Java操作Poi--word图表中颜色的设置
2021-01-21 21:14
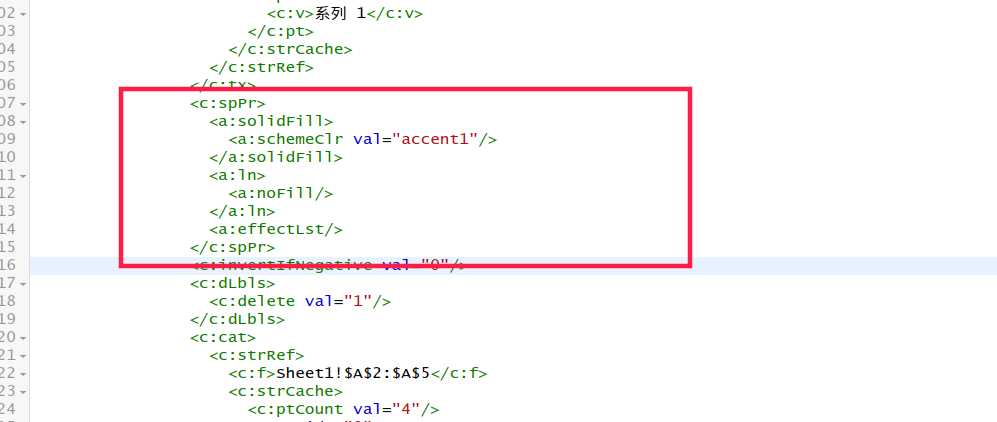
标签:sch set img src cts 蓝色 -- image 通过 在做java 动态增删图表中,如果将原来的标签数据删除了,在新增标签数据,发现颜色没设置,然后找不到对应的方法。 将word模板另外存word.xml格式,你会发现word模板其实是一大堆标签,你操作的是标签。然后打开排查,发现颜色标签如下: “accent1”代表的就是蓝色 然后打开代码: 一层层标签对应的添加,然后点进去STSchemeColorVal 发现枚举类就这些 意味着就只有这些颜色。具体还可不可以通过实现来构造新的颜色,目前还没发现,有再更新。 上面有些颜色是重复的,可能着色的目的不一样吧,有些是对背景色,有些是对文本着色等等。 Java操作Poi--word图表中颜色的设置 标签:sch set img src cts 蓝色 -- image 通过 原文地址:https://www.cnblogs.com/GuixinChan/p/12893279.html
//设置颜色
CTSchemeColor ctSchemeColor = ctBarSer.addNewSpPr().addNewSolidFill().addNewSchemeClr();
ctSchemeColor.setVal(STSchemeColorVal.Enum.forString("bg2"));
STSchemeColorVal.Enum BG_1 = STSchemeColorVal.Enum.forString("bg1"); //白色
STSchemeColorVal.Enum TX_1 = STSchemeColorVal.Enum.forString("tx1"); //黑色
STSchemeColorVal.Enum BG_2 = STSchemeColorVal.Enum.forString("bg2"); //灰色 25%
STSchemeColorVal.Enum TX_2 = STSchemeColorVal.Enum.forString("tx2"); //培安紫
STSchemeColorVal.Enum ACCENT_1 = STSchemeColorVal.Enum.forString("accent1"); //矢车菊蓝
STSchemeColorVal.Enum ACCENT_2 = STSchemeColorVal.Enum.forString("accent2"); //巧克力黄
STSchemeColorVal.Enum ACCENT_3 = STSchemeColorVal.Enum.forString("accent3"); //灰色 50%
STSchemeColorVal.Enum ACCENT_4 = STSchemeColorVal.Enum.forString("accent4"); //橙色
STSchemeColorVal.Enum ACCENT_5 = STSchemeColorVal.Enum.forString("accent5"); //钢蓝
STSchemeColorVal.Enum ACCENT_6 = STSchemeColorVal.Enum.forString("accent6"); //浅绿
STSchemeColorVal.Enum HLINK = STSchemeColorVal.Enum.forString("hlink"); //深蓝
STSchemeColorVal.Enum FOL_HLINK = STSchemeColorVal.Enum.forString("folHlink"); //紫色
STSchemeColorVal.Enum PH_CLR = STSchemeColorVal.Enum.forString("phClr"); //白色
STSchemeColorVal.Enum DK_1 = STSchemeColorVal.Enum.forString("dk1"); //黑色
STSchemeColorVal.Enum LT_1 = STSchemeColorVal.Enum.forString("lt1"); //白色
STSchemeColorVal.Enum DK_2 = STSchemeColorVal.Enum.forString("dk2"); //灰色 25%
STSchemeColorVal.Enum LT_2 = STSchemeColorVal.Enum.forString("lt2"); //培安紫
文章标题:Java操作Poi--word图表中颜色的设置
文章链接:http://soscw.com/index.php/essay/45138.html