C# WPF侧边栏导航菜单(Dropdown Menu)
2021-01-21 17:13
阅读导航:
- 一、先看效果
- 二、本文背景
- 三、代码实现
- 四、文章参考
- 五、代码下载
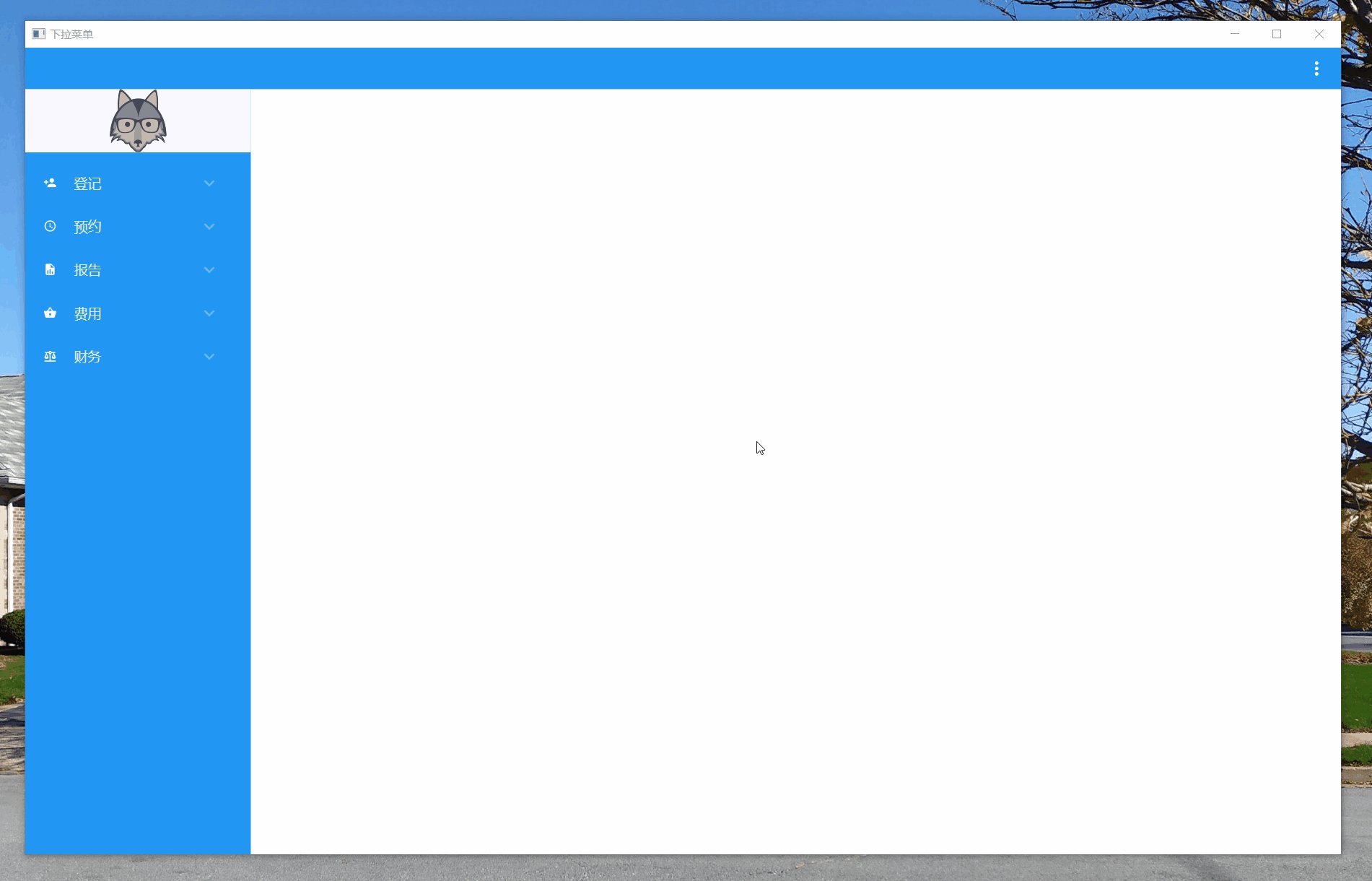
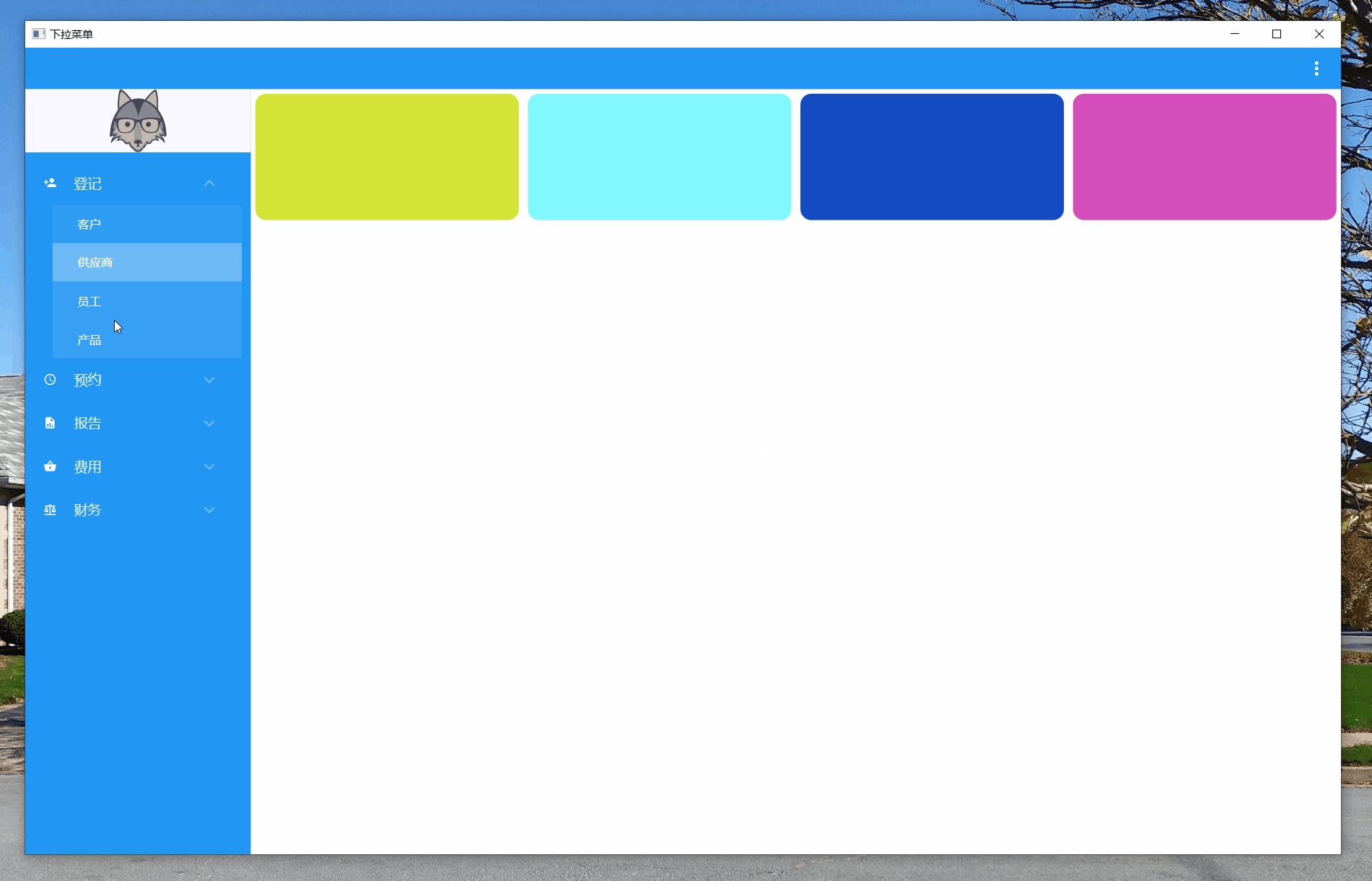
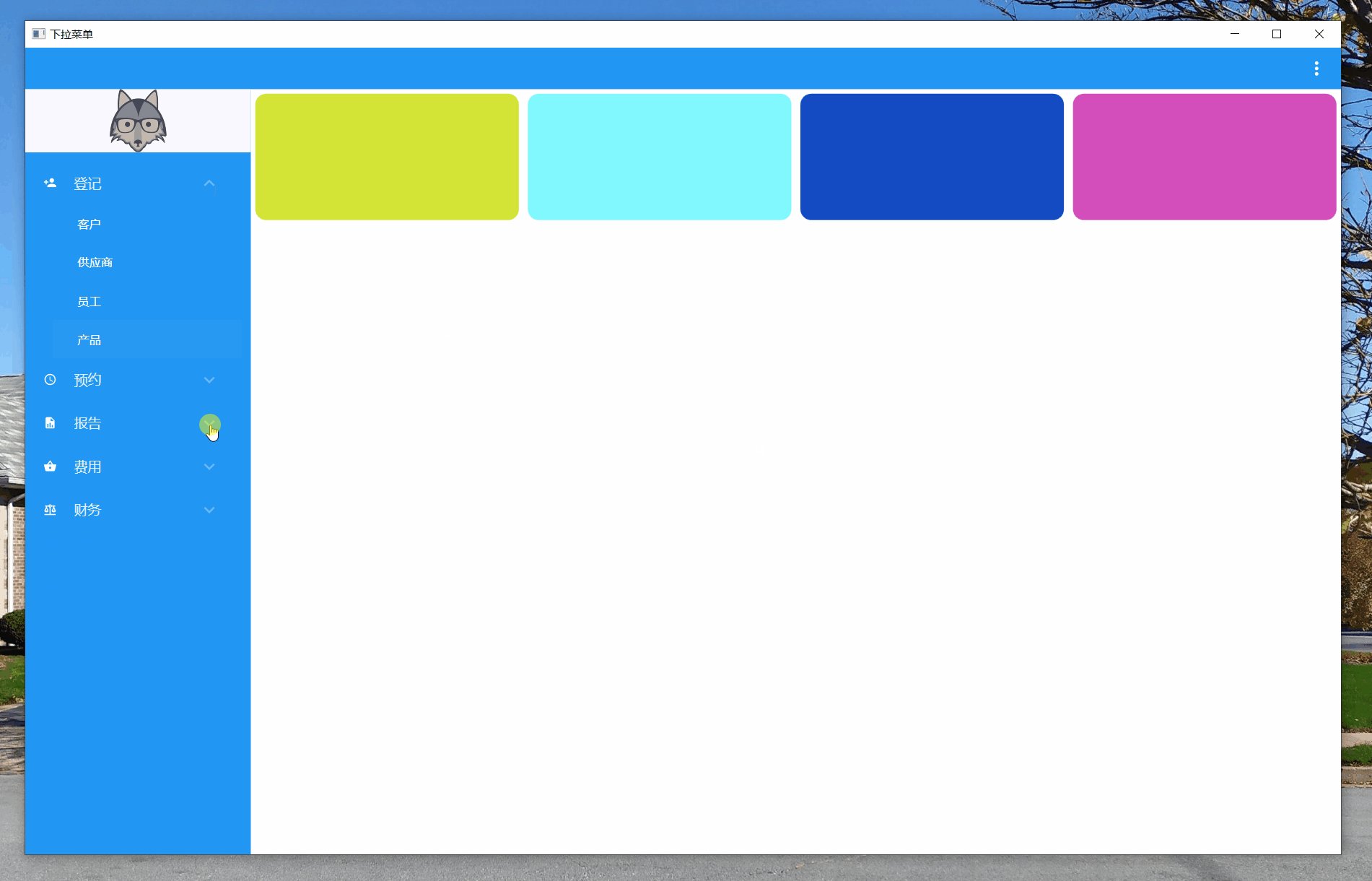
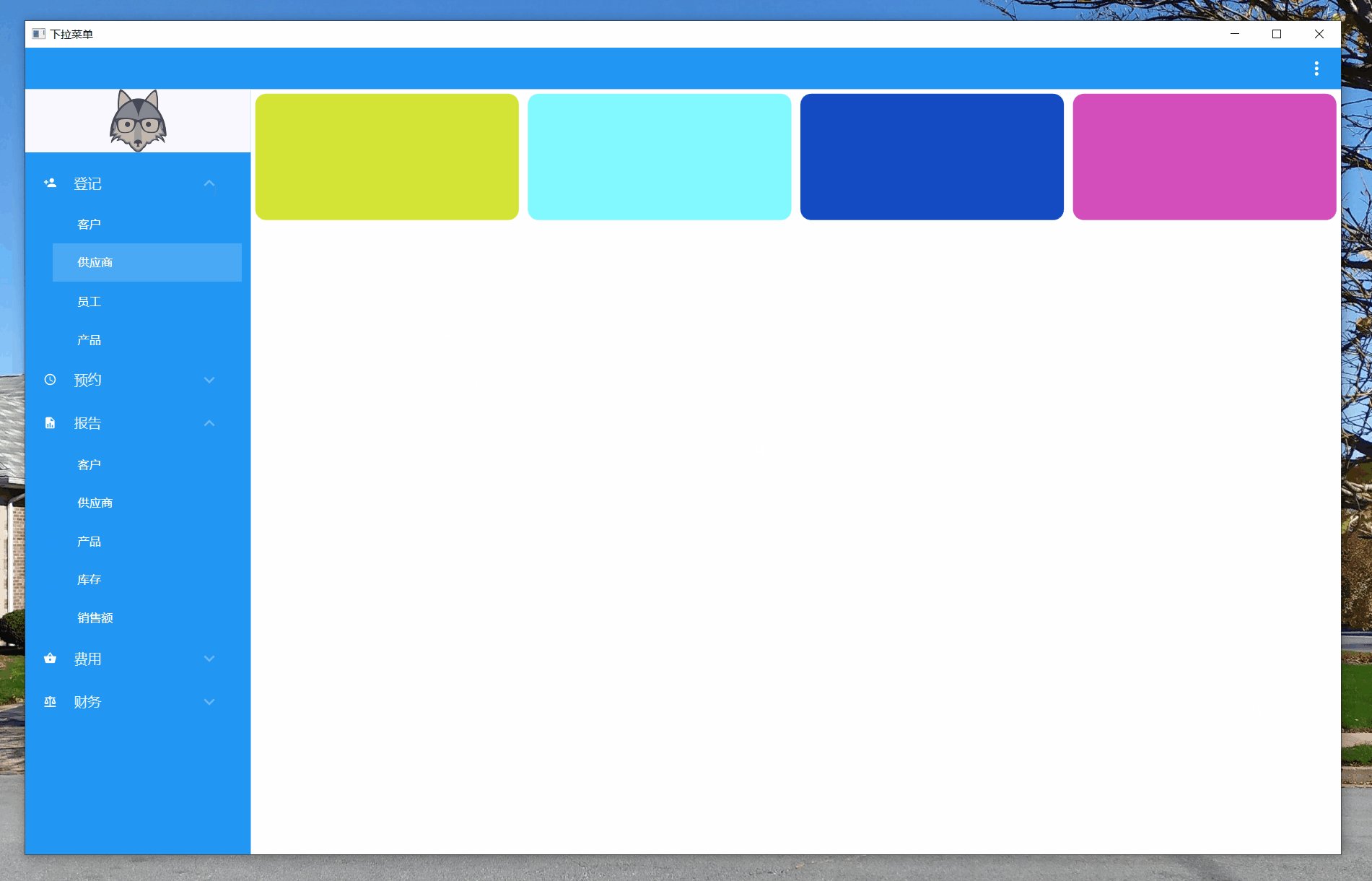
一、先看效果

二、本文背景
YouTube Design com WPF 大神处习得,菜单导航功能实现,常规的管理系统应该常用,左侧显示菜单条目,点击菜单,右侧切换不同的业务用户控件。
常用菜单可以采用TreeView树形控件+特定样式实现 ,本文介绍的是使用Expander+ListView的组合形式实现的导航菜单,两种各有各的好处,本文不做优劣评价。
三、代码实现
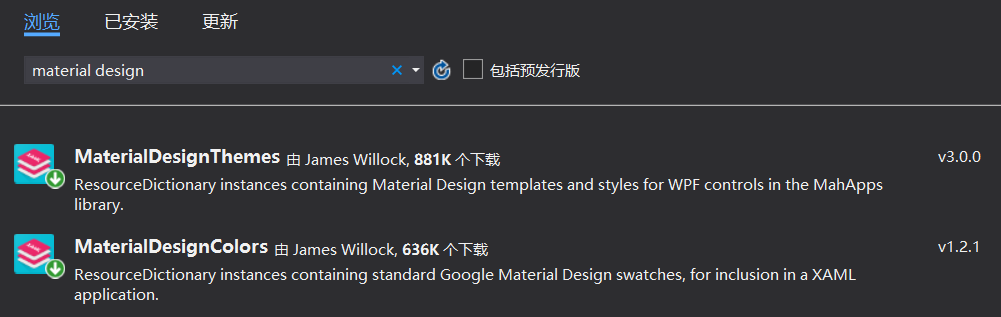
3.1 添加Nuget库
站长使用.Net Core 3.1创建的WPF工程,创建“DropDownMenu”解决方案后,需要添加两个Nuget库:MaterialDesignThemes和MaterialDesignColors,上图的效果是使用该控件库实现的,非常强大。

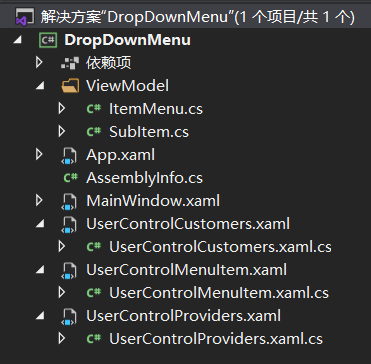
3.2 工程结构

文件说明:
- App.xaml:只引入MD控件样式。
- MainWindow.展示导航菜单及控制菜单对应的用户控件切换。
- UserControlMenuItem为单个菜单用户控件,由 Expander+ListView的组合形式实现 。
- UserControlCustomers和UserControlProviders作为两个举例用的业务用户控件。
- ViewModel中定义的两个菜单相关的类,将菜单及业务用户控件关联。
3.3 App.xaml引入MD控件样式
1 Application x:Class="DropDownMenu.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:local="clr-namespace:DropDownMenu" 5 StartupUri="MainWindow.xaml"> 6 Application.Resources> 7 ResourceDictionary> 8 ResourceDictionary.MergedDictionaries> 9 ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/> 10 ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/> 11 ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Blue.xaml"/> 12 ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Indigo.xaml"/> 13 ResourceDictionary.MergedDictionaries> 14 ResourceDictionary> 15 Application.Resources> 16 Application>
