[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-下
2021-01-22 20:14
标签:wing random eid select msi adl origin rop fixed This is an example of displaying a ct image along with buttons to set ww/wc presets. You can manually adjust the ww/wc by dragging the left mouse button 这是一个显示ct图像以及设置ww/wc预设的按钮的示例。可以通过拖动鼠标左键手动调整ww/wc This example shows an image with non square pixels. The image is 128x256 and has a column and row pixel spacing of 1.0/0.5 respectively. The image will display a square if non square pixels is being applied properly or a tall rectangle if not. 这个例子显示了一个非正方形像素的图像。图像为128x256,列像素间距为1.0/0.5。如果非正方形像素被正确应用,图像将显示一个正方形;如果没有,则显示一个高矩形。 This example shows how cornerstone can display color images. It uses a custom image loader that returns a color image 这个例子展示了基石如何显示彩色图像。它使用一个自定义的图像加载器返回一个彩色图像 This example shows how the image cache works 这个例子展示了图像缓存的工作原理 This example shows how to integrate dynamically generated images with cornerstone. A dynamic image generator is one that can produce new images on the client side. This could be used to do image fusion as well as MPR or Volume Rendering. 这个例子展示了如何将动态生成的图像与基石集成。动态图像生成器可以在客户端生成新图像。这可以用于图像融合,以及MPR或体绘制。 This is an example of image flips and rotations 这是一个图像翻转和旋转的示例 在本例中,图像可以翻转(水平/垂直)或旋转(顺时针/逆时针) This example shows the application of Modality LUT and VOI LUT to the image display pipeline 这个例子展示了模态LUT和VOI LUT在图像显示管道中的应用 This is an example of interactive series scroll, pan, zoom and window/level with HTML based overlays. 这是一个交互式系列滚动、平移、缩放和基于HTML的覆盖的窗口/级别的示例。 控制: 左键单击拖动-窗口/标高 鼠标中键拖动-平移 右键单击拖动-缩放 鼠标滚轮-滚动图像 This is an example of WebGL use in cornerstone 这是一个WebGL在基石中的使用示例 This example shows you how to use the pre-defined colormaps or create a custom lookup table and use them to create a false color mapping 本示例说明如何使用预定义的颜色图或创建自定义查找表,并使用它们创建错误的颜色映射。 [OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-下
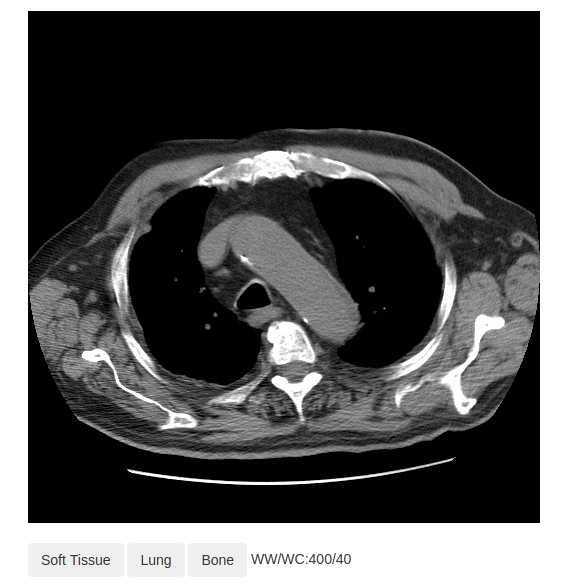
CT Image with Window presets

Non-square pixels

Color Images

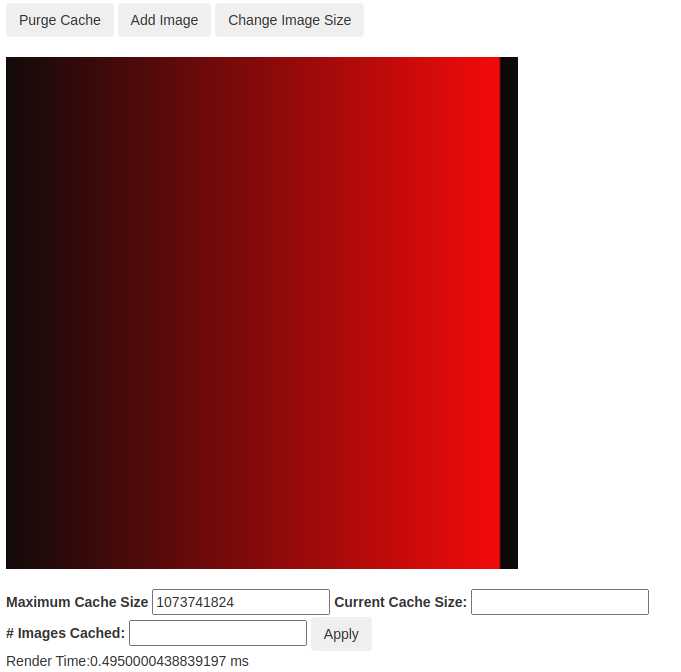
Image Cache

Dynamic Image

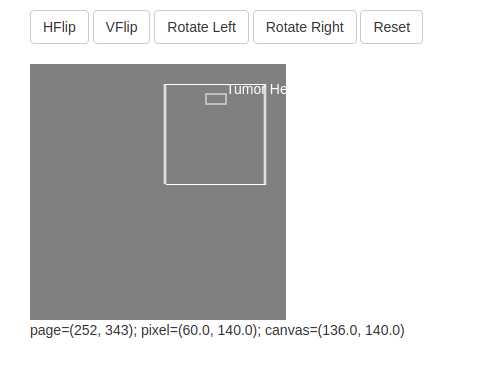
Flip and Rotate
In this example,the image can be flipped (Horizontal/Vertical) or rotated (Clockwise/Anti-clockwise)
Modality LUT and VOI LUT

All features (scroll, zoom, pan, window/level, html overlays, resize, invert, interpolation)
Controls:

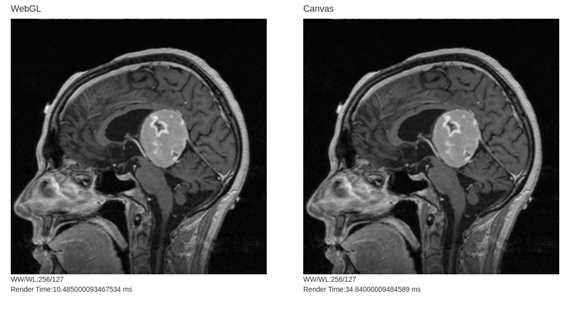
Using WebGL Rendering option

False Color Mapping

文章标题:[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-下
文章链接:http://soscw.com/index.php/essay/45579.html