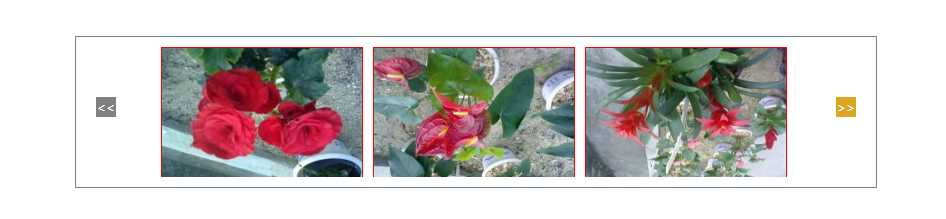
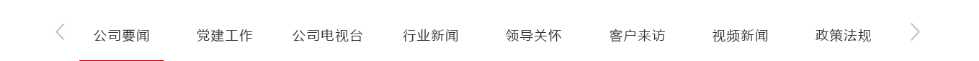
js实现点击箭头导航条左右滚动
2021-01-21 16:16
标签:代码 技术 doctype 点击 head 展示 rem port jquer 一、实现效果 二、代码展示 三、参考代码 js实现点击箭头导航条左右滚动 标签:代码 技术 doctype 点击 head 展示 rem port jquer 原文地址:https://www.cnblogs.com/wangyuxue/p/13293201.html
div class="nav inner">
a class="prev">
i class="iconfont">i>
a>
div class="picScroll">
ul>
li>a href="#">公司要闻a>li>
li>a href="#">党建工作a>li>
li>a href="#">公司电视台a>li>
li>a href="#">行业新闻a>li>
li>a href="#">领导关怀a>li>
li>a href="#">客户来访a>li>
li>a href="#">视频新闻a>li>
li>a href="#">政策法规a>li>
li>a href="#">111a>li>
li>a href="#">222a>li>
li>a href="#">333a>li>
li>a href="#">444a>li>
ul>
div>
a class="next">
i class="iconfont">i>
a>
div>
.nav-box .nav .prev {
float: left;
border: 1px solid forestgreen;
}
.nav-box .nav .next {
float: right;
border: 1px solid darkgoldenrod;
}
.nav-box .nav .picScroll {
border: 1px solid gold;
position: relative;
height: 34px;
width: 1150px;
overflow: hidden;
float: left;
}
.nav-box .nav .picScroll ul {
position: absolute;
}
DOCTYPE html>
html lang="en">
head>
meta charset="UTF-8">
meta name="viewport" content="width=device-width, initial-scale=1.0">
title>Documenttitle>
style>
* {
margin: 0;
padding: 0;
font-size: 12px;
}
ul {
list-style: none;
}
.slider {
width: 760px;
border: 1px #708090 solid;
padding: 10px 20px;
height: 130px;
margin: 100px auto;
position: relative;
cursor: pointer;
}
#slider_pic {
width: 630px;
margin: 0 auto;
overflow: hidden;
height: 130px;
position: relative;
}
.prev,
.next {
position: absolute;
width: 20px;
height: 20px;
cursor: pointer;
top: 60px;
background-color: #daa520;
text-align: center;
line-height: 20px;
font-weight: bold;
color: #fff;
}
.next {
right: 20px;
}
.no_click {
background-color: #808080;
}
#slider_pic li {
float: left;
margin-right: 10px;
border: 1px solid red;
}
#slider_pic ul {
position: absolute;
left: 0;
}
style>
head>
body>
div class="slider">
span class="prev no_click" id="prev">>
span class="next " id="next">>>span>
div id="slider_pic">
ul>
li>img src="http://images.cnblogs.com/cnblogs_com/hxh-hua/478335/o_01.jpg" width="200" height="130" />li>
li>img src="http://images.cnblogs.com/cnblogs_com/hxh-hua/478335/o_02.jpg" width="200" height="130" />li>
li>img src="http://images.cnblogs.com/cnblogs_com/hxh-hua/478335/o_03.jpg" width="200" height="130" />li>
li>img src="http://images.cnblogs.com/cnblogs_com/hxh-hua/478335/o_04.jpg" width="200" height="130" />li>
li>img src="http://images.cnblogs.com/cnblogs_com/hxh-hua/478335/o_05.jpg" width="200" height="130" />li>
ul>
div>
div>
body>
html>
script src="js/jquery-1.11.3.min.js">script>
script>
$(function() {
var oPic = $(‘#slider_pic‘).find(‘ul‘);
var oImg = oPic.find(‘li‘);
var oLen = oImg.length + 1;
var oLi = oImg.width();
var prev = $("#prev");
var next = $("#next");
oPic.width(oLen * 210); //计算总长度
var iNow = 0;
var iTimer = null;
prev.click(function() {
if (iNow > 0) {
iNow--;
}
ClickScroll();
})
next.click(function() {
if (iNow oLen - 3) {
iNow++
}
ClickScroll();
})
function ClickScroll() {
// iNow == 0 ? prev.addClass(‘no_click‘) : prev.removeClass(‘no_click‘);
// iNow == oLen - 3 ? next.addClass("no_click") : next.removeClass("no_click");
oPic.animate({
left: -iNow * 210
})
}
})
script>