[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-上
2021-01-23 09:13
YPE HTML>
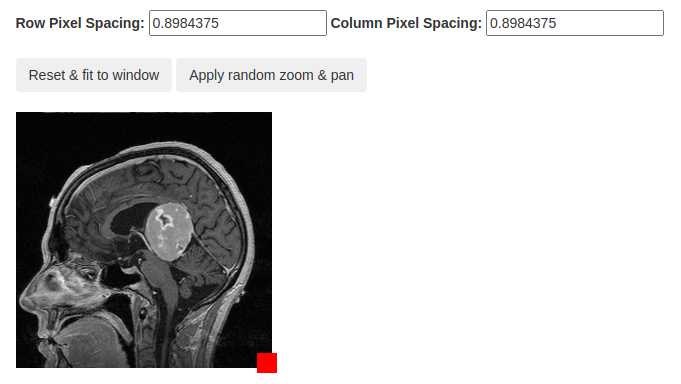
当启用的元素的宽度或高度更改时,必须调用resize(),以便Corneronate可以更新画布的宽度和高度。图像将自动重新缩放。当图像在调整大小之前适合窗口时,它也将在调整大小后适合窗口。如果在调整大小之前对图像进行了缩放或平移,则图像将相应地重新缩放。通过拖动图片右角的红色方块来尝试这个。

Changing the image displayed
This is an example of changing the image displayed in an element. This could be used to show different key images or a stack of images (e.g. MRI series). Use the mouse wheel to change between images or press the buttons below.
这是一个更改元素中显示的图像的示例。可能是一系列不同的图像。使用鼠标滚轮在图像之间切换或按下面的按钮。

Adjusting window center, window width and invert
This is an example of interactive window/level
In this example, the mousemove is captured and adjusts the window/center. You can also manually set the window/center by entering the values in the input elements and hitting apply. Press the Invert button to toggle invert for the image.
这是一个交互式窗口/级别的示例
在本例中,mousemove被捕获并调整窗口/中心。也可以通过在输入元素中输入值并单击“应用”来手动设置窗口/中心。按“反转”按钮可切换图像的“反转”。

Zooming and panning
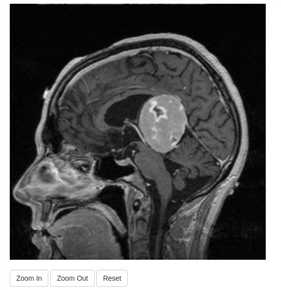
This is an example of interactive zoom and pan.
In this example, the zoom can be changed via the mouse wheel or the buttons on the screen. Panning is done via left mouse click dragging. Note that the core cornerstone library does not specify any interaction paradigm and allows any interaction paradigm to be implemented by the developer
这是交互式缩放和平移的示例。
在本例中,可以通过鼠标滚轮或屏幕上的按钮更改缩放。平移是通过鼠标左键单击拖动完成的。请注意,核心基石库没有指定任何交互范式,并且允许开发人员实现任何交互范式

Toggle on/off interpolation of pixels
This is an example of turning on/off interpolation
这是启用/禁用插值的示例

HTML overlays
This example demonstrates using HTML to put overlays on top of the image
这个例子演示了如何使用HTML在图像的顶部放置

"https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">class="container">htmloverlays/index.html
This example demonstrates using HTML to put overlays on top of the image"width:512px;height:512px;position:relative;color:white" oncontextmenu="return false" onmousedown="return false">"dicomImage" style="width:512px;height:512px;top:0px;left:0px;position:absolute">"topleft" class="overlay" style="position:absolute;top:0px;left:0px"> Patient Name"topright" class="overlay" style="position:absolute;top:0px;right:0px"> Hospital"bottomright" class="overlay" style="position:absolute;bottom:0px;right:0px"> Zoom:"bottomleft" class="overlay" style="position:absolute;bottom:0px;left:0px"> WW/WC:
Event Handling
This is an example of event handling. Cornerstone fires the event ‘CornerstoneImageRendered‘ everytime the image is updated. The event includes the canvas context set to the image coordinate system so you can draw overlays. Cornerstone also fires the event ‘cornerstoneImageLoaded‘ on the cornerstone object every time an image is loaded.
This example illustrates this by updating the bottom left overlay with the updated WW/WC values. It also illustrates overlays on the image itself by drawing a rectangle around a tumor and labeling it with the text "Tumor Here". It also changes the text "Last ImageId Loaded:" to show the image id loaded
这是一个事件处理的例子。Cornerstone每次更新图像时都会触发事件“CornerstoneImageRendered”。该事件包括设置为图像坐标系的画布上下文,以便您可以绘制覆盖。Cornerstone还会在每次加载图像时在cornerstoneImageLoaded上激发事件“cornerstoneImageLoaded”。
此示例通过使用更新的WW/WC值更新左下角的覆盖来说明这一点。它还通过在肿瘤周围画一个矩形,并用“肿瘤在这里”标记来说明图像本身的覆盖。它还更改文本“Last ImageId Loaded:”,以显示加载的图像id

Custom ImageLoader
This example shows a very simple ImageLoader which generates the image on the fly. A real image loader would of course get the data form a server. Note - the other live examples use a custom ImageLoader which have the pixel data for images stored in them as base64 encoded strings.
这个例子展示了一个非常简单的ImageLoader,它可以动态生成图像。一个真正的图像加载程序当然会从服务器获取数据。注意-其他的示例使用自定义的ImageLoader,它将图像的像素数据作为base64编码的字符串存储在其中。

Display two MRI images and one CT image on the same page
This is an example of showing two mr images and one ct image on one page. Note that two different imageId plugins are used in this case - one for the mr images and one for the ct image.
这是一个在一页上显示两张mr图像和一张ct图像的例子。注意,本例中使用了两个不同的imageId插件-一个用于mr图像,另一个用于ct图像。

"https://netdna.bootstrapcdn.com/bootstrap/3.1.1/css/bootstrap.min.css" rel="stylesheet">class="container">multimage/index.html
This is an example of showing two mr images and one ct image on one page. Note that two different imageId plugins are used in this case - one for the mr images and one for the ct image."mr1" style="width:256px;height:256px;display:inline-block" oncontextmenu="return false" onmousedown="return false">"mr2" style="width:256px;height:256px;display:inline-block" oncontextmenu="return false" onmousedown="return false">"ct1" style="width:512px;height:512px" oncontextmenu="return false" onmousedown="return false">
文章标题:[OHIF-Viewers]医疗数字阅片-医学影像-cornerstone-core-Cornerstone.js-Cornerstone Examples-基石实例-上
文章链接:http://soscw.com/index.php/essay/45813.html