3.4 主窗体
MainWindow.xaml,整体布局,看上图加上下面的界面代码,添加界面左上角logo图标、左侧导航菜单、右侧业务控件显示容器等。
1 Window x:Class="DropDownMenu.MainWindow" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 6 xmlns:local="clr-namespace:DropDownMenu" 7 xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" 8 mc:Ignorable="d" 9 Title="下拉菜单" Height="450" Width="800" WindowStartupLocation="CenterScreen" WindowState="Maximized"> 10 Grid> 11 Grid.RowDefinitions> 12 RowDefinition Height="Auto"/> 13 RowDefinition Height="*"/> 14 Grid.RowDefinitions> 15 Grid.ColumnDefinitions> 16 ColumnDefinition Width="250"/> 17 ColumnDefinition Width="*"/> 18 Grid.ColumnDefinitions> 19 20 materialDesign:ColorZone Mode="PrimaryMid" Grid.ColumnSpan="2" HorizontalAlignment="Stretch"> 21 Grid> 22 materialDesign:PopupBox PlacementMode="BottomAndAlignRightEdges" HorizontalAlignment="Right" Margin="10"/> 23 Grid> 24 materialDesign:ColorZone> 25 Grid HorizontalAlignment="Stretch" Grid.Row="1" Background="{StaticResource PrimaryHueMidBrush}"> 26 Grid.RowDefinitions> 27 RowDefinition Height="70"/> 28 RowDefinition Height="326*"/> 29 Grid.RowDefinitions> 30 Grid Grid.Row="0" Background="GhostWhite"> 31 Image Source="https://img.dotnet9.com/logo.png"/> 32 Grid> 33 ScrollViewer