标签:col 数据绑定 get 动态生成对象 obs https void ext 怎么
原文:WPF Datagrid 动态生成列 并绑定数据

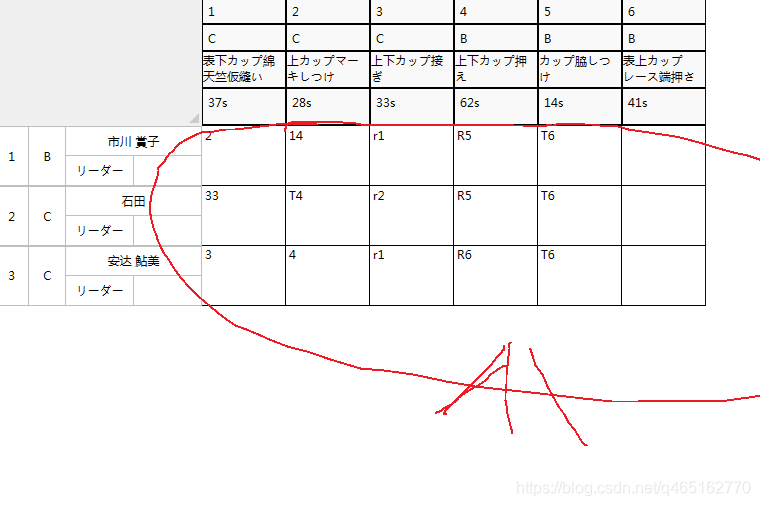
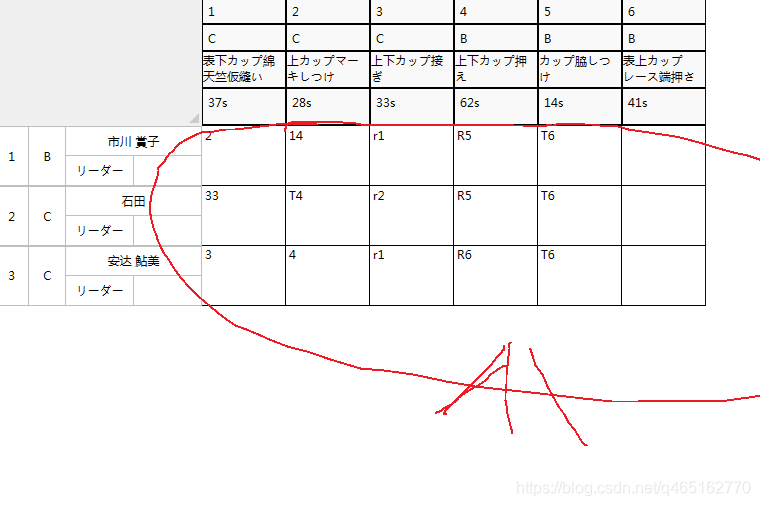
说的是这里 因为列头是动态加载的 (后台for循环 一会能看到代码)
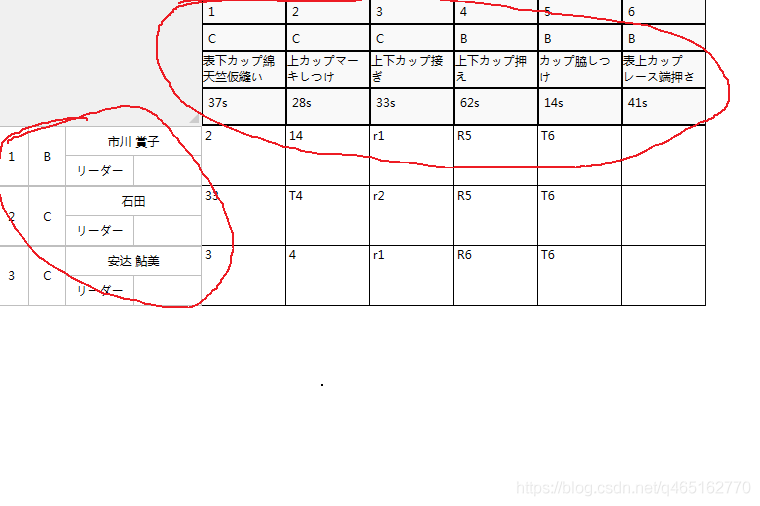
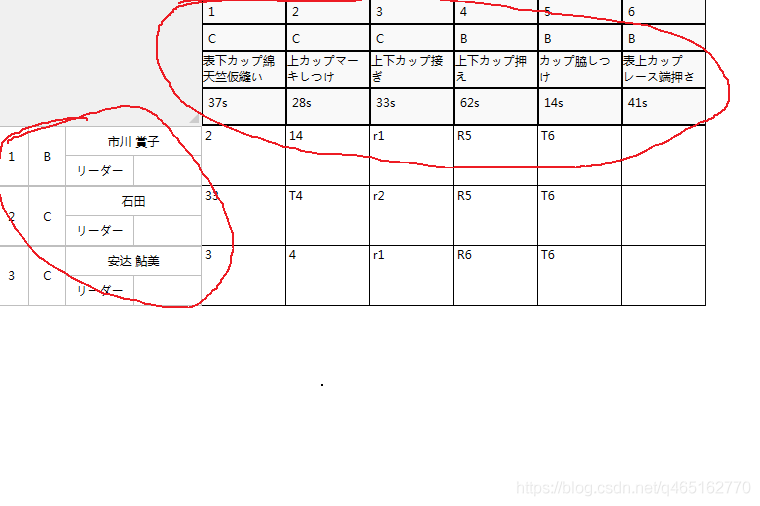
数据来源于左侧列
左侧列数据源 当然num1 属于临时的dome使用 可以用ObservableCollection集合代表 动态创建属性
WPF 动态生成对象属性 (dynamic)
-
ObservableCollection listName = new ObservableCollection();
-
private ObservableCollectionGetNameData()
-
-
-
-
listName.Add(new NameList("市川 賞子", "リーダー", "B", 1, "2", "14", "r1", "R5", "T6"));
-
listName.Add(new NameList("石田", "リーダー", "C", 2, "33", "T4", "r2", "R5", "T6"));
-
listName.Add(new NameList("安达 鮎美", "リーダー", "C", 3,"3","4","r1","R6","T6"));
-
-
-
-
-
-
-
public class NameList : INotifyPropertyChanged
-
-
public event PropertyChangedEventHandler PropertyChanged;
-
-
-
public NameList(string name, string jOb, string class_, int num, string n1, string n2, string n3, string n4, string n5) { Name = name; Class_ = class_; JOb = jOb; Num = num; Num1 = n1; Num2 = n2; Num3 = n3; Num4 = n4; Num5 = n5; }
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Name"));
-
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num"));
