C# WPF实用的注册窗体
2021-01-23 17:11
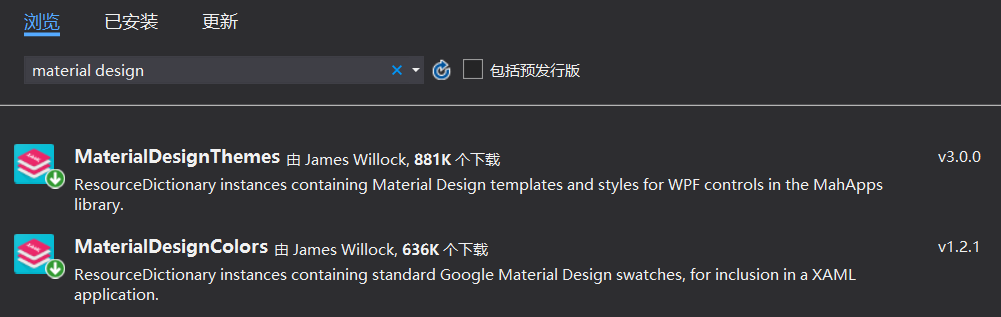
标签:站长 导航 nuget aries pass effect ali material cti 时间如流水,只能流去不流回! 点赞再看,养成习惯,这是您给我创作的动力! 本文 Dotnet9 https://dotnet9.com 已收录,站长乐于分享dotnet相关技术,比如Winform、WPF、ASP.NET Core等,亦有C++桌面相关的Qt Quick和Qt Widgets等,只分享自己熟悉的、自己会的。 阅读导航: 无。 站长使用.Net Core 3.1创建的WPF工程,创建名称为“Register”的解决方案后,需要添加Nuget库,下面两个库都需要添加: App.xaml添加MaterialDesign的样式文件 注册窗体MainWindow.xaml 参考: 文章中代码已经全部贴出,就这么几行代码,不要奇怪,就是这么多。 除非注明,文章均由 Dotnet9 整理发布,欢迎转载。 转载请注明本文地址:https://dotnet9.com/2019/12/it-technology/csharp/wpf/register-window.html 欢迎扫描下方二维码关注 Dotnet9 的微信公众号,本站会及时推送最新技术文章(微信公众号“dotnet9_com”): 如有收获,请大力转发,给Dotnet9赞助和支持,谢谢大家对dotnet技术的关注和支持 。 本站使用 wpcom 的 JustNews主题 C# WPF实用的注册窗体 标签:站长 导航 nuget aries pass effect ali material cti 原文地址:https://www.cnblogs.com/Dotnet9-com/p/12073093.html
