使用Chrome开发者工具研究JavaScript里函数的原生实现
2021-01-24 00:18
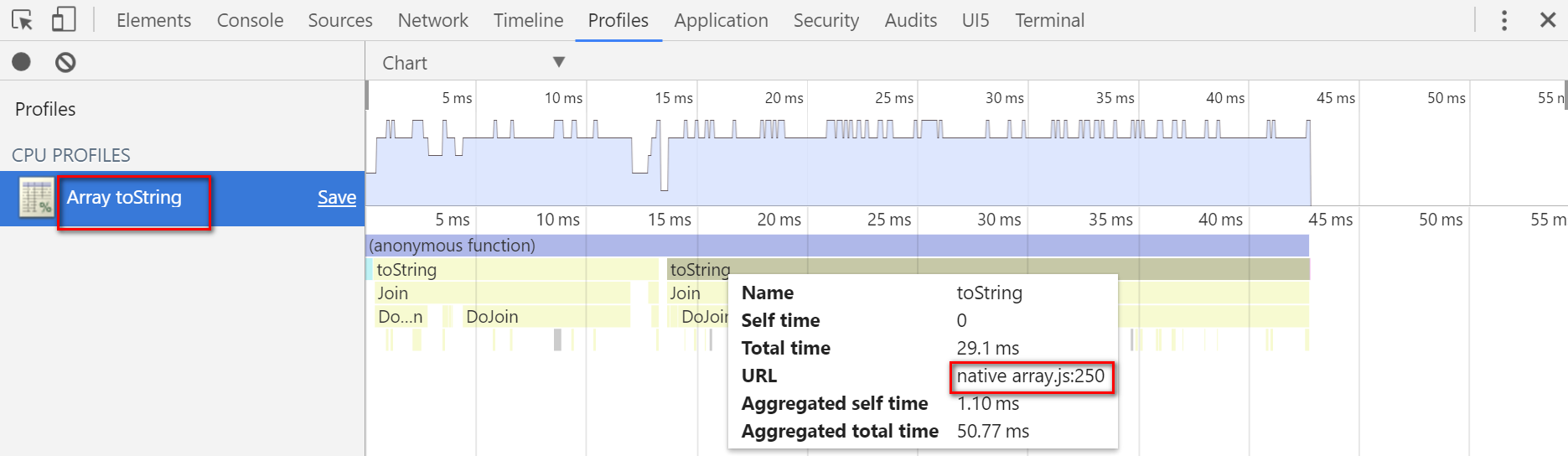
