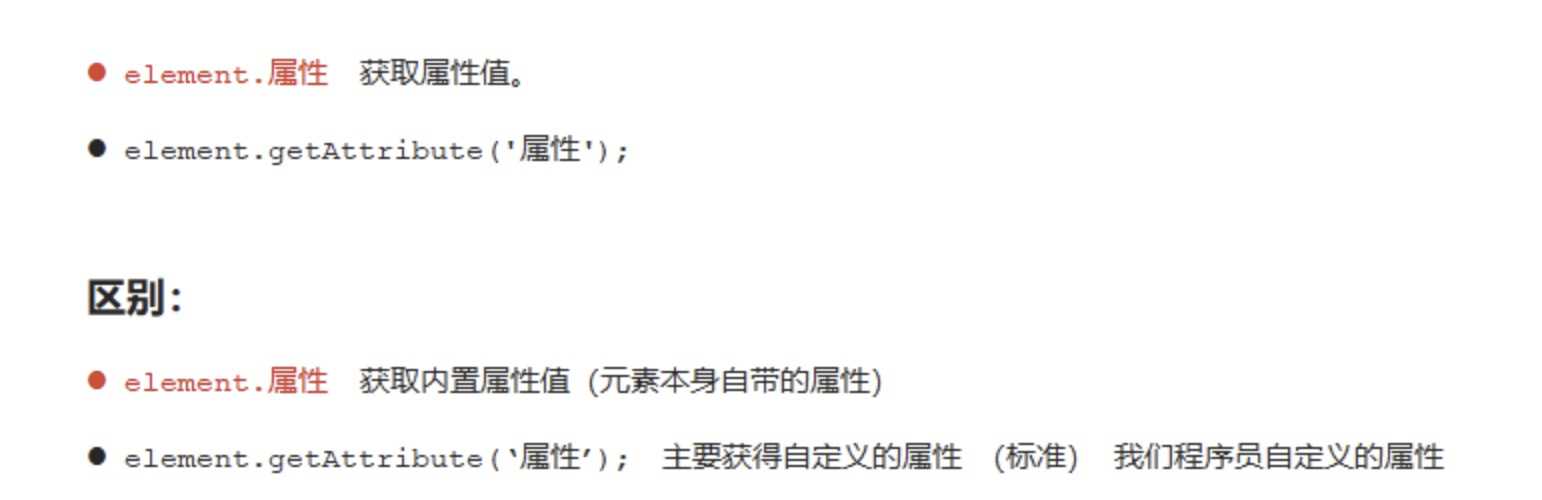
1.5.1 获取属性值

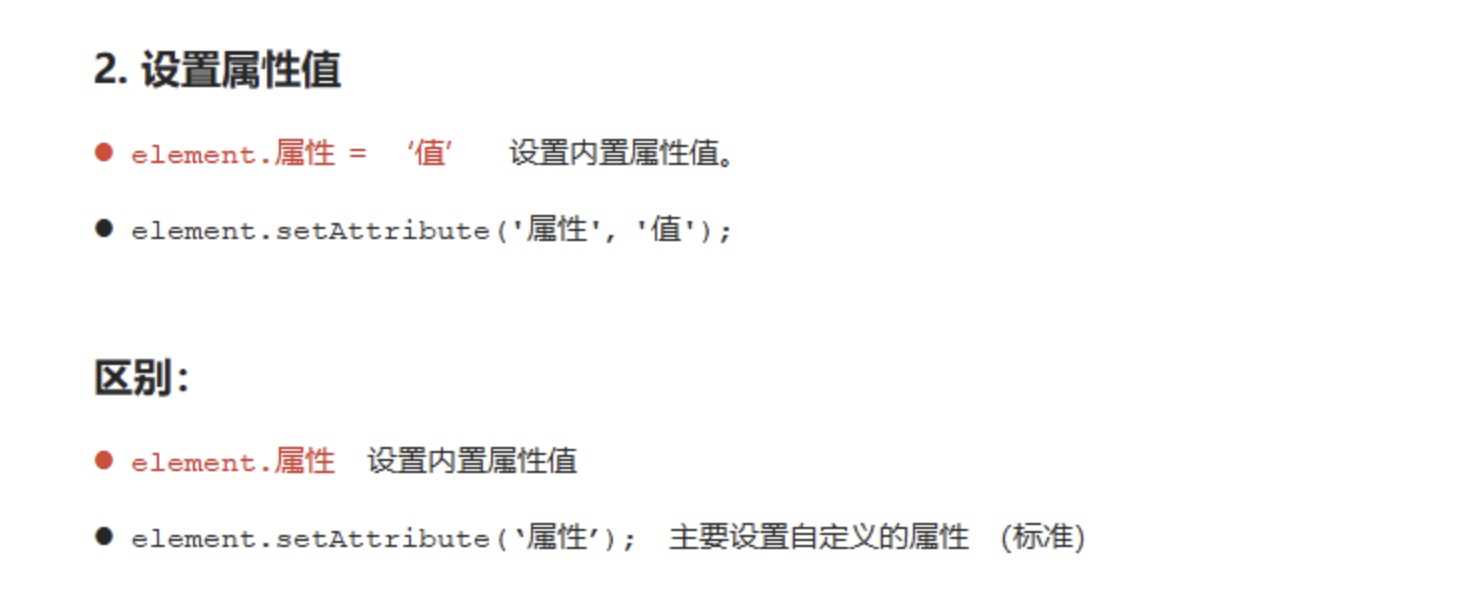
1.5.2. 设置属性值

// 2. 设置元素属性值
// (1) element.属性= '值'
div.id = 'test';
div.className = 'navs';
// (2) element.setAttribute('属性', '值'); 主要针对于自定义属性
div.setAttribute('index', 2);
div.setAttribute('class', 'footer'); // class 特殊 这里面写的就是1.5.3. 移出属性
// class 不是className
// 3 移除属性 removeAttribute(属性)
div.removeAttribute('index');1.5.4. 案例:tab栏