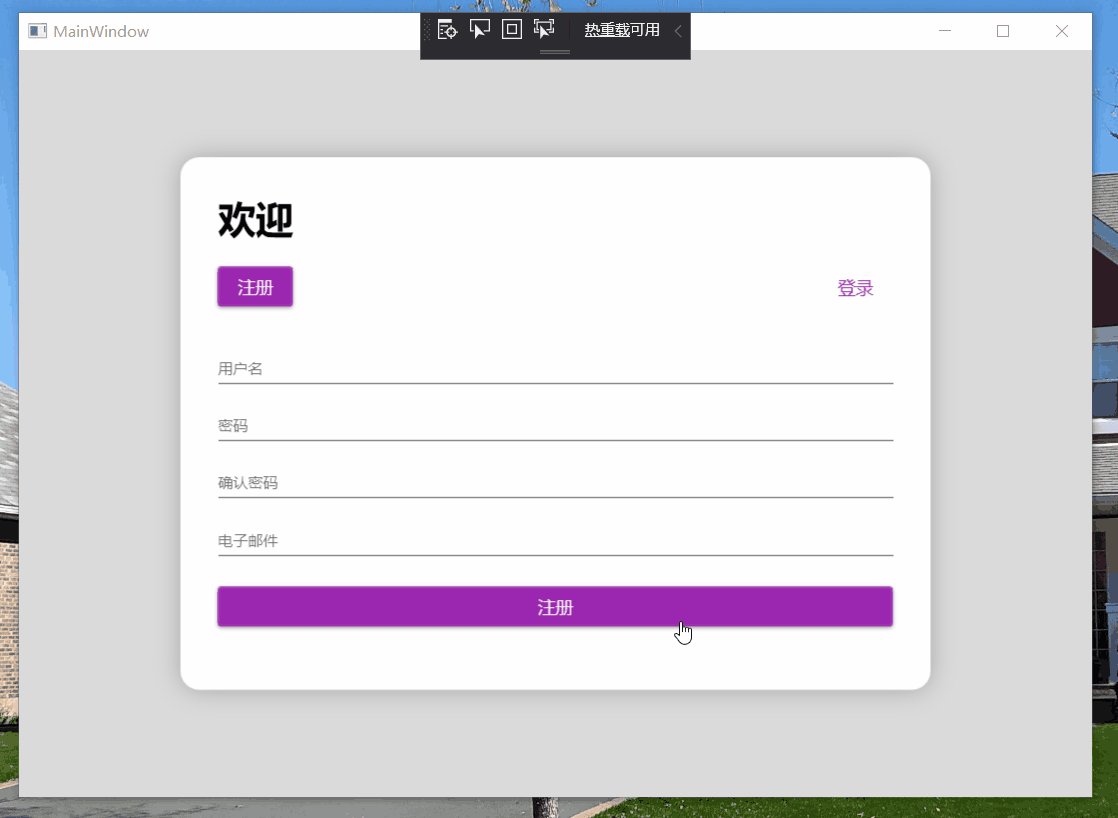
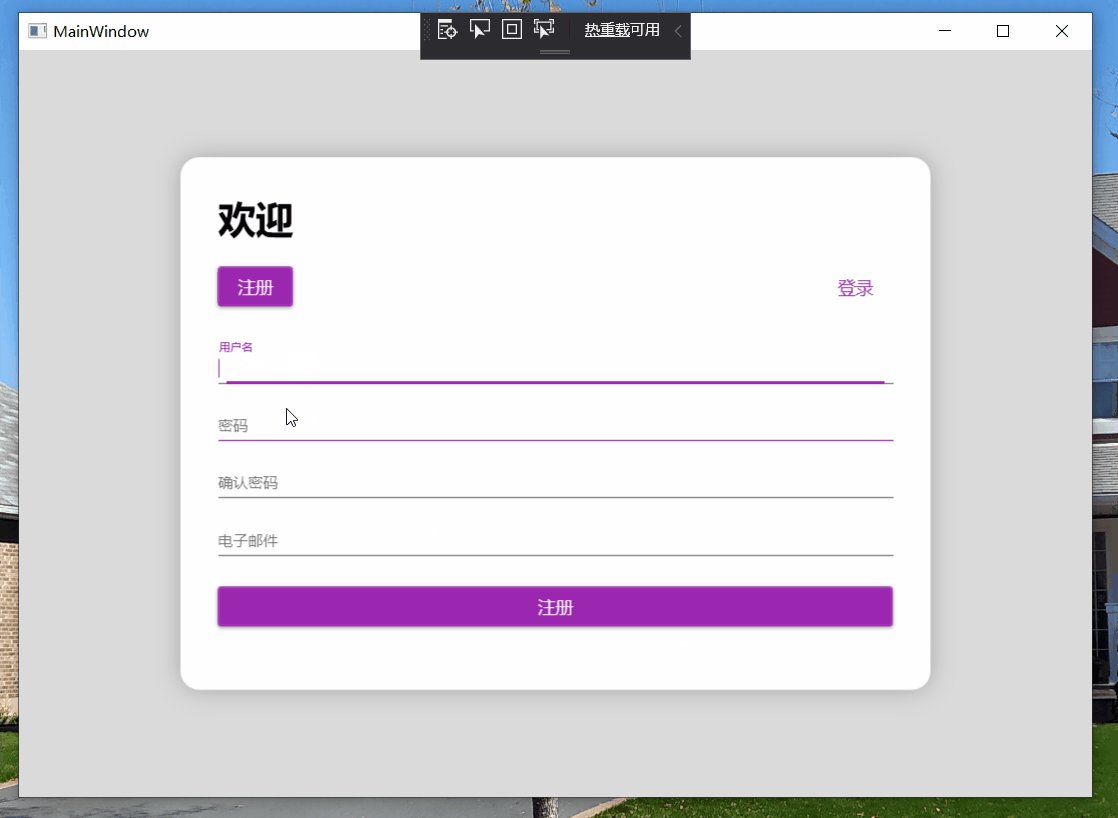
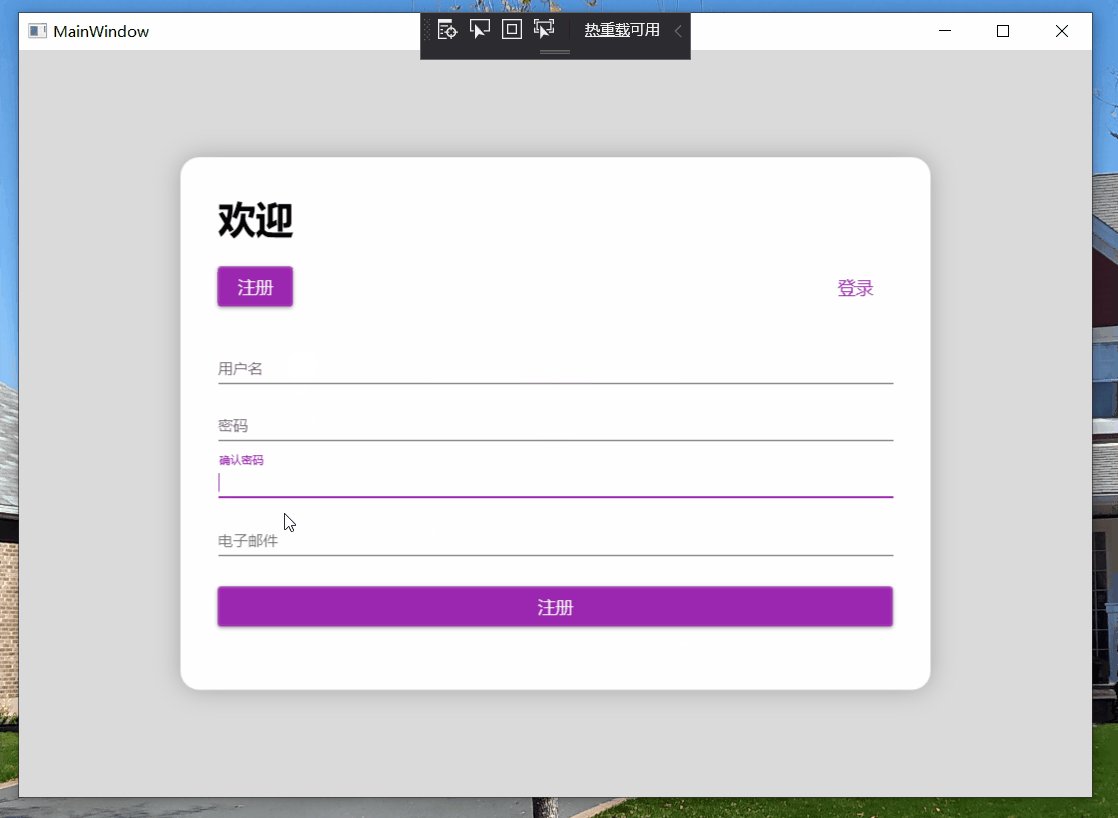
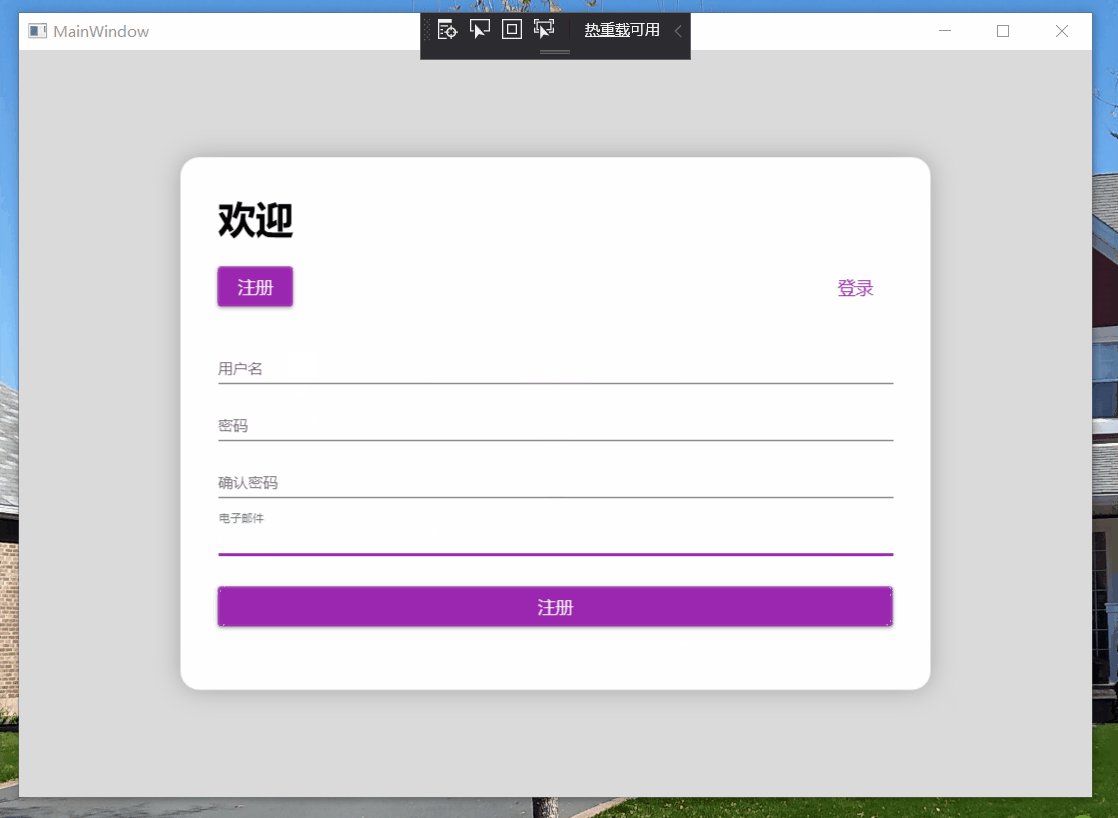
一、先看效果

二、本文背景
三、代码实现

1 Application.Resources>
2 ResourceDictionary>
3 ResourceDictionary.MergedDictionaries>
4 ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Light.xaml"/>
5 ResourceDictionary Source="pack://application:,,,/MaterialDesignThemes.Wpf;component/Themes/MaterialDesignTheme.Defaults.xaml"/>
6 ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Primary/MaterialDesignColor.Purple.xaml"/>
7 ResourceDictionary Source="pack://application:,,,/MaterialDesignColors;component/Themes/Recommended/Accent/MaterialDesignColor.Lime.xaml"/>
8 ResourceDictionary.MergedDictionaries>
9 ResourceDictionary>
