1.HTML和长css入门
2021-01-22 20:15
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:文档 内容 类型 提示 插入图片 图片 ext col java
课程介绍
介绍html文档的基本结构,html常用标签的使用,理解html语言制作网页基本原理,理解css的基本语法,css的引入方式,css选择器,css基本属性的使用等等。
学习前端的技术=html+css+javascript+jquery+vue
=html + css + javascript(jQuery和Vue就是js封装的函数而已)
为什么学习前端技术:
为了能看懂前端程序,从而能和后端进行数据交互。
一,web前端技术
问题:你写网页能不能遵循web标准?你知不知道web前端技术都有什么?
Web前端技术是由w3c组织制定的一系列技术的集合,主要包括:
HTML – 结构标准: 负责网页内容(布局)
CSS – 表现标准、样式标准:美化
JavaScript,简称js,行为标准:负责行为动作、表单验证、数据交互
二,html发展历史
html1.0 – 1993年起草了一个草案,纯文本格式
html2.0
html3.0
html4.0 – 意识:语法松散:Aa – xhtml1.0(x表示严格型的,相对严格:能兼容低版本) -- xhtml2.0(想法:绝对严格) -- 浏览器厂商反对:咱们自己研发html自己用 – html5.0
最终:html5.0仍然是w3c研发
工作:xhtml1.0 + html5.0
vscode:
插件
Autofilename 提示路径
Open in browser/ open chrome vscode调浏览器
Chinese 汉化菜单
结构标签:
Html:网页整体
Head:网页头,存储需要浏览器渲染,用户只看结果的代码 js css
Body:网页主体, 存内容
Title:网页标题
Doctype:文档类型 文档声明:规定文档dtd格式
规定好所有浏览器都以相同的html版本解析接下来的代码,为了解决兼容性 -- html5.0 能兼容低版本
常用布局标签
标签语法: 内容标签名字> -- 双标记
-- 单标记
标题: h1-h6
段落 p
布局区块: div
特殊效果文字小图片: span
图片标签 – img
Src: 查找图片 ********
Alt:替换文本;盲人读屏软件支持
Title:提示文本;推广关键字
超链接标签 -- a
单击跳转页面
href: 跳转地址
线上网站:http://网址
本地文件:路径查找文件
新窗口打开: target=“_blank”
HTML概述及HTML文档基本结构
HTML概述
HTML是HyperText Mark-up Language的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm。
HTML文档基本结构
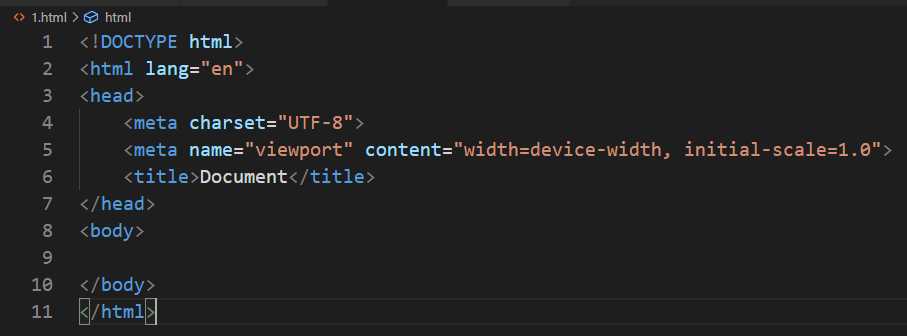
一个html的基本结构如下:

或者:
DOCTYPE html>
html>
head>
meta charset="UTF-8">
title>网页标题title>
head>
body>
网页显示内容
body>
html>
第一行是文档声明,第二行是“”标签和最后一行“”定义html文档的整体,“
”标签和“”标签是它的第一层子元素,“”标签里面负责对网页进行一些设置以及定义标题,设置包括定义网页的编码格式,外链css样式文件和JavaScript文件等,设置的内容不会显示在网页上,标题的内容会显示在标题栏,“”内编写网页上显示的内容。一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件渲染成网页。
HTML文档快速创建
新建一个html文档后,可以用快捷键的方式快速创建html文档。快捷键:!+ tab键,或者html:5+tab键
HTML标签入门
标签语法:
学习html语言就是学习标签的用法,html常用的标签有20多个,学会这些标签的使用,就基本上学会了HTML的使用。
标签的使用方法:
h1>h1标题h1>