HorizontalAlignment="Stretch" HorizontalScrollBarVisibility="Disabled" VerticalScrollBarVisibility="Auto" Grid.Row="1"> 34 StackPanel x:Name="Menu" Margin="10"/> 35 ScrollViewer> 36 Grid> 37 StackPanel x:Name="StackPanelMain" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Stretch"> 38 39 StackPanel> 40 Grid> 41 Window>
MainWindow.xaml.cs,主窗体后台代码,没啥好说的,初始化菜单绑定数据、切换菜单显示用户控件。
1 using DropDownMenu.ViewModel; 2 using MaterialDesignThemes.Wpf; 3 using System; 4 using System.Collections.Generic; 5 using System.Linq; 6 using System.Text; 7 using System.Threading.Tasks; 8 using System.Windows; 9 using System.Windows.Controls; 10 using System.Windows.Data; 11 using System.Windows.Documents; 12 using System.Windows.Input; 13 using System.Windows.Media; 14 using System.Windows.Media.Imaging; 15 using System.Windows.Navigation; 16 using System.Windows.Shapes; 17 18 namespace DropDownMenu 19 { 20 ///21 /// Interaction logic for MainWindow.xaml 22 /// 23 public partial class MainWindow : Window 24 { 25 public MainWindow() 26 { 27 InitializeComponent(); 28 29 var menuRegister = new List (); 30 menuRegister.Add(new SubItem("客户", new UserControlCustomers())); 31 menuRegister.Add(new SubItem("供应商", new UserControlProviders())); 32 menuRegister.Add(new SubItem("员工")); 33 menuRegister.Add(new SubItem("产品")); 34 var item6 = new ItemMenu("登记", menuRegister, PackIconKind.Register); 35 36 var menuSchedule = new List (); 37 