Vue.js — 列表渲染
2021-01-22 17:14
YPE html>
标签:auth java return items date sage 更新 oct 指定
1.列表渲染
1.1 v-for
-
{{item.message}}
我们可以用v-for指令基于一个数组来渲染一个列表。item in items的items是源数据数组,item是被迭代的数组元素的别名。
注意:一般情况下,我们会给指定key,这里的:key表示数据绑定。
v-for支持第二个参数,即当前项的索引。
-
{{item.message}}
我们可以用v-for指令遍历一个对象的属性。
-
{{value}}
1.2 数组更新检测
-
{{item.message}}
注意:上面的splice和push方法不是数组原生的方法,而是Vue为了侦听数组内部数据而重写的方法。我们称这些方法为变异方法(mutation method)。
变异方法包括:
push()pop()shift()unshift()splice()sort()reverse()
相比之下,非变异方法(non-mutating method)不会改变原始数组,而是返回一个新数组。
-
{{item.message}}
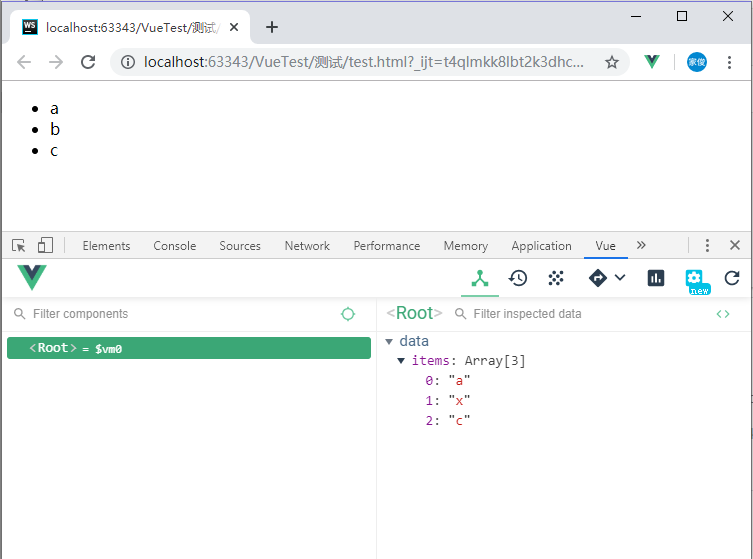
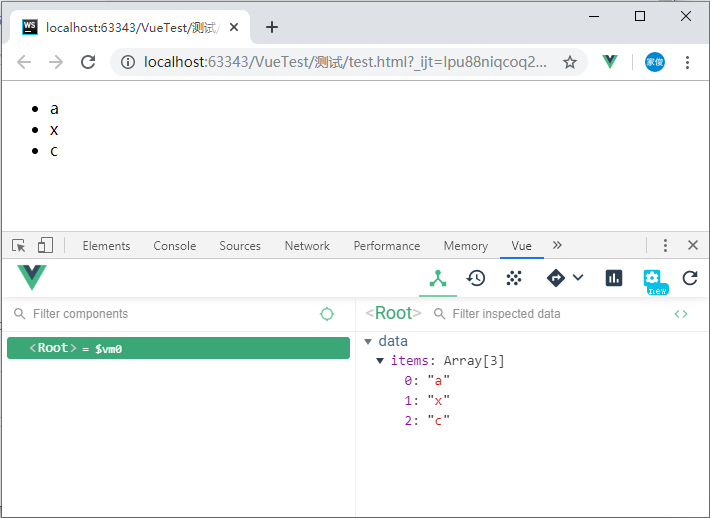
1.3 无法检测的数组变动
① 利用索引直接设置一个数组项,比如vm.items[indexOfItem] = newValue。
② 修改数组的长度,比如vm.items.length = newLength。
-
{{item}}

-
{{item}}

我们可以使用Vue.set(target, propertyName/index, value)来实现响应式数据。
注意:对象变更检测注意事项
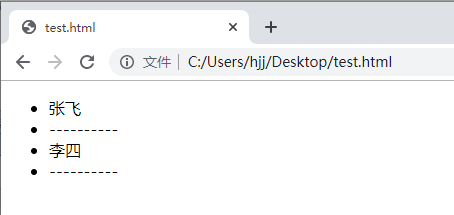
1.4 在v-for
- {{item.name}}
- ----------

我们可以使用带有v-for的来循环渲染一段包含多个元素的内容。
注意:我们不推荐在同一元素上使用v-if和v-for。当它们处于同一节点,v-for的优先级比v-if更高。
-
{{ todo }}
No todos left!
1.5 在组件上使用v-for
-
任何数据都不会被自动传递到组件里,因为组件有自己独立的作用域。
为了把迭代数据传递到组件里,我们要使用prop。
注意:这里is="todo-item"实现的效果和
参考:
- 列表渲染 — Vue.js
Vue.js — 列表渲染
标签:auth java return items date sage 更新 oct 指定
原文地址:https://www.cnblogs.com/gzhjj/p/11763951.html