「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 相对静止-javascript-stillness-in-motion
2021-01-22 06:16
标签:位置 tps 栏目 使用 http com png 网页 中心 保持以嵌套的 if 语句为中心。 想象一下每个 if / else 作为一个容器。 将另一个 if / else 语句放在另一个语句中是可以接受的! 看到: 对于这个级别,你想留在中间,并且不被猎人们所看到! 你将要使用 nested-if-statements. 处理嵌套的 if 语句时,需要密切关注如何设置程序流。 如果你的 if 语句很复杂,通常可以更容易地一次构建它们,使用注释填写未来的语句。 例如,在这个层级,我们可以从编写以下内容开始: 接下来,填写外部的 if / else 语句,以及为了真实的移动: 现在,让我们详细说明 “做点什么”: 最后,填写内部 if / else 的实际代码,确保所有内容都正确缩进: 并且,if-s 和 else-s 的整个块必须在 while-true 循环下缩进,如: 提示:您可以突出显示几行代码并按 Tab 缩进所有这些行,或者按 Shift + Tab 以取消所有这些行的缩进! 本攻略发于极客战记官方教学栏目,原文地址为: https://codecombat.163.com/news/jikezhanji-xiangduijingzhi 极客战记——学编程,用玩的! 「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 相对静止-javascript-stillness-in-motion 标签:位置 tps 栏目 使用 http com png 网页 中心 原文地址:https://www.cnblogs.com/codecombat/p/12890431.html
简介

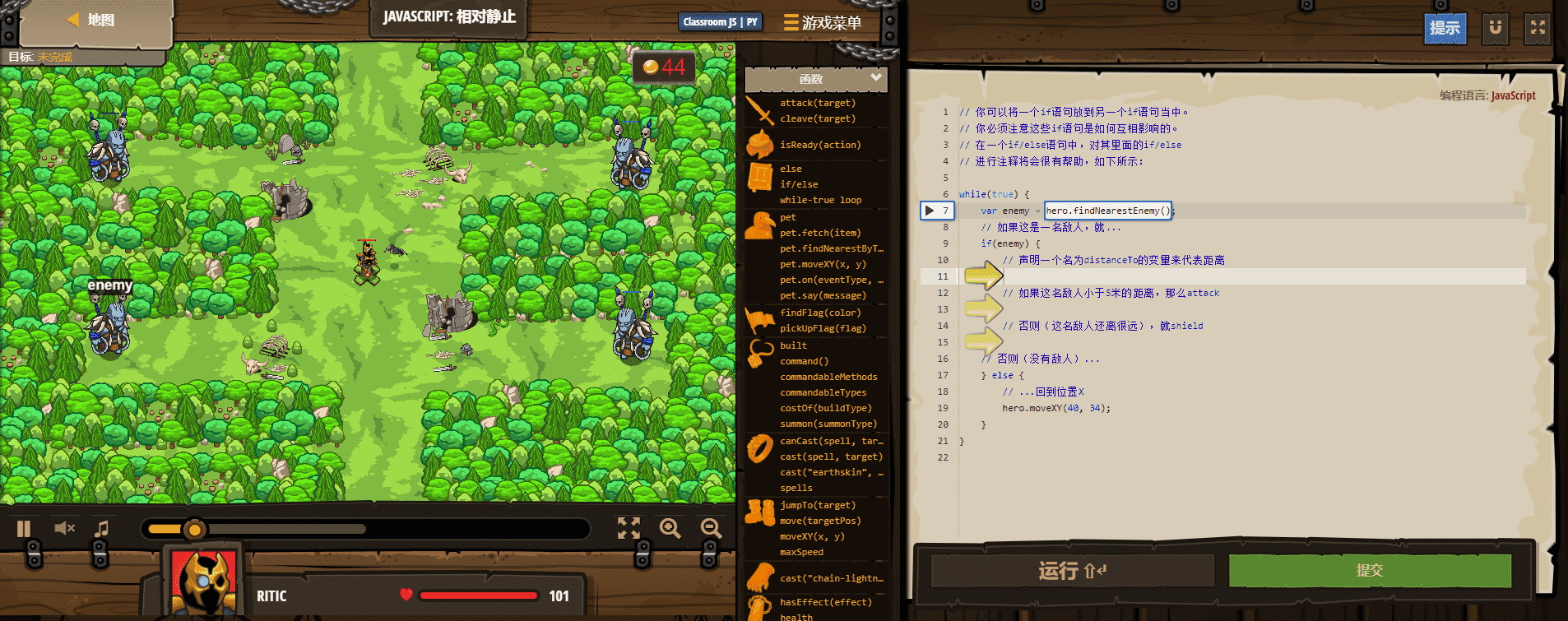
默认代码
概览
JavaScript: 相对静止 解法
上一篇:GC垃圾回收器和回收算法
下一篇:python100例 1-10
文章标题:「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 相对静止-javascript-stillness-in-motion
文章链接:http://soscw.com/index.php/essay/45330.html