menuSchedule.Add(new SubItem("服务")); 38 menuSchedule.Add(new SubItem("会议")); 39 var item1 = new ItemMenu("预约", menuSchedule, PackIconKind.Schedule); 40 41 var menuReports = new List (); 42 menuReports.Add(new SubItem("客户")); 43 menuReports.Add(new SubItem("供应商")); 44 menuReports.Add(new SubItem("产品")); 45 menuReports.Add(new SubItem("库存")); 46 menuReports.Add(new SubItem("销售额")); 47 var item2 = new ItemMenu("报告", menuReports, PackIconKind.FileReport); 48 49 var menuExpenses = new List (); 50 menuExpenses.Add(new SubItem("固定资产")); 51 menuExpenses.Add(new SubItem("流动资金")); 52 var item3 = new ItemMenu("费用", menuExpenses, PackIconKind.ShoppingBasket); 53 54 var menuFinancial = new List (); 55 menuFinancial.Add(new SubItem("现金流")); 56 var item4 = new ItemMenu("财务", menuFinancial, PackIconKind.ScaleBalance); 57 58 Menu.Children.Add(new UserControlMenuItem(item6, this)); 59 Menu.Children.Add(new UserControlMenuItem(item1, this)); 60 Menu.Children.Add(new UserControlMenuItem(item2, this)); 61 Menu.Children.Add(new UserControlMenuItem(item3, this)); 62 Menu.Children.Add(new UserControlMenuItem(item4, this)); 63 } 64 65 internal void SwitchScreen(object sender) 66 { 67 var screen = ((UserControl)sender); 68 69 if (screen != null) 70 { 71 StackPanelMain.Children.Clear(); 72 StackPanelMain.Children.Add(screen); 73 } 74 } 75 } 76 }
3.5 导航子菜单用户控件
UserControlMenuItem.xaml