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Class_"));
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("JOb"));
-
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num1"));
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num2"));
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num3"));
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num4"));
-
-
-
-
-
-
-
-
-
-
if (PropertyChanged != null)
-
-
PropertyChanged(this, new PropertyChangedEventArgs("Num5"));
-
-
-
-
-
列数据动态生成 与数据绑定
-
-
-
-
-
-
dataGrid.ItemsSource = GetNameData();
-
-
-
Liststring> LS = new Liststring>();
-
-
-
-
LS.Add("表下カップ綿天竺仮縫い_37s_C_1");
-
LS.Add("上カップマーキしつけ_28s_C_2");
-
LS.Add("上下カップ接ぎ_33s_C_3");
-
LS.Add("上下カップ押え_62s_B_4");
-
LS.Add("カップ脇しつけ_14s_B_5");
-
LS.Add("表上カップレース端押さえ_41s_B_6");
-
-
for (int i = 0; i
-
-
DataGridTextColumn dl = new DataGridTextColumn();
-
-
-
dl.Binding = new Binding("Num" + (i + 1) );
-
dataGrid.Columns.Add(dl);
-
-
-
主要是 bingding 这一行
需要知道这俩块怎么做的朋友 可以看连接

WPF (DataGridColumnHeader)实现自义定列头样式 并绑定数据
WPF (DataGridRowHeaderStyle)实现自义定行样式 并绑定数据
WPF Datagrid 动态生成列 并绑定数据
标签:col 数据绑定 get 动态生成对象 obs https void ext 怎么
原文地址:https://www.cnblogs.com/lonelyxmas/p/12075395.html