HTTPS协议详解
2021-01-21 22:16
标签:应用层 网络安全 传输协议 图片 空间 第一个 图解 独立 lazy 1、HTTPS协议 = HTTP协议 + SSL/TLS协议,在HTTPS数据传输的过程中,需要用SSL/TLS对数据进行加密和解密,需要用HTTP对加密后的数据进行传输,由此可以看出HTTPS是由HTTP和SSL/TLS一起合作完成的。 2、SSL协议:网络安全协议(安全套接层) 1、SSL协议是在传输通信协议上实现的一种安全协议,采用公开秘钥技术,广泛支持各种类型的网络,同时提供三种基本的安全服务: 2、SSL协议的优势在于他是与应用层协议独立无关的,高层的应用层协议能透明的建立于SSL协议之上,SSL协议在应用层协议通信之前就已经完成加密算法,通信秘钥的协商以及服务器认证工作,在此之后应用层协议所传送的数据都会被加密,从而保证通信的私密性以及完整性 四、服务端接收到客户端发送过来的两类数据后,进行两步操作: 1、通过MD5算法对 (xxx + kkk) 加密 看是否等于 ooo,等于则可证明数据未被篡改; 2、通过RSA算法生成的 公私钥对 中的 私钥 对 客户端发送过来 的 经过公钥加密后 的 协议秘钥 解密 3、通过得到的协议秘钥 sss 对 密文数据 kkk 进行解密 为 ddd 。 客户端在确认服务端的身份之后,完全可以利用服务端发送过来的公钥对请求数据进行非对称加密后再发送给服务端,服务端照样可以借助生成公钥时生成的私钥对数据进行解密,为什么客户端还要自己生成一个用于对称加密的协议秘钥呢? 借助对称加密可以提高效率,即客户端对称加密后的数据发送给服务端,服务端可以很快解密出来,提高数据传输效率,节省了网络占用空间。 HTTPS协议详解 标签:应用层 网络安全 传输协议 图片 空间 第一个 图解 独立 lazy 原文地址:https://www.cnblogs.com/fengting0913/p/13291326.htmlHTTPS协议
安全超文本传输协议HTTPS协议概述
HTTPS协议通信过程
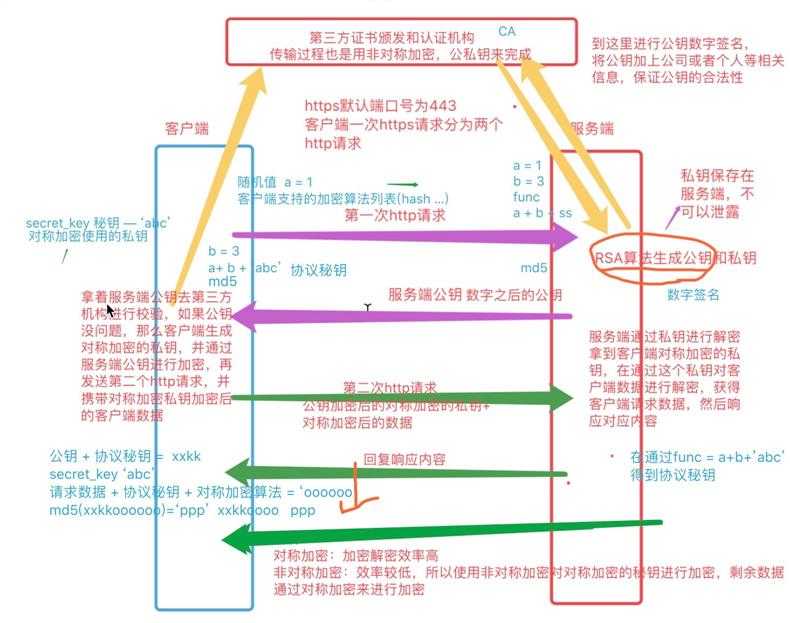
图解

思考:
解释:
上一篇:CSS 07 文本
下一篇:Three.js 学习