1 UserControl x:Class="DropDownMenu.UserControlMenuItem" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:local="clr-namespace:DropDownMenu" 7 xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes" 8 mc:Ignorable="d"> 9 Grid> 10 materialDesign:PackIcon Kind="{Binding Icon}" Width="15" Height="15" Margin="10 16" Foreground="White"/> 11 ListBoxItem x:Name="ListViewItemMenu" Content="{Binding Header}" Padding="37 14" FontSize="15" Foreground="White"/> 12 Expander x:Name="ExpanderMenu" Header="{Binding Header}" IsExpanded="False" Width="210" HorizontalAlignment="Right" Background="{x:Null}" Foreground="White"> 13 ListView x:Name="ListViewMenu" ItemsSource="{Binding SubItems}" Foreground="White" ScrollViewer.HorizontalScrollBarVisibility="Disabled" SelectionChanged="ListViewMenu_SelectionChanged"> 14 ListView.ItemTemplate> 15 DataTemplate> 16 TextBlock Text="{Binding Name}" Padding="20 5"/> 17 DataTemplate> 18 ListView.ItemTemplate> 19 ListView> 20 Expander> 21 Grid> 22 UserControl>
UserControlMenuItem.xaml.cs
1 using DropDownMenu.ViewModel; 2 using System; 3 using System.Collections.Generic; 4 using System.Text; 5 using System.Windows; 6 using System.Windows.Controls; 7 using System.Windows.Data; 8 using System.Windows.Documents; 9 using System.Windows.Input; 10 using System.Windows.Media; 11 using System.Windows.Media.Imaging; 12 using System.Windows.Navigation; 13 using System.Windows.Shapes; 