WPF 精修篇 属性动画
标签:登录 技术 span mouse out use boa 通过 string
原文:WPF 精修篇 属性动画
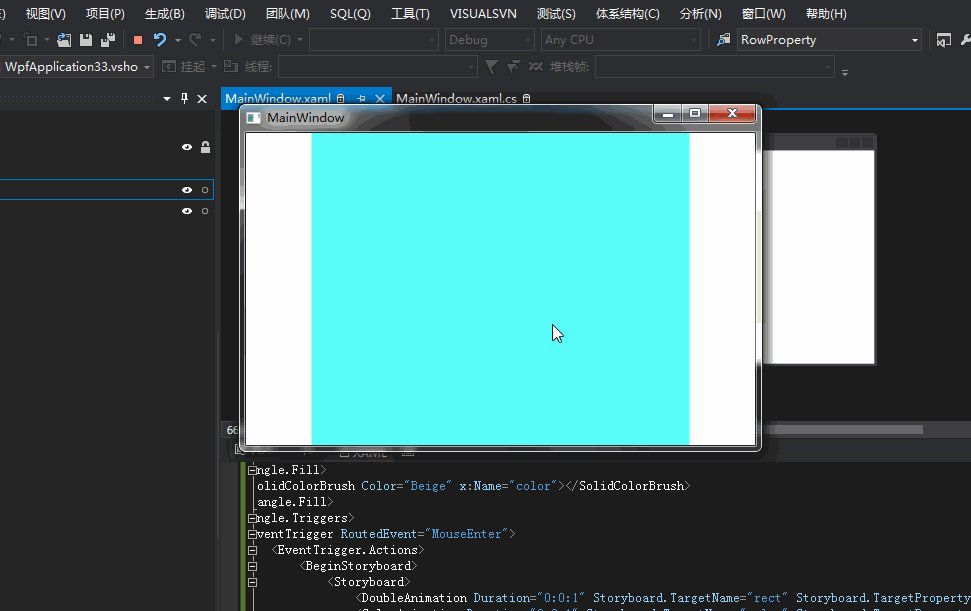
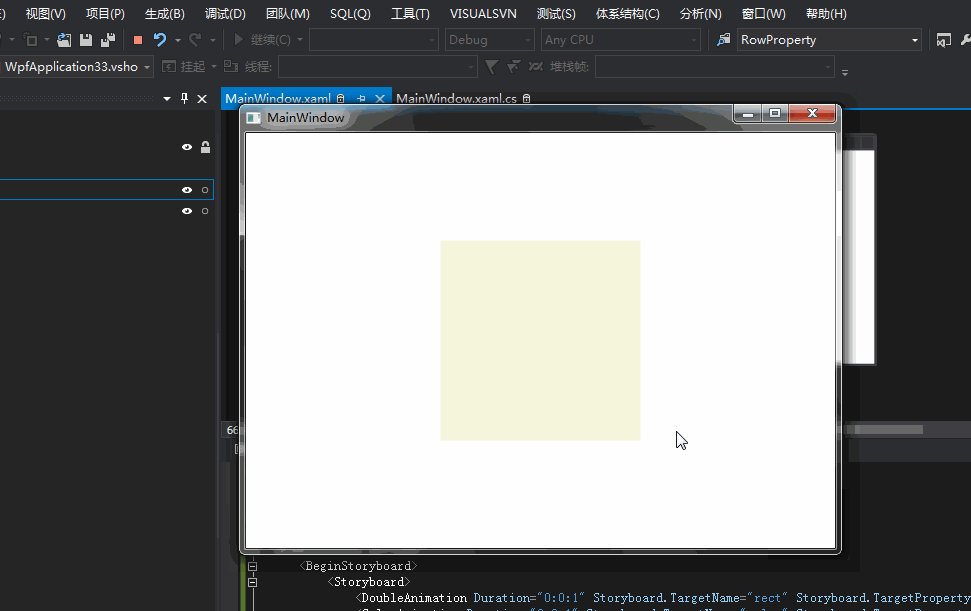
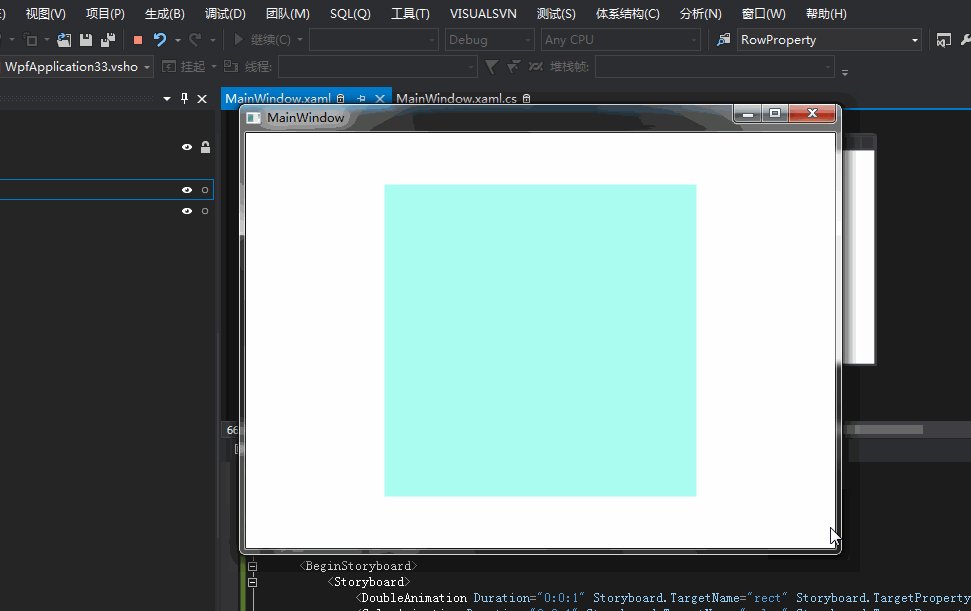
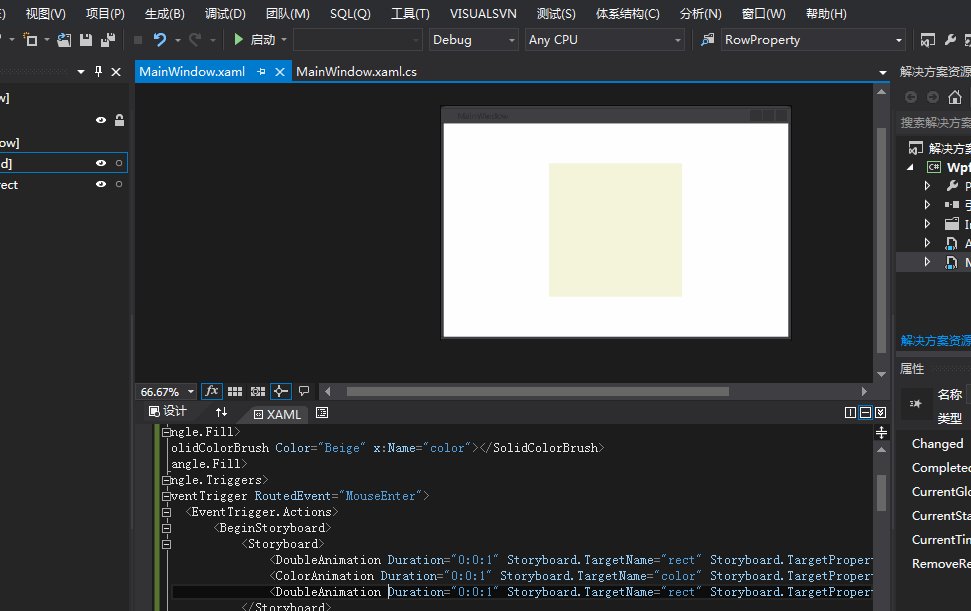
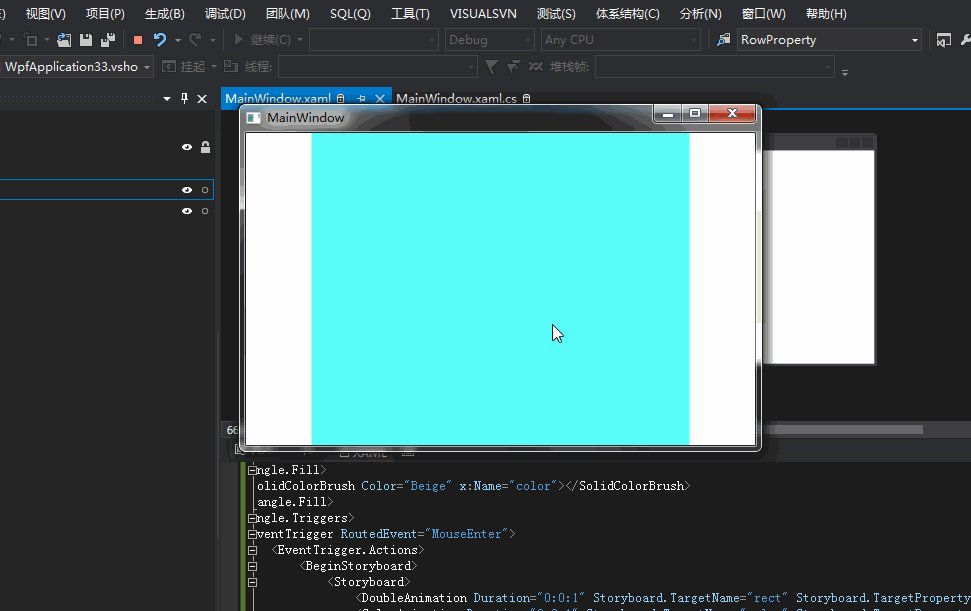
