「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 小鬼巡逻队-javascript-patrol-buster
2021-01-23 07:16
标签:信息 var new 网页 statement 一个 targe 地址 代码 使用新的,有选择性的定位技能击败食人魔巡逻队。 您现在可以访问功能强大的 if-statements 。 有关详细信息,请查看 “Programmaticon II” 的“右下角”工具栏中的工具栏。 if-statements 是编程中很常用的一个语句,你可以按照这样的格式来创建它 在这个阶段,如果你想要攻击最近的敌人,你想攻击最近的敌人,但只有一个敌人的情况下,使用 if 语句和 enemy作为条件来做到这一点。 记得将鼠标悬停在 if/else 上并阅读右下方中的示例代码,看看语法应该是什么样的。 本攻略发于极客战记官方教学栏目,原文地址为: https://codecombat.163.com/news/jikezhanji-xiaoguixunluodui 极客战记——学编程,用玩的! 「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 小鬼巡逻队-javascript-patrol-buster 标签:信息 var new 网页 statement 一个 targe 地址 代码 原文地址:https://www.cnblogs.com/codecombat/p/12884228.html
简介

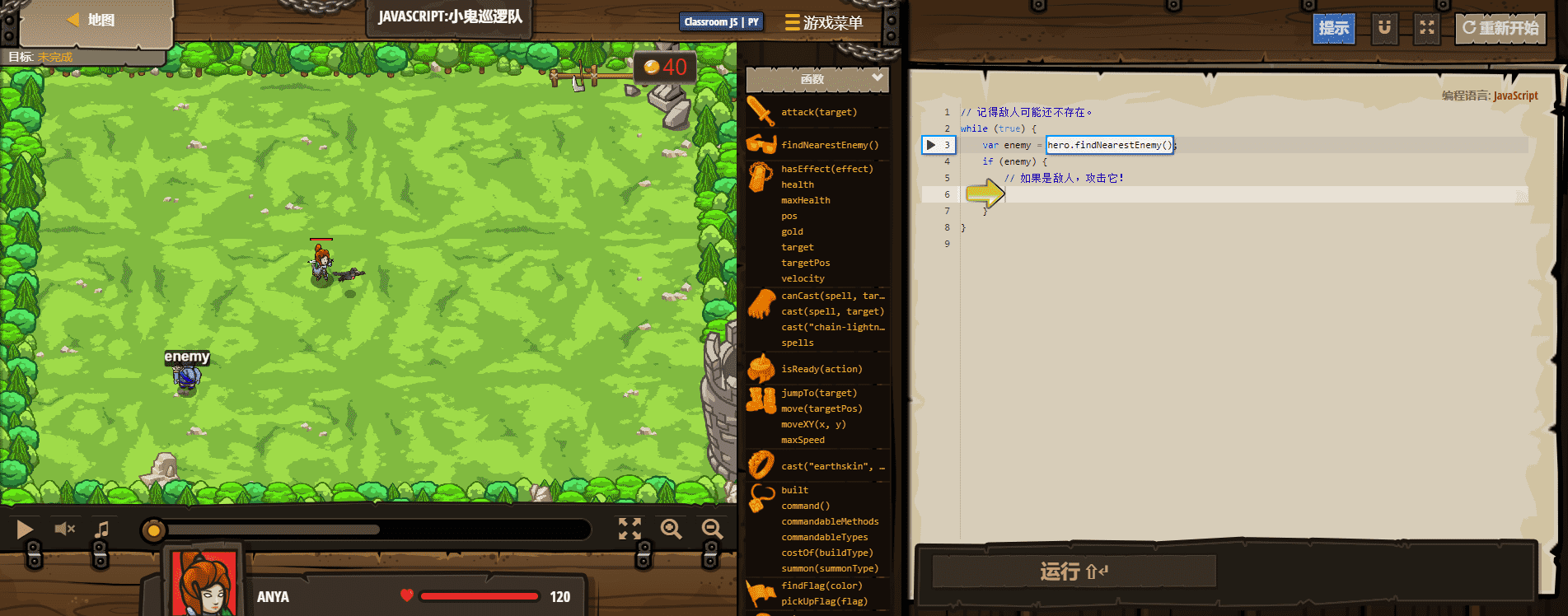
默认代码
概览
JavaScript: 小鬼巡逻队 解法
文章标题:「网易官方」极客战记(codecombat)攻略-网页开发2-JavaScript: 小鬼巡逻队-javascript-patrol-buster
文章链接:http://soscw.com/index.php/essay/45807.html