python+selenium自动化测试——CSS选择元素(一)
2021-01-22 06:14
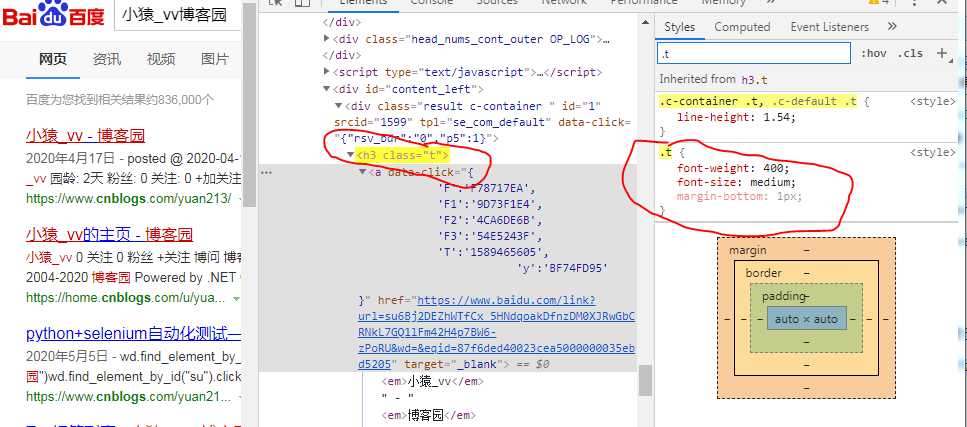
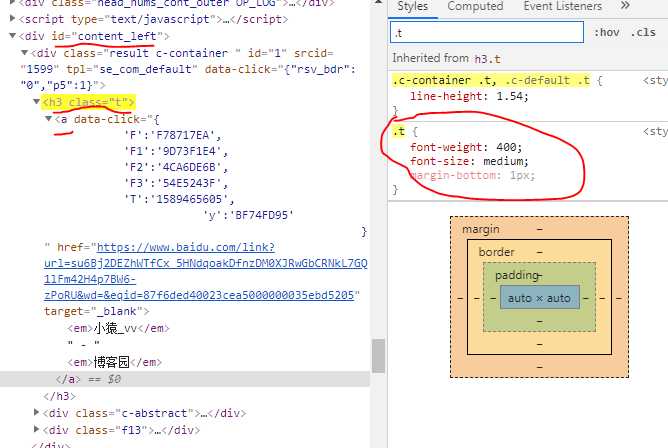
标签:lct text cto 自动化 search 参数 标签 多个 查找 如果我们要选择的元素没有id,class属性,或者有些我们不想选择的元素也有相同的id,class属性值; 这时候我们可以通过CSS Selector语法选择元素 CSS Selector 语法就是用来选择元素的 既然css selctor 语法天生就是浏览器用来选择元素的,selenium自然就可以使用它用在自动化中,去选择要操作的元素 只要css selector 的语法是正确的,selenium就可以选择到该元素。 css selector非常强大,学习selenium web自动化一定要学习css selector CSS Selector语法选择元素原理 HTML中经常要为某些 元素指定 显示效果,比如前景文字颜色是红色,背景颜色是黑色,字体..... 那么css 必须告诉浏览器:要选择哪些元素来使用这样的显示风格 如下图:右边 .t 就是css表达式(. 表示class属性,t是class属性的值),{ ...}就是css样式 通过 CSS-Selector 选择单个元素的方法是: find_element_by_css_selector( ‘ CSS Selector参数 ‘ ) find_element_by_css_selector( ‘ CSS Selector参数 ‘ ) 如: 选择所有元素的方法是: find_elements_by_css_selector( ‘ CSS Selector参数 ‘ ) 根据tag名、id、class 选择元素 CSS Selector同样可以根据tag名、id属性和class属性来选择元素,根据tag名选择元素的CSS Selector语法非常简单 直接写上tag名即可,如:要选择所有的tag名为div的元素,就可以这样写 elements = driver.find_elements_by_css_selector( ‘ div ‘ ) 等价于 elements = driver.find_elements_by_tag_name( ‘ div ‘ ) 根据id属性选择元素的语法是在id号前面加上#号:#id值 如:有下面这样的元素: 就可以使用 #searchtext 这样的CSS Selector来选择它 比如,我们想在id 为searchtext的输入框中输入文本“你好” element = driver.find_element_by_css_selector( ‘ #searchtext‘ ) element.send_keys(‘你好‘) 选择子元素和后代元素(可以有效限制元素查找范围) 子元素 如果 元素2 是 元素1 的直接子元素,CSS Selector 选择子元素的语法是这样的: 元素1 > 元素2 实例: 找的是id 属性值为 #idname 的直接子元素为标签a的子元素 中间用一个大于号(我们可以理解为箭头号) 注意:最终选择的元素是元素2,并且要求这个元素2是元素1的直接子元素 也支持更多层级的选择,比如: 元素1 > 元素2 > 元素3 > 元素4 就是选择 元素1 里面的子元素 元素2 里面的子元素 元素3 里面的子元素 元素4,最终选择的元素是元素4 后代元素 如果 元素2 是 元素1 的后代元素,CSS Selector选择后台元素的语法是这样的: 元素1 元素2 (注意:中间是一个或多个空格隔开) 最终选择的元素是 元素2 ,并且要求这个 元素2 是 元素1 的后代元素 子元素与后代元素可以混用 元素1 元素2 > 元素3 元素4 如下图:ele = wd.find_element_by_css_selector( ‘ #content_left .t > a ‘ ) #找的是id为content_left元素的后代元素css表达式为.t的子元素为a标签的元素 print(ele.text) //打印a标签文本,得到的结果是文本 小猿_vv - 博客园 python+selenium自动化测试——CSS选择元素(一) 标签:lct text cto 自动化 search 参数 标签 多个 查找 原文地址:https://www.cnblogs.com/yuan213/p/12846436.html
ele = wd.find_element_by_css_selector(‘.t‘)
print(ele.text)wd.find_element_by_css_selector(‘#idname > a‘)

上一篇:Java线程池详解
下一篇:如何修改Java字节码
文章标题:python+selenium自动化测试——CSS选择元素(一)
文章链接:http://soscw.com/index.php/essay/45324.html