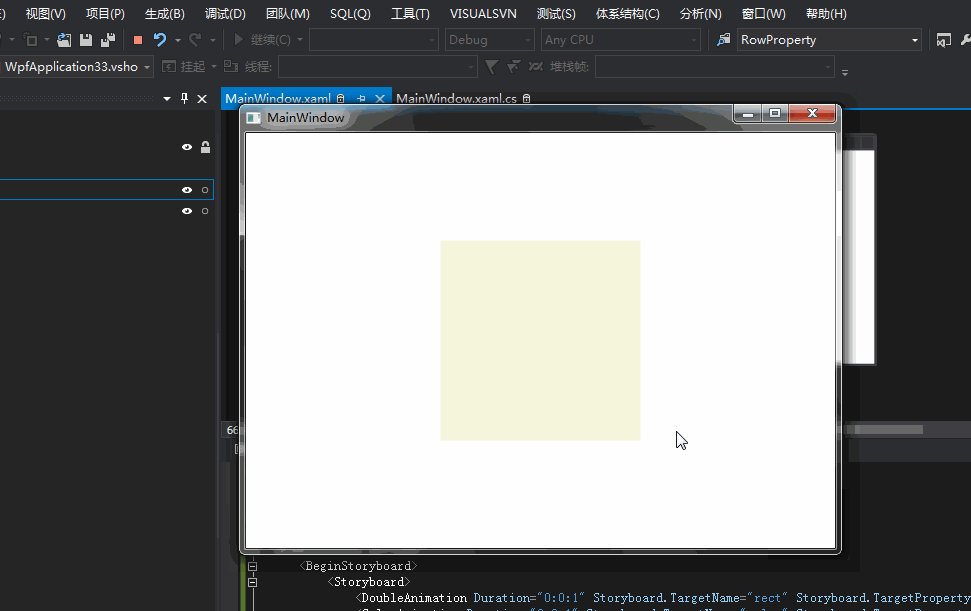
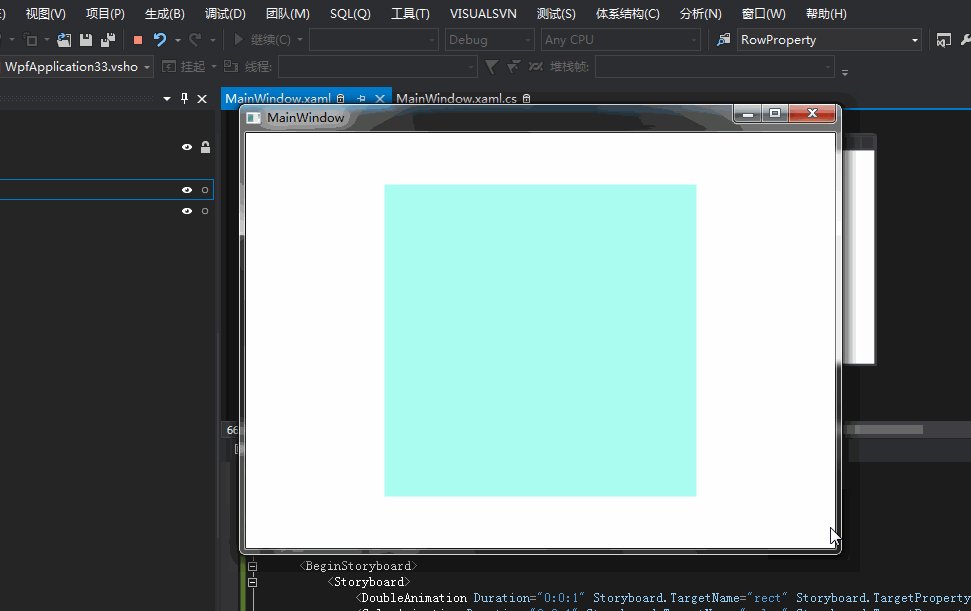
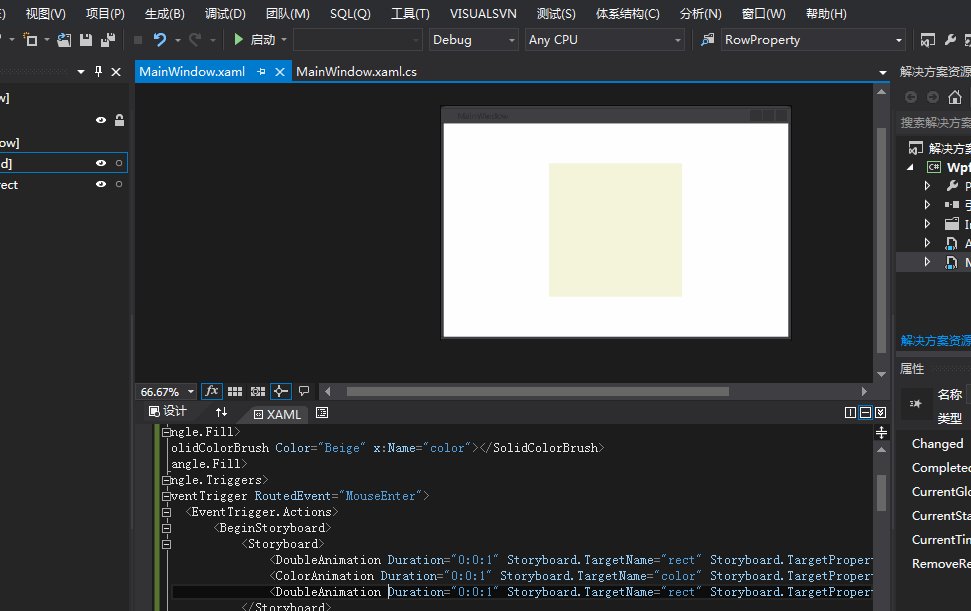
属性动画 是通过 Storyboard 来改变属性值

-
"rect" Width="200" Height="200" >
-
-
-
-
-
-
-
-
-
"0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" To="400">
-
"0:0:1" Storyboard.TargetName="color" Storyboard.TargetProperty="Color" To="Cyan">
-
"0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height" To="400">
-
-
-
-
-
-
-
-
-
-
-
"0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Width" To="200">
-
"0:0:1" Storyboard.TargetName="color" Storyboard.TargetProperty="Color" To="Beige">
-
"0:0:1" Storyboard.TargetName="rect" Storyboard.TargetProperty="Height" To="200">
-
-
-
-
-
-
-
-
-
WPF 精修篇 属性动画
标签:登录 技术 span mouse out use boa 通过 string
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075531.html
评论