js_classList练习
2021-01-22 14:12
阅读:931
YPE html>
标签:hide 标签 osi tle lazy elements HTST pos inf
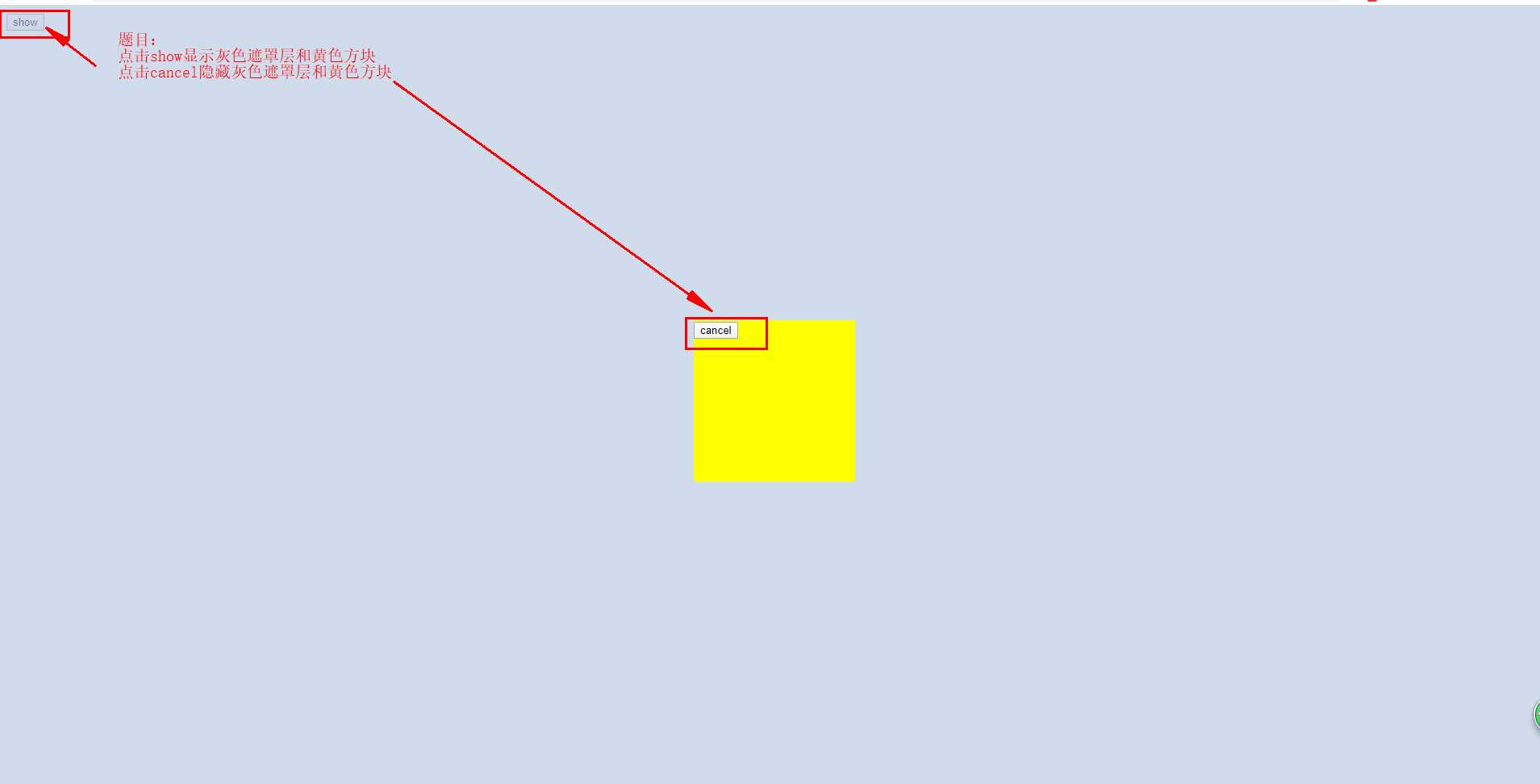
题目:
点击如图所示的“show”按钮显示灰色遮罩层和黄色方块,点击“cancel”按钮隐藏灰色遮罩层和黄色方块

Title
.shade{
background-color: lightsteelblue;
position: fixed;
top: 0;
left: 0;
right: 0;
bottom: 0;
opacity: 0.6;
}
.hide{
/*标签隐藏*/
display: none;
}
.model{
height: 200px;
width: 200px;
/*脱离文档流*/
position: absolute;
top: 50%;
left: 50%;
margin-left: -100px;
margin-top: -100px;
background-color: yellow;
}
var shade_ele=document.getElementsByClassName("shade")[0];
var model_ele=document.getElementsByClassName("model")[0];
function show() {
//去除标签属性“hide”
shade_ele.classList.remove("hide");
model_ele.classList.remove("hide");
}
function cancel() {
//增加标签属性“hide”
shade_ele.classList.add("hide");
model_ele.classList.add("hide");
}
js_classList练习
标签:hide 标签 osi tle lazy elements HTST pos inf
原文地址:https://www.cnblogs.com/hhqdsj/p/13285857.html
下一篇:不懂HTML?看这篇文章就够了
评论
亲,登录后才可以留言!