div>这是一个div标签div>
p>这个一个段落标签p>
br>
img src="images/pic.jpg" alt="图片">
img src="images/pic.jpg" alt="图片">
a href="http://www.baidu.com">百度网a>
div>
img src="images/pic.jpg" alt="图片">
a href="http://www.baidu.com">百度网a>
div>
块元素标签(行元素)和内联元素标签(行内元素)
标签在页面上会显示成一个方块。除了显示成方块,它们一般分为下面两类:
块元素:在布局中默认会独占一行,宽度默认等于父级的宽度,块元素后的元素需换行排列。
内联元素:元素之间可以排列在一行,设置宽高无效,它的宽高由内容撑开。
常用块元素标签
1、标题标签,表示文档的标题,除了具有块元素基本特性外,还含有默认的外边距和字体大小
h1>一级标题h1>
h2>二级标题h2>
h3>三级标题h3>
h4>四级标题h4>
h5>五级标题h5>
h6>六级标题h6>
2、段落标签,表示文档中的一个文字段落,除了具有块元素基本特性外,还含有默认的外边距
p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、
稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社
交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。p>
p>本人热爱研究技术,热爱编程,希望能在努力为企业服务的过程中实现自身价值。p>
3、通用块容器标签,表示文档中一块内容,具有块元素基本特性,没有其他默认样式
div>这是一个div元素div>
div>这是第二个div元素div>
div>
h3>自我介绍h3>
p>本人叫张山,毕业于某大学计算机科学与技术专业,今年23岁,本人性格开朗、
稳重、待人真诚、热情。有较强的组织能力和团队协作精神,良好的沟通能力和社
交能力,善于处理各种人际关系。能迅速适应环境,并融入其中。p>
div>
常用内联元素标签
1、超链接标签,链接到另外一个网页,具有内联元素基本特性,默认文字蓝色,有下划线
a href="02.html">第二个网页a>
a href="http://www.baidu.com">百度网a>
a href="http://www.baidu.com">img src="images/logo.png" alt="logo">a>
a href="#">默认链接a>
2、通用内联容器标签,具有内联元素基本特性,没有其他默认样式
p>这是一个段落文字,段落文字中有span>特殊标志或样式span>的文字p>
3、图片标签,在网页中插入图片,具有内联元素基本特性,但是它支持宽高设置。
img src="images/pic.jpg" alt="图片" />
其他常用功能标签
1、换行标签
p>这是一行文字,br>这是一行文字p>
2、html注释:
html文档代码中可以插入注释,注释是对代码的说明和解释,注释的内容不会显示在页面上,html代码中插入注释的方法是:
常用html字符实体
代码中成段的文字,如果文字间想空多个空格,在代码中空多个空格,在渲染成网页时只会显示一个空格,如果想显示多个空格,可以使用空格的字符实体,代码如下:
p>
一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用br />
文本的方式编辑它,如果用浏览器打开,浏览器会按照标签描述内容将文件br />
渲染成网页,显示的网页可以从一个网页链接跳转到另外一个网页。p>
在网页上显示 “” 会误认为是标签,想在网页上显示“”可以使用它们的字符实体,比如:
p>
<div>是一个html的一个标签br>
3 < 5 br>
10 > 5
p>
1.HTML和长css入门
标签:文档 内容 类型 提示 插入图片 图片 ext col java
原文地址:https://www.cnblogs.com/kangwenju/p/13283995.html
上一篇:css兼容性问题
下一篇:jQuery 选择器