WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定
标签:factor 个数 com 数据源 width ret var header red
原文:WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定

WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)
上面的使用动态对象加载的数据 发现一个问题 一个是卡 二是 对象数量得写死 很不开心
最后使用对象方式 也应该使用对象方式
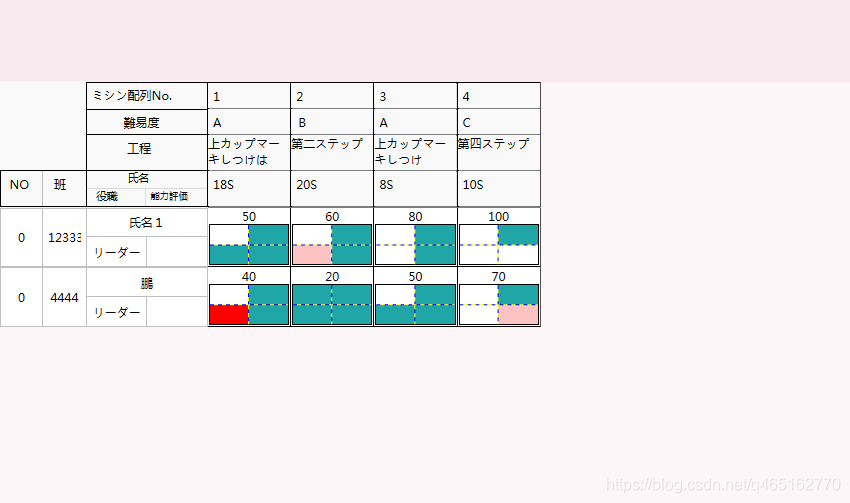
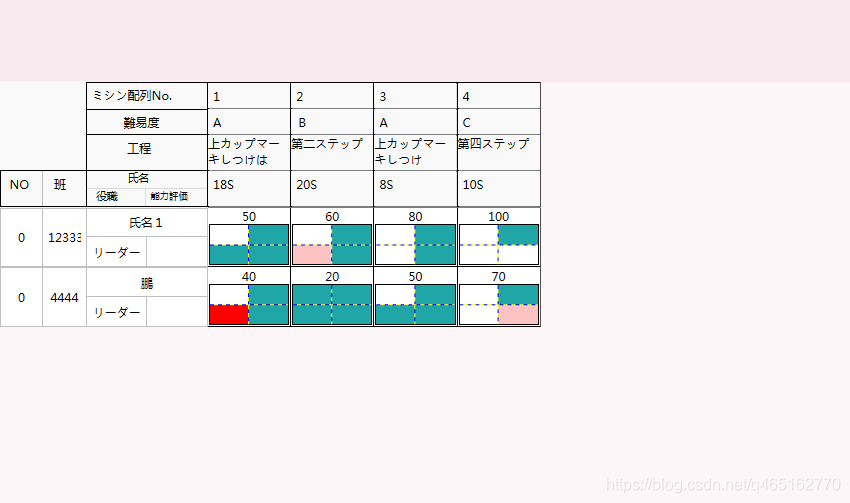
因为业务需要 我的datagird 数据来源于俩个对象 列头是一个,行和行内容是一个 不好的点是列行的数据匹配 不好掌控 因为业务问题 数据库设计问题 后期再修改成一个对象吧
行对象对象 ColumnsViewModel 里包含 行和行内容
Ml是行内容集合 与列对应
-
-
using System.Collections.Generic;
-
using System.Collections.ObjectModel;
-
using System.ComponentModel;
-
-
-
-
namespace HDG_COMPLEX_INPUT.ViewMode
-
-
public class DataRowViewModel : INotifyPropertyChanged
-
-
-
public event PropertyChangedEventHandler PropertyChanged;
-
public DataRowViewModel() { }
-
//public DataRowViewModel(string name, string jOb, string class_, int num, List model, string spID) { Name = name; Class_ = class_; JOb = jOb; Num = num; Ml = model; STEPID = spID; }
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("STAFFID"));
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
-
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num"));
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Class_"));
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("JOb"));
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Ml"));
-
-
-
-
-
-
-
public class DataViewModel : INotifyPropertyChanged
-
-
public event PropertyChangedEventHandler PropertyChanged;
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("RPG"));
-
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Second"));
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
set { sTEPNAME = value; }
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("SSecond"));
-
-
-
-
-
-
DATAgrid 绑定 行集合
先绑定Ml对象 在自定义控件内定义依赖属性 接受 在拆解对象
-
-
-
-
-
-
dataGrid.Columns.Clear();
-
for (int i = 0; i
-
-
-
DataGridTemplateColumn dl = new DataGridTemplateColumn();
-
//获得列头信息 格式 : 上下カップ押え_62s_B_4
-
ColumnsViewModel model = ListColumn[i];
-
-
-
Binding binding = new Binding()
-
-
Path = new PropertyPath("Ml["+i+"]")// 需绑定的数据源属性名
-
-
Mode = BindingMode.OneWay// 绑定模式
-
-
UpdateSourceTrigger = UpdateSourceTrigger.PropertyChanged
-
-
-
DataTemplate MyDataTemplate = new DataTemplate();
-
-
var Item = new FrameworkElementFactory(typeof(ItemControl));
-
Item.SetBinding(ItemControl.SetRGBProperty, binding); //数据绑定
-
MyDataTemplate.VisualTree = Item;//注册可视树
-
dl.CellTemplate = MyDataTemplate;//单元格模板注册
-
dataGrid.Columns.Add(dl);
-
-
一定会有更好的办法 这个程序设计上是有问题的 数据太复杂 时间还少
开发也没时间思考 所以 很多人不愿意维护别人的代码
有好的设计模式 就给更新掉
WPF 动态列(DataGridTemplateColumn) 绑定数据 (自定义控件)对象绑定
标签:factor 个数 com 数据源 width ret var header red
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075409.html
评论