WPF入门教程:HelloWord及布局
2021-01-21 23:11
标签:对象 zh-cn lines ali window 必须 元素 长度 硬件加速 参考资料: WPF:Windows Presentation Foundation,是微软推出的基于Windows Vista的用户界面框架。属于.NET Framework 3.0的一部分。 新建一个WPF项目: (1)App.xaml:设置文件的起使文件和资源 项目创建完成后就可以直接编译运行。总体和开发Android应用很类似。 合理的元素布局通常是我们写界面程序首先要考虑到的事情。WPF提供Panel来控制用户界面的布局。 栈布局,可以将元素排列成一行或者一列,且独占一行或者一列。 环绕面板,将各个控件从左至右按行或列的顺序罗列,当长度或者高度不够时自动进行换行。 当你改变窗口大小时,它们会自动重新排列。 停靠面板:定义一个区域,在此区域里,你可以使子元素围绕描点进行排列,多个停靠在同侧的元素会按照顺序排列。所有元素绝对不会重叠。 画布:精确控制每个元素的位置。即需要自己指定子元素相对画布的位置,否则所有元素都将出现在画布的左上角。 网格布局,即以表格形式对面板上的元素进行布局,大部分的界面开发框架都有这样的布局。 更复杂的用法需要在实战中积累经验。 提供了一种简化版的网格布局。当加入控件时,它会自动调整网格单元格数量和大小,使用起来非常简单。 