14 15 namespace DropDownMenu 16 { 17 ///18 /// UserControlMenuItem.xaml 的交互逻辑 19 /// 20 public partial class UserControlMenuItem : UserControl 21 { 22 MainWindow _context; 23 public UserControlMenuItem(ItemMenu itemMenu, MainWindow context) 24 { 25 InitializeComponent(); 26 27 _context = context; 28 29 ExpanderMenu.Visibility = itemMenu.SubItems == null ? Visibility.Collapsed : Visibility.Visible; 30 ListViewItemMenu.Visibility = itemMenu.SubItems == null ? Visibility.Visible : Visibility.Collapsed; 31 32 this.DataContext = itemMenu; 33 } 34 35 private void ListViewMenu_SelectionChanged(object sender, SelectionChangedEventArgs e) 36 { 37 _context.SwitchScreen(((SubItem)((ListView)sender).SelectedItem).Screen); 38 } 39 } 40 }
3.6 菜单ViewModel类
ItemMenu.cs
1 using MaterialDesignThemes.Wpf; 2 using System; 3 using System.Collections.Generic; 4 using System.Text; 5 using System.Windows.Controls; 6 7 namespace DropDownMenu.ViewModel 8 { 9 public class ItemMenu 10 { 11 public ItemMenu(string header, ListsubItems, PackIconKind icon) 12 { 13 Header = header; 14 SubItems = subItems; 15 Icon = icon; 16 } 17 18 public string Header { get; private set; } 19 public PackIconKind Icon { get; private set; } 20 public List SubItems { get; private set; } 21 public UserControl Screen { get; private set; } 22 } 23 }
SubItem.cs
