CSS高级技巧
2021-01-22 07:15
标签:换行 tar 自动 内容 hid 核心技术 ellipsis ace width display 设置或检索对象是否及如何显示。 特点: 设置或检索是否显示对象。 特点: 检索或设置当对象的内容超过其指定高度及宽度时如何管理内容。 所谓的界面样式, 就是更改一些用户操作样式,以便提高更好的用户体验。 更改用户的鼠标样式 (滚动条因为兼容性非常差,我们不研究) 表单轮廓等。 防止表单域拖拽 设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。 轮廓线是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。 但是我们都不关心可以设置多少,我们平时都是去掉的。 li 最直接的写法是 : outline: 0; 或者 outline: none; 实际开发中,我们文本域右下角是不可以拖拽: 有宽度的块级元素居中对齐,是margin: 0 auto; 让文字居中对齐,是 text-align: center; 设置或检索对象内容的垂直对其方式。 注意: vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素, 特别是行内块元素, 通常用来控制图片/表单与文字的对齐。 设置或检索是否使用一个省略标记(...)标示对象内文本的溢出 注意: 一定要首先强制一行内显示,再次和overflow属性 搭配使用 当用户访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。 然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。 使用精灵技术是为了有效地减少服务器接受和发送请求的次数,提高页面的加载速度。 CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),然而,各个网页元素通常只需要精灵图中不同位置的某个小图,要想精确定位到精灵图中的某个小图。这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。 我们需要使用CSS的 background-image、 background-repeat background-position属性进行背景定位, 其中最关键的是使用background-position 属性精确地定位。 首先我们知道,css精灵技术主要针对于背景图片,插入的图片img 是不需要这个技术的。 精确测量,每个小背景图片的大小和 位置。 给盒子指定小背景图片时, 背景定位基本都是 负值。 CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),那我们要做的,就是把小图拼合成一张大图。 大部分情况下,精灵图都是网页美工做。 制作网页时,为了美观,常常需要为网页元素设置特殊形状的背景,比如微信导航栏,有凸起和凹下去的感觉,最大的问题是里面的字数不一样多 为了使各种特殊形状的背景能够自适应元素中文本内容的多少,出现了CSS滑动门技术。它从新的角度构建页面,使各种特殊形状的背景能够自由拉伸滑动,以适应元素内部的文本内容,可用性更强。 最常见于各种导航栏的滑动门。 核心技术就是利用CSS精灵(主要是背景位置)和 盒子padding撑开宽度, 以便能适应不同字数的导航栏。 一般的经典布局都是这样的: a 设置 背景左侧,padding撑开合适宽度。 span 设置背景右侧, padding撑开合适宽度 剩下由文字继续撑开宽度。 之所以a包含span就是因为 整个导航都是可以点击的。 1). 负边距+定位:水平垂直居中 一个绝对定位的盒子, 利用 父级盒子的 50%, 然后 往左(上) 走 自己宽度的一半 ,可以实现盒子水平垂直居中。 2). 压住盒子相邻边框 一张图, 你就知道 css 三角是怎么来的了, 做法如下: 我们用css 边框可以模拟三角效果 宽度高度为0 我们4个边框都要写, 只保留需要的边框颜色,其余的不能省略,都改为 transparent 透明就好了 为了照顾兼容性 低版本的浏览器,加上 font-size: 0; line-height: 0; CSS高级技巧 标签:换行 tar 自动 内容 hid 核心技术 ellipsis ace width 原文地址:https://www.cnblogs.com/featherwit/p/13287317.html元素的显示与隐藏
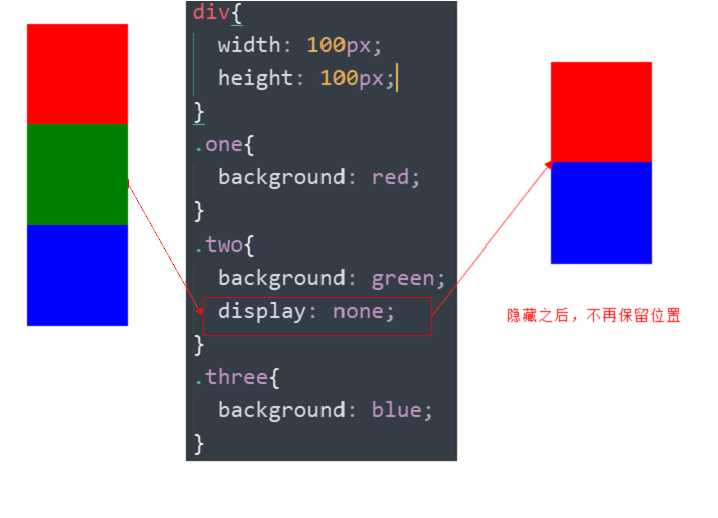
display显示
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。
隐藏之后,不再保留位置。
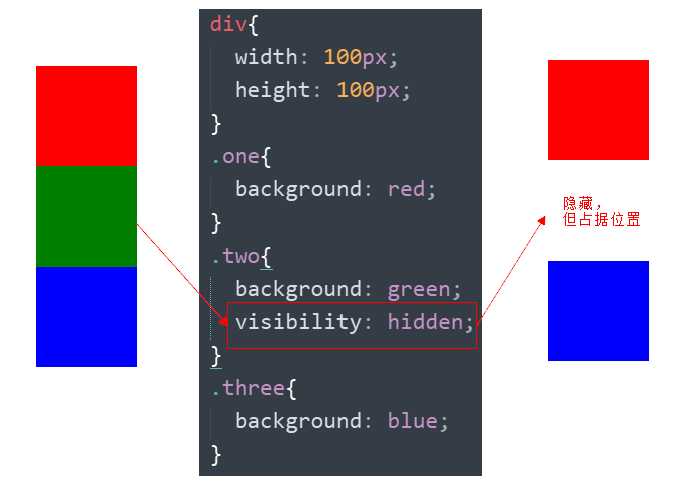
visibility 可见性
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
隐藏之后,继续保留原有位置。
overflow 溢出
属性值
描述
visible
不剪切内容也不添加滚动条
hidden
不显示超过对象尺寸的内容,超出的部分隐藏掉
scroll
不管超出内容否,总是显示滚动条
auto
超出自动显示滚动条,不超出不显示滚动条
CSS用户界面样式
鼠标样式cursor
属性值
描述
default
小白 默认
pointer
小手
move
移动
text
文本
not-allowed
禁止
轮廓线 outline
outline : outline-color ||outline-style || outline-width
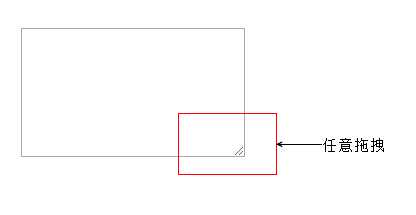
防止拖拽文本域resize