WPF入门教程:HelloWord及布局 标签:对象 zh-cn lines ali window 必须 元素 长度 硬件加速 原文地址:https://www.cnblogs.com/xl2432/p/12101227.htmlWPF入门教程:HelloWord及布局
https://www.cnblogs.com/dotnet261010/p/6275821.html1. 简介
1.1 什么是WPF?
1.2 WPF特点
1.3 常用工具
2. 创建第一个WPF程序
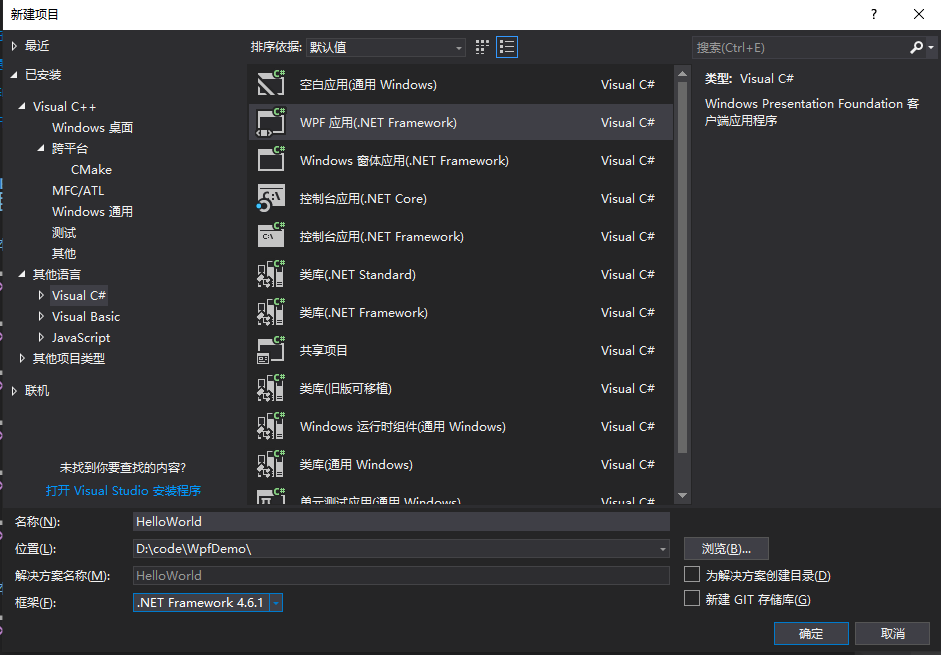
2.1 创建HelloWorld

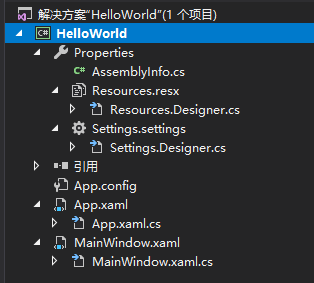
创建完成后,项目文件:
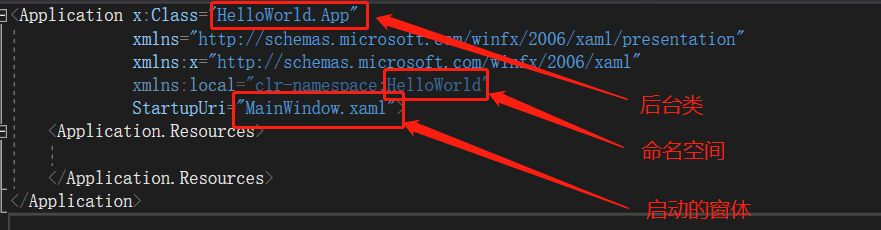
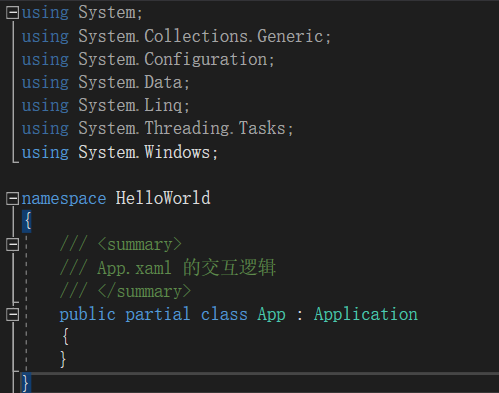
2.2 工程文件

(2)App.xaml.cs:WPF应用程序的中心类,.NET首先进入这个类的起始指令,从这里启动预想的窗口或者网页。
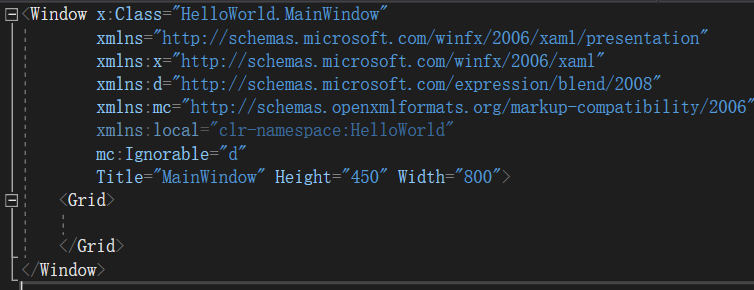
(3)MainWindow.xaml:窗口设计文件,和写安卓程序相似
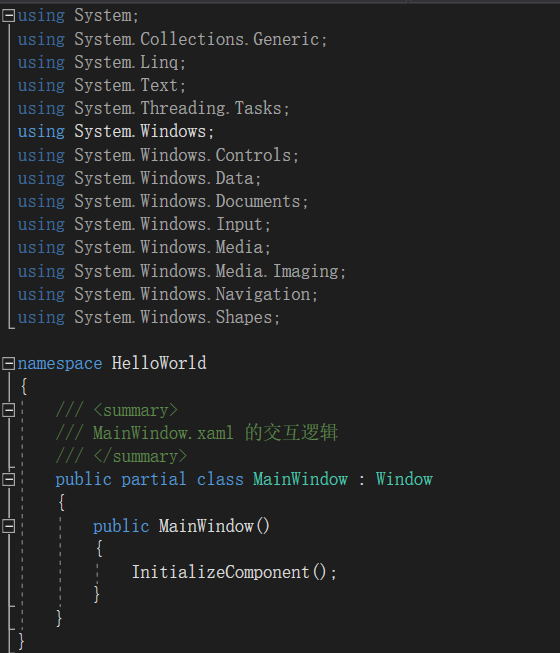
(4)MainWindow.xaml.cs:MainWindow.xaml对应的后台代码文件,在这里定义界面逻辑。