1 using System; 2 using System.Collections.Generic; 3 using System.Text; 4 using System.Windows.Controls; 5 6 namespace DropDownMenu.ViewModel 7 { 8 public class SubItem 9 { 10 public SubItem(string name, UserControl screen = null) 11 { 12 Name = name; 13 Screen = screen; 14 } 15 public string Name { get; private set; } 16 public UserControl Screen { get; private set; } 17 } 18 }
3.7 两个举例用的用户控件
UserControlCustomers.xaml
1 UserControl x:Class="DropDownMenu.UserControlCustomers" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:local="clr-namespace:DropDownMenu" 7 mc:Ignorable="d" 8 d:DesignHeight="450" d:DesignWidth="800"> 9 Grid> 10 Grid.ColumnDefinitions> 11 ColumnDefinition Width="*"/> 12 ColumnDefinition Width="*"/> 13 ColumnDefinition Width="*"/> 14 ColumnDefinition Width="*"/> 15 Grid.ColumnDefinitions> 16 Grid.RowDefinitions> 17 RowDefinition Height="150"/> 18 RowDefinition Height="*"/> 19 Grid.RowDefinitions> 20 Border Margin="5" Grid.Column="0" Background="#FFC5C5C5" VerticalAlignment="Stretch" CornerRadius="12"/> 21 Border Margin="5" Grid.Column="1" Background="#FF7C54A0" VerticalAlignment="Stretch" CornerRadius="12"/> 22 Border Margin="5" Grid.Column="2" Background="#FF83CD80" VerticalAlignment="Stretch" CornerRadius="12"/> 23 Border Margin="5" Grid.Column="3" Background="#FFEE9246" VerticalAlignment="Stretch" CornerRadius="12"/> 24 Grid> 25 UserControl>
UserControlProviders.xaml
