vue.js环境在window和linux安装
2021-01-23 17:15
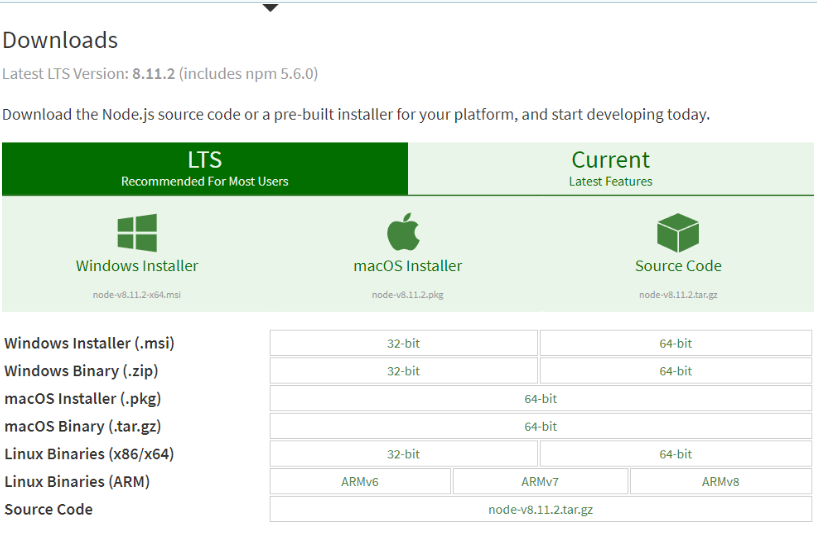
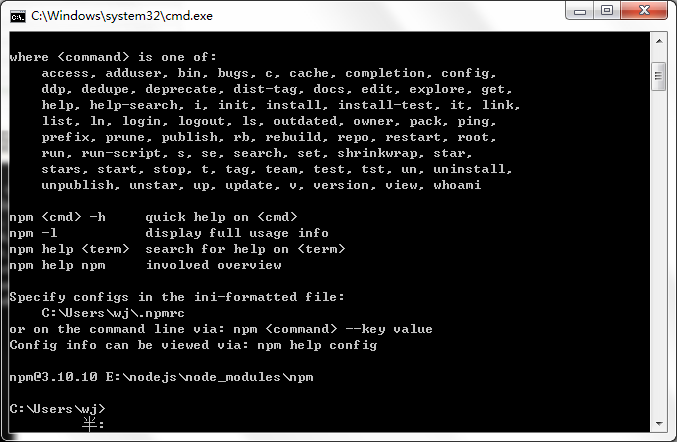
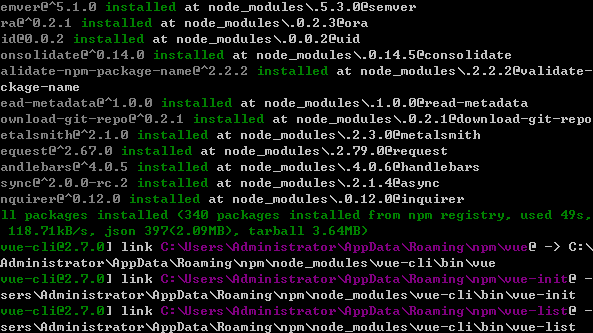
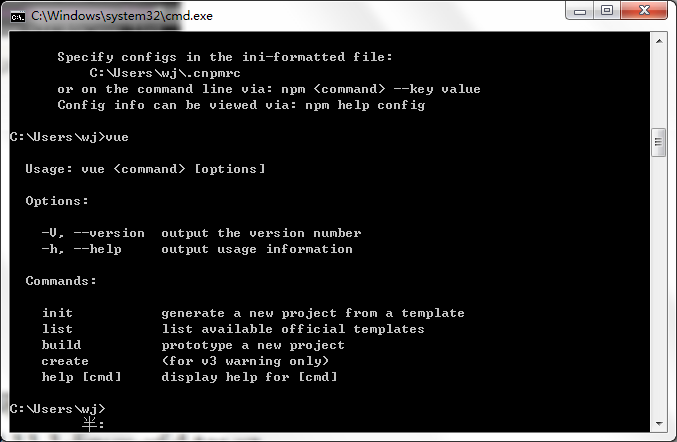
标签:load 使用 图片 oca lin org 出现 class 令行 一.windows环境下安装vue 1.node.js安装:在node.js的官网上下载node的安装包 https://nodejs.org/en/download/ 安装完毕之后,在命令行下验证是否安装成功:输入npm,显示如下就表示安装成功。 2.cnpm的安装: 3.vue-cli的安装: 安装完后,检查是否安装成功,输入vue,出现以下提示表示安装成功。 二.linux环境下安装vue 1.将下载下来的node安装包放到linux环境下(这里我放的时/root目录下) 注意放在/root目录下的话其他用户是无法去执行vue的相关命令,如果你想要其他用户可以执行vue的相关命令的话一定不要把node安装包下载到/root目录下 2.解压node安装包: 3.建立软连接实现linux环境下全局使用: 4.判断npm和node是否安装完成 5.安装cnpm (1)下载 (2)建立软连接实现全局使用: (3)判断cnpm是否安装完成: 6.安装vue脚手架vue-cli (1)安装vue脚手架: (2)建立软连接实现全局使用 vue.js环境在window和linux安装 标签:load 使用 图片 oca lin org 出现 class 令行 原文地址:https://www.cnblogs.com/beile/p/12069897.html

npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g vue-cli


tar -xvf node-v8.11.1-linux-x64.tar.xz
ln -s /root/node-v8.11.1-linux-x64/bin/npm /usr/local/bin/npm
ln -s /root/node-v8.11.1-linux-x64/bin/node /usr/local/bin/node
npm -v node -v
npm install -g cnpm --registry=https://registry.npm.taobao.org
ln -s /root/node-v8.11.1-linux-x64/bin/cnpm /usr/local/bin/cnpm
cnpm -v
cnpm install -g vue-cli
ln -s /root/node-v8.11.1-linux-x64/bin/vue /usr/local/bin/vue
原文连接:https://www.wj0511.com/site/detail.html?id=1
文章标题:vue.js环境在window和linux安装
文章链接:http://soscw.com/index.php/essay/45956.html