3. 布局Panel
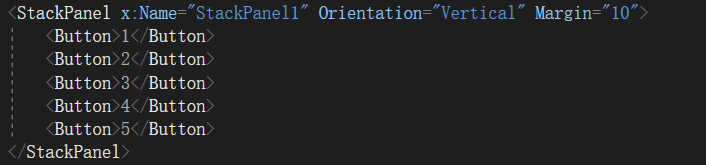
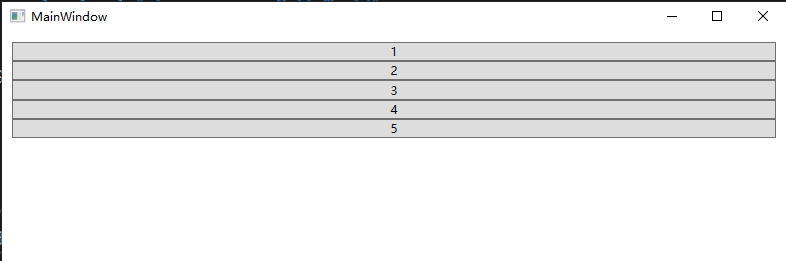
用户布局的Panel总体有6个:StackPanel、WrapPanel、DockPanel、Canvas、Grid、UniformGrid。3.1 StackPanel
Orientation属性制定排列方式:Vertical(默认)/Horizontal。
剩余空间填充策略:HorizontalAlignment/VerticalAlignment

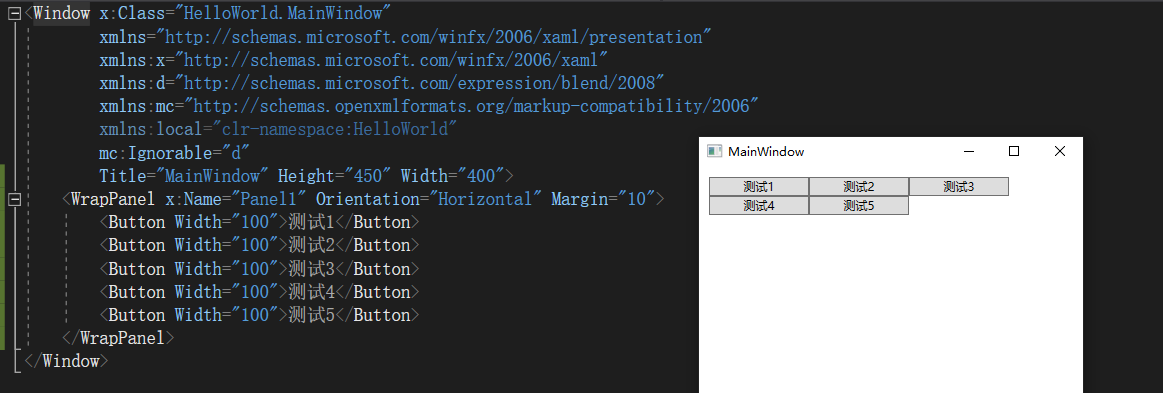
注:当把StackPanel的FlowDirection属性设置为RightToLeft,Orientation属性设置为Horizontal,StackPanel将从右向左排列元素。3.2 WrapPanel
Orientation:Horizontal/Vertical,排列方向;
ItemHeight:所有元素都一致的高度;
ItemWidth:每个元素都一致的宽度。
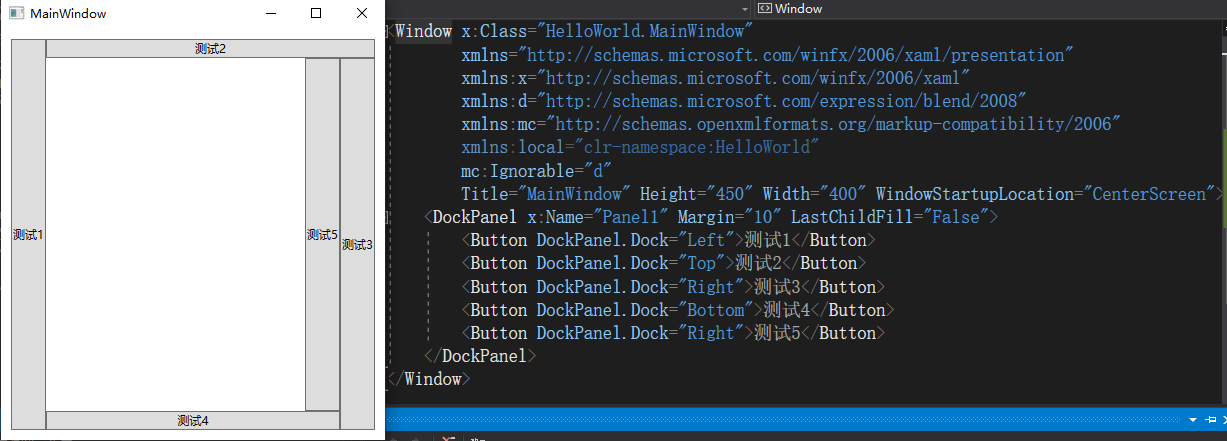
3.3 DockPanel
默认情况下,后添加的元素只能使用剩余的空间,剩余的最后一个控件总会填充剩余的区域,如若不像这样,需要制定DockPanel的属性LastChildFill为false,且为最后一个子元素设置停靠边。
