WPF 精修篇 拖拽 DragDrop
标签:for rem 复制 remove sig src detail element click
原文:WPF 精修篇 拖拽 DragDrop
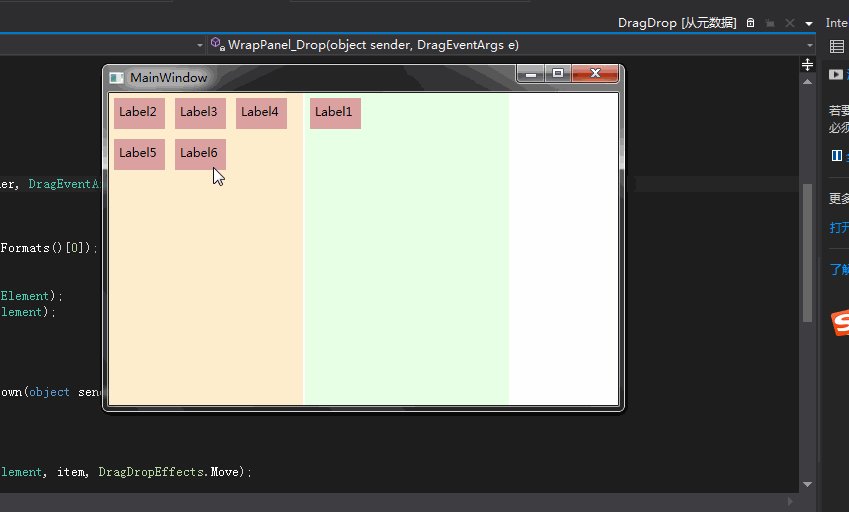
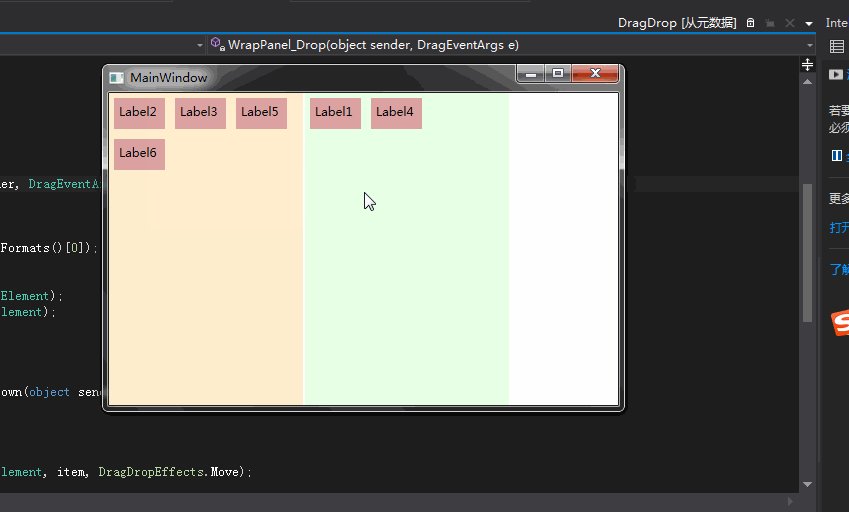
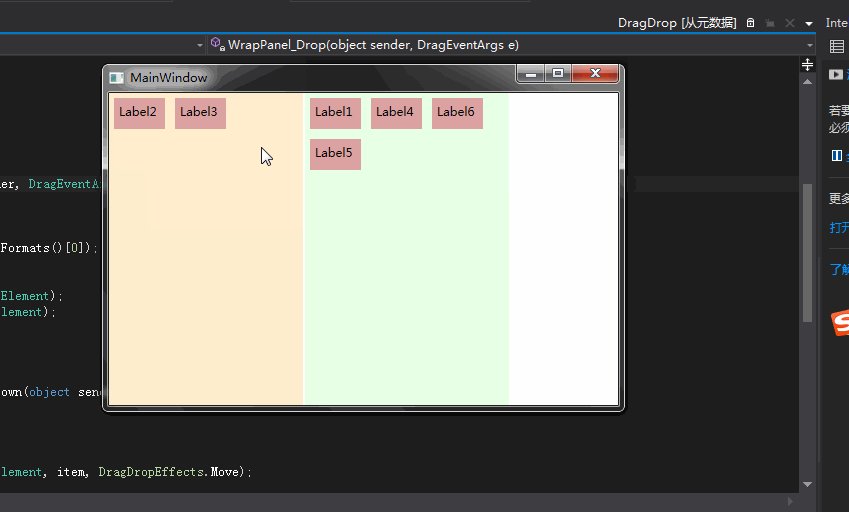
WPF 实现拖拽
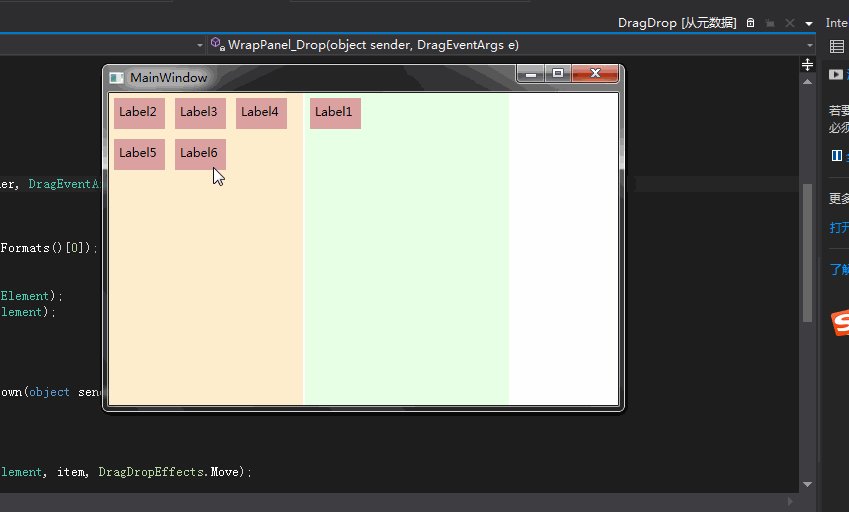
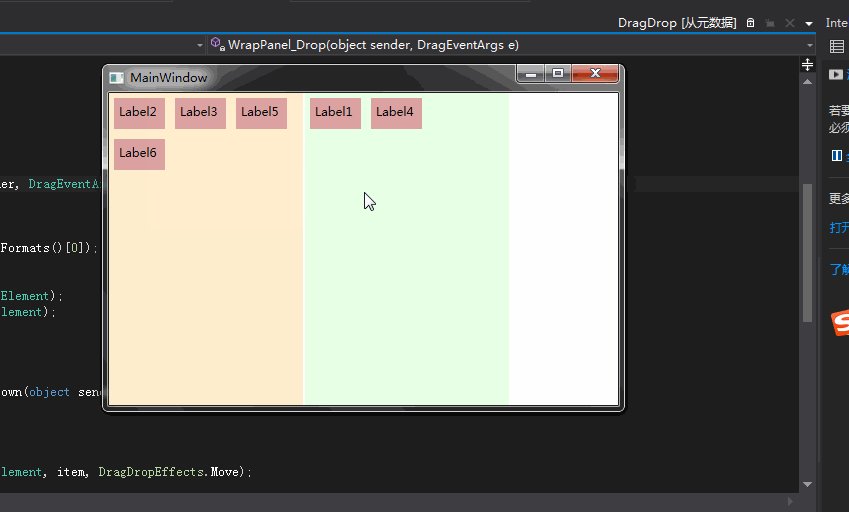
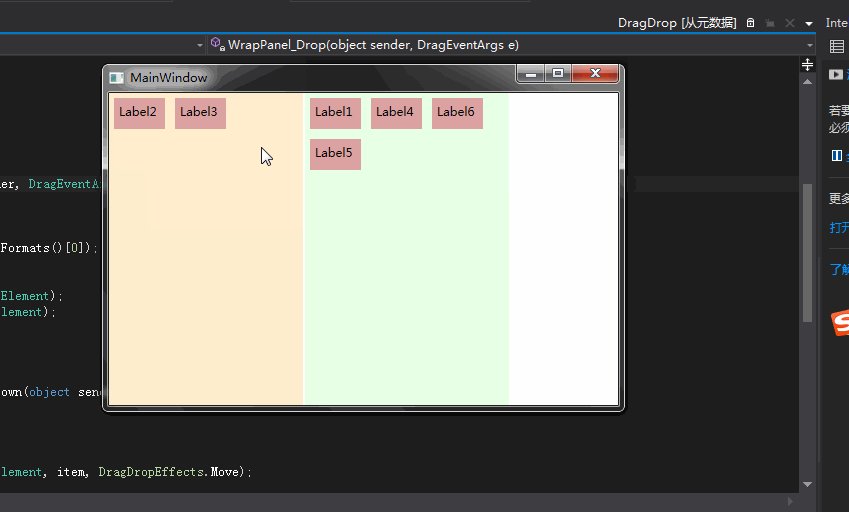
效果

-
-
-
-
-
-
-
"accept" HorizontalAlignment="Left" Height="320" VerticalAlignment="Top" Width="207" Grid.Column="1" Margin="2,0,0,0" Background="#FFE7FFE5" Drop="WrapPanel_Drop" AllowDrop="True" />
-
"send" HorizontalAlignment="Left" Height="320" VerticalAlignment="Top" Width="197" Background="#FFFFEDCD" MouseLeftButtonDown="WrapPanel_MouseLeftButtonDown">
-
-
-
-
-
-
-
-
-
-
private void WrapPanel_Drop(object sender, DragEventArgs e)
-
-
-
-
object data = item.GetData(item.GetFormats()[0]);
-
-
-
send.Children.Remove(data as UIElement);
-
accept.Children.Add(data as UIElement);
-
-
-
-
-
private void WrapPanel_MouseLeftButtonDown(object sender, MouseButtonEventArgs e)
-
-
-
-
-
DragDrop.DoDragDrop(item as UIElement, item, DragDropEffects.Move);
-
-
accept 一方的控件 需要加上 AllowDrop="True" 允许接收drop的数据
WPF 精修篇 拖拽 DragDrop
标签:for rem 复制 remove sig src detail element click
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075438.html
评论