1 UserControl x:Class="DropDownMenu.UserControlProviders" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 xmlns:local="clr-namespace:DropDownMenu" 7 mc:Ignorable="d" 8 d:DesignHeight="450" d:DesignWidth="800"> 9 Grid> 10 Grid.ColumnDefinitions> 11 ColumnDefinition Width="*"/> 12 ColumnDefinition Width="*"/> 13 ColumnDefinition Width="*"/> 14 ColumnDefinition Width="*"/> 15 Grid.ColumnDefinitions> 16 Grid.RowDefinitions> 17 RowDefinition Height="150"/> 18 RowDefinition Height="*"/> 19 Grid.RowDefinitions> 20 Border Margin="5" Grid.Column="0" Background="#FFD4E436" VerticalAlignment="Stretch" CornerRadius="12"/> 21 Border Margin="5" Grid.Column="1" Background="#FF81F9FF" VerticalAlignment="Stretch" CornerRadius="12"/> 22 Border Margin="5" Grid.Column="2" Background="#FF144BC3" VerticalAlignment="Stretch" CornerRadius="12"/> 23 Border Margin="5" Grid.Column="3" Background="#FFD34EBA" VerticalAlignment="Stretch" CornerRadius="12"/> 24 Grid> 25 UserControl>
四、文章参考
建议直接打开大神视频学习,他的YouTube上还有很多代码视频哦,参考:
参考视频: Design com WPF: https://www.youtube.com/watch?v=-JZJh7D0E5E
源码Github地址: https://github.com/Abel13/DropdownMenu
五、代码下载
文章中代码几乎已经全部贴出,就是这么多。
除非注明,文章均由 Dotnet9 整理发布,欢迎转载。
转载请注明本文地址:https://dotnet9.com/6716.html
欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章(微信公众号“dotnet9_com”):

如有收获,请大力转发,给Dotnet9赞助和支持,谢谢大家对dotnet技术的关注和支持 。
文章标题:C# WPF侧边栏导航菜单(Dropdown Menu)
文章链接:http://soscw.com/index.php/essay/45061.html