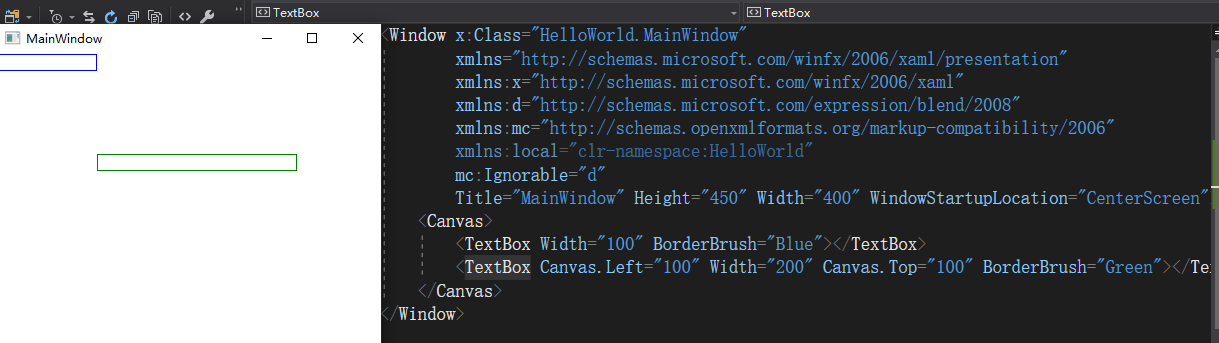
3.4 Canvas
可以使用Left、Right、Top和Bottom四个附加属性来调整位置。
同时需要注意Canvas内的子控件不能使用两个以上的Canvas冲突的附加位置属性,如果同时设置两个冲突附加位置属性的话,那么后者会被忽略,比如同时设置Left和Right。
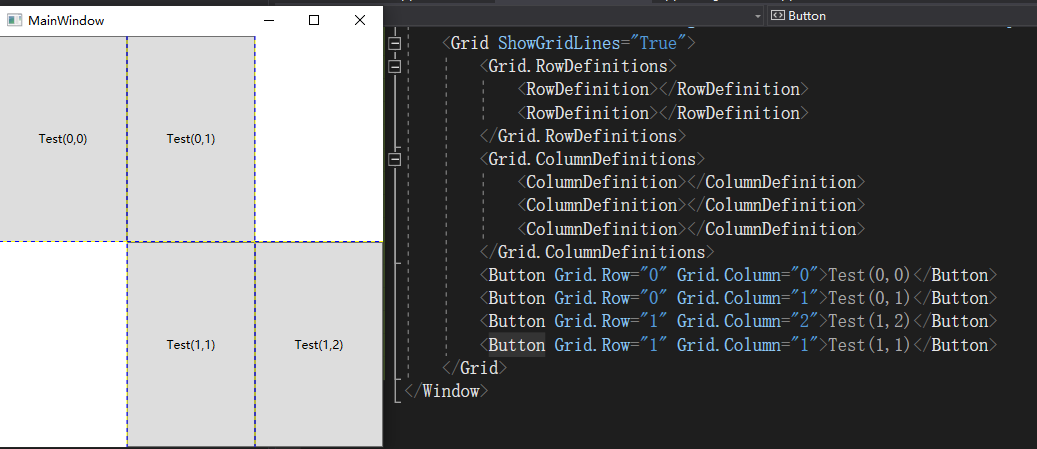
3.5 Grid
使用Grid,首先要向RowDefinitions和ColumnDefinitions属性中添加一定数量的RowDefinitions和?ColumnDefinitions元素,从而定义行数和列数。
而放置在Grid面板中的控件元素都必须显示采用Row和Column附加属性定义其放置所在的行和列,这两个属性的值都是从0开始的索引数,如果没有显式设置任何行或列,Grid将会隐式地将控件加入在第0行第0列。?Grid的单元格可以是空的,一个单元格中可以有多个元素。
Grid.ShowGridLines属性可以设置是否显示网格线。
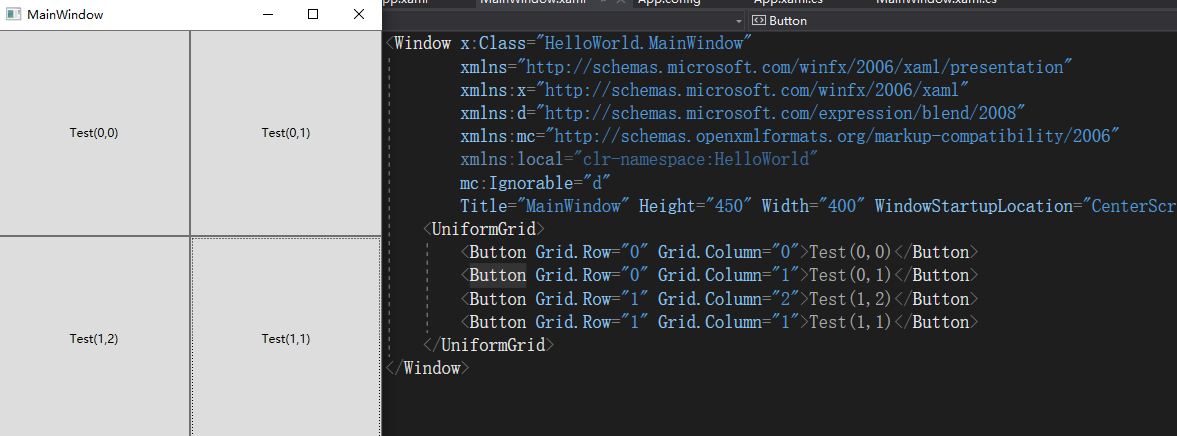
3.6 UniformGrid

文章标题:WPF入门教程:HelloWord及布局
文章链接:http://soscw.com/index.php/essay/45173.html