three.js 几何体(三)
2021-01-21 22:19
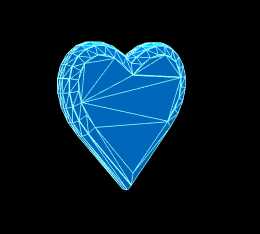
标签:位置 href 网格 应该 new var 旋转 bezier tor 上一篇介绍了几何体的构造体参数,这篇郭先生就接着上一篇说。 挤压几何体允许我们从一条形状路径中,挤压出一个Geometry。ExtrudeGeometry有两个参数,第一个参数是一个图形,第二个参数是它的配置 车削几何体创建具有轴对称性的网格,它将一条线绕着Y轴来进行旋转。 车削几何体的第一个参数是一个Vector2对象数组。每个点的X坐标必须大于0,第二个参数是要生成的车削几何体圆周分段的数量,默认值是12 参数化几何体生成由参数表示其表面的几何体。参数化几何体的第一个参数是一个函数,该函数由三个参数u,v,t转换成,u、v值作为参数定义每个顶点的位置,t该点的位置对象,可通过该对象设置u,v组成额度定点。slices属性定义u值应该分成多少份,stacks属性定义v值应该分成多少份 参数化几何体可以做出十分丰富的数学几何体,要求有一定的几何知识。 转载请注明地址:郭先生的博客 three.js 几何体(三) 标签:位置 href 网格 应该 new var 旋转 bezier tor 原文地址:https://www.cnblogs.com/vadim-web/p/13289661.html1. ExtrudeGeometry挤压几何体

var shape = new THREE.Shape();
shape.moveTo(0, 1.5);
shape.bezierCurveTo(2, 3.5, 4, 1.5, 2, -0.5);
shape.lineTo(0, -2.5);
shape.lineTo(-2, -0.5);
shape.bezierCurveTo(-4, 1.5, -2, 3.5, 0, 1.5);
var extrudeSettings = {
steps: 2, //用于沿着挤出样条的深度细分的点的数量,默认值为1
depth: 0.3, //挤出的形状的深度,默认值为100
bevelEnabled: true, //对挤出的形状应用是否斜角,默认值为true
bevelThickness: 0.3, //设置原始形状上斜角的厚度。默认值为6
bevelSize: 0.5, //斜角与原始形状轮廓之间的延伸距离
bevelSegments: 2, //斜角的分段层数,默认值为3
curveSegments: 12, //曲线上点的数量,默认值是12
};
var grometry = new THREE.ExtrudeGeometry(shape, extrudeSettings);
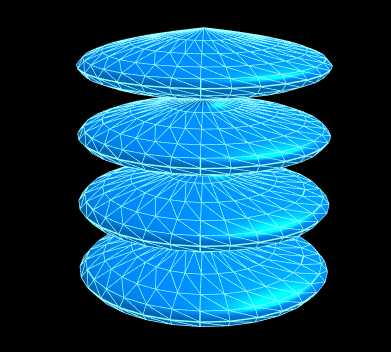
2. LatheGeometry车削几何体

var points = [];
for (let i = 0; i ) {
points.push(
new THREE.Vector2(
Math.abs(Math.sin((Math.PI * i) / 10)) * 1.8,
i * 0.1 - 2
)
);
}
var geometry = new THREE.LatheGeometry(points, 30);
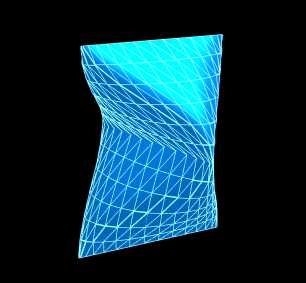
3. ParametricGeometry参数化几何体

var geometry = new THREE.ParametricGeometry(
(u, v, target) => {
let x = Math.sin(Math.PI * 2 * u) * 1.7 * Math.abs(Math.sin(Math.PI * v));
let y = v * 4 - 2;
let z = Math.cos(Math.PI * 2 * u) * 1.7 * Math.abs(Math.cos(Math.PI * v));
target.set(x, y, z);
},
30,
12
);