CSS 06 背景
2021-01-21 22:12
标签:color 本地 表示 文件 bsp alt 红色 实现 一起 示例 1 : 属性名background-color 示例 2 : 示例 3 : 在本地测试的时候,请先从右侧下载图片 示例 4 : background-repeat属性 示例 5 : 属性:background-size CSS 06 背景 标签:color 本地 表示 文件 bsp alt 红色 实现 一起 原文地址:https://www.cnblogs.com/JasperZhao/p/13291437.html背景颜色
颜色的值可以采用3种方式
1. 预定义的颜色名字
比如red,gray,white,black,pink,参考颜色速查手册
2. rgb格式
分别代表红绿蓝的比例 rgb(250,0,255) 即表示红色是满的,没有绿色,蓝色是满的,即红色和蓝色混合在一起:紫色
3. 16进制的表示
#00ff00 等同于 rgb(0,255,0)style>
p.gray {background-color: gray;}
h1 {background-color: transparent}
h2 {background-color: rgb(250,0,255)}
h3 {background-color: #00ff00}
style>
p class="gray">灰色p>
h1>透明背景,默认即透明背景h1>
h2>紫色h2>
h3>绿色背景h3>

图片做背景
style>
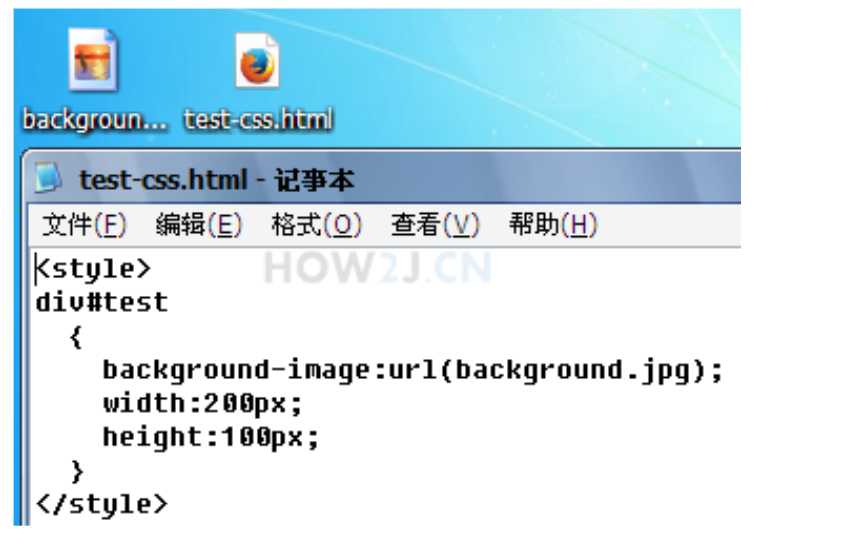
div#test
{
background-image:url(/study/background.jpg);
width:200px;
height:100px;
}
style>
div id="test">
这是一个有背景图的DIV
div>

本地测试
不要写成 background-image:url(/study/background.jpg);
而是写成 background-image:url(background.jpg);
并且把图片和html文件放在同一个目录下
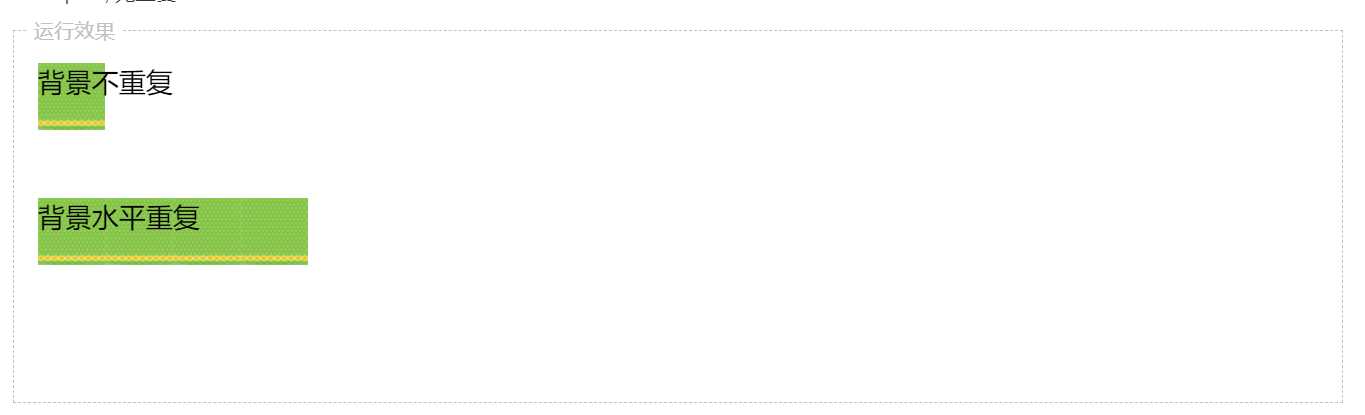
背景重复
值可以选
repeat; 水平垂直方向都重复
repeat-x; 只有水平方向重复
repeat-y; 只有垂直方向重复
no-repeat; 无重复style>
div#norepeat
{
background-image:url(/study/background_small.jpg);
width:200px;
height:100px;
background-repeat: no-repeat;
}
div#repeat-x
{
background-image:url(/study/background_small.jpg);
width:200px;
height:100px;
background-repeat: repeat-x;
}
style>
div id="norepeat">
背景不重复
div>
div id="repeat-x">
背景水平重复
div>

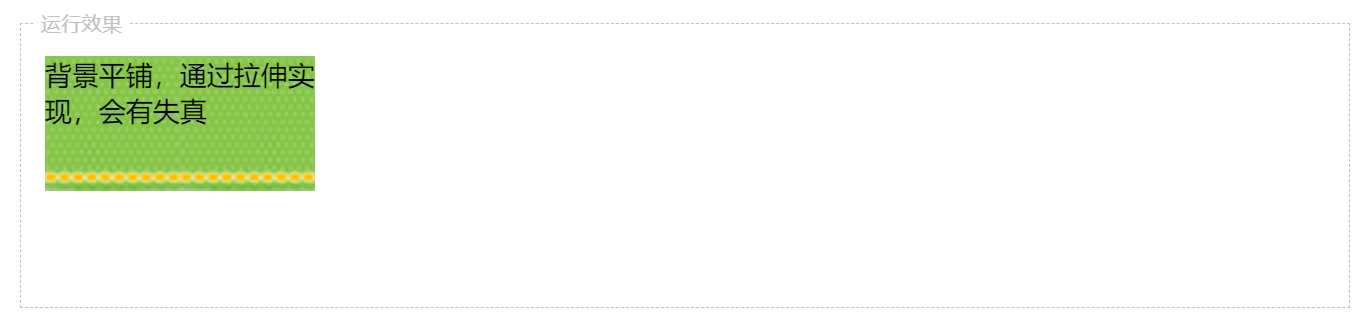
背景平铺
值:containstyle>
div#contain
{
background-image:url(/study/background_small.jpg);
width:200px;
height:100px;
background-size: contain;
}
style>
div id="contain">
背景平铺,通过拉伸实现,会有失真
div>

下一篇:CSS 03 选择器