10 Application.Resources>
1 Window x:Class="Register.MainWindow"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
5 xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 xmlns:local="clr-namespace:Register"
7 xmlns:materialDesign="http://materialdesigninxaml.net/winfx/xaml/themes"
8 mc:Ignorable="d"
9 Title="MainWindow" Height="600" Width="1000">
10 Grid Background="#FFDADADA">
11 Border Margin="15" MaxWidth="600" Background="White" VerticalAlignment="Center" Padding="30" CornerRadius="15">
12 Border.Effect>
13 DropShadowEffect BlurRadius="30" Color="LightGray" ShadowDepth="0"/>
14 Border.Effect>
15 StackPanel>
16 TextBlock Text="欢迎" FontSize="30" FontWeight="Bold" Margin="0 0 0 20"/>
17
18 Grid Margin="0 0 0 20">
19 Button Content="注册" HorizontalAlignment="Left"/>
20 Button Content="登录" HorizontalAlignment="Right" Style="{StaticResource MaterialDesignFlatButton}"/>
21 Grid>
22
23 TextBox materialDesign:HintAssist.Hint="用户名" Style="{StaticResource MaterialDesignFloatingHintTextBox}" Margin="0 5"/>
24 PasswordBox materialDesign:HintAssist.Hint="密码" Style="{StaticResource MaterialDesignFloatingHintPasswordBox}" Margin="0 5"/>
25 PasswordBox materialDesign:HintAssist.Hint="确认密码" Style="{StaticResource MaterialDesignFloatingHintPasswordBox}" Margin="0 5"/>
26 TextBox materialDesign:HintAssist.Hint="电子邮件" Style="{StaticResource MaterialDesignFloatingHintTextBox}" Margin="0 5"/>
27 Button Content="注册" Margin="0 20"/>
28 StackPanel>
29 Border>
30 Grid>
31 Window>
四、文章参考
Design com WPF : https://www.youtube.com/watch?v=B1azT_aRdHU&t=190s五、代码下载

下一篇:windows常用系统命令