vertical-align 垂直对齐

vertical-align : baseline |top |middle |bottom
溢出的文字省略号显示
white-space
white-space:normal ;默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
text-overflow 文字溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
CSS精灵技术(sprite)
精灵技术讲解
精灵技术使用的核心总结
制作精灵图
我们精灵图上放的都是小的装饰性质的背景图片。 插入图片不能往上放。
我们可以横向摆放也可以纵向摆放,但是每个图片之间留有适当的空隙
在我们精灵图的最低端,留一片空隙,方便我们以后添加其他精灵图。
滑动门
滑动门出现的背景
核心技术
* {
padding:0;
margin:0;
}
body{
background: url(images/wx.jpg) repeat-x;
}
.father {
padding-top:20px;
}
li {
padding-left: 16px;
height: 33px;
float: left;
line-height: 33px;
margin:0 10px;
background: url(./images/to.png) no-repeat left ;
}
a {
padding-right: 16px;
height: 33px;
display: inline-block;
color:#fff;
background: url(./images/to.png) no-repeat right ;
text-decoration: none;
}
li:hover,
li:hover a {
background-image:url(./images/ao.png);
}
总结
扩展
margin负值之美
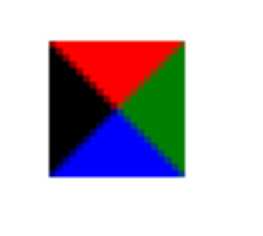
CSS三角形之美
div {
width: 0;
height: 0;
line-height:0;
font-size: 0;
border-top: 10px solid red;
border-right: 10px solid green;
border-bottom: 10px solid blue;
border-left: 10px solid #000;
}

上一篇:关于git拉取项目时,报RPC failed; curl 18 transfer closed with outstanding read data remaining错的解决方案
下一篇:使用FDFS上传图片到服务器报错 ERROR server: 39.100.67.73:22122, response status 2 != 0