1.5.5. H5自定义属性

1.6. 节点操作
1.6.1. 节点概述
1.6.2. 节点层级
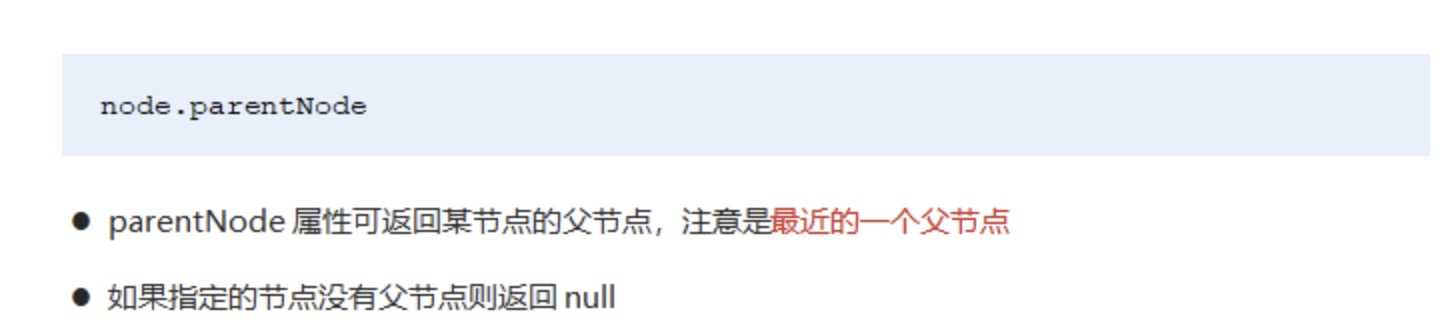
1.6.3. 父级节点

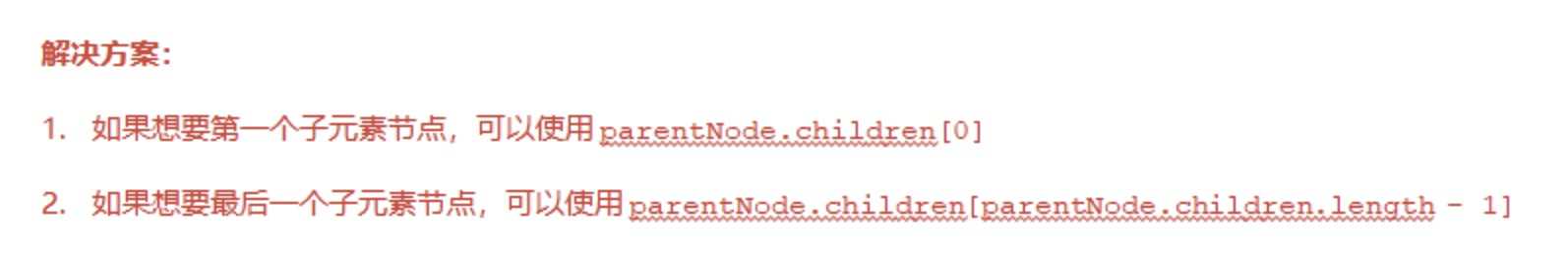
1.6.4. 子节点



1.6.5. 案例:新浪下拉菜单
1.6.6. 兄弟节点


function getNextElementSibling(element) {
var el = element;
while (el = el.nextSibling) {
if (el.nodeType === 1) {
return el;
}
}
return null;
} 1.6.7. 创建节点

1.6.8. 添加节点

1.6.9. 案例:简单版发布留言
上一篇:如何更优雅地对接第三方API
下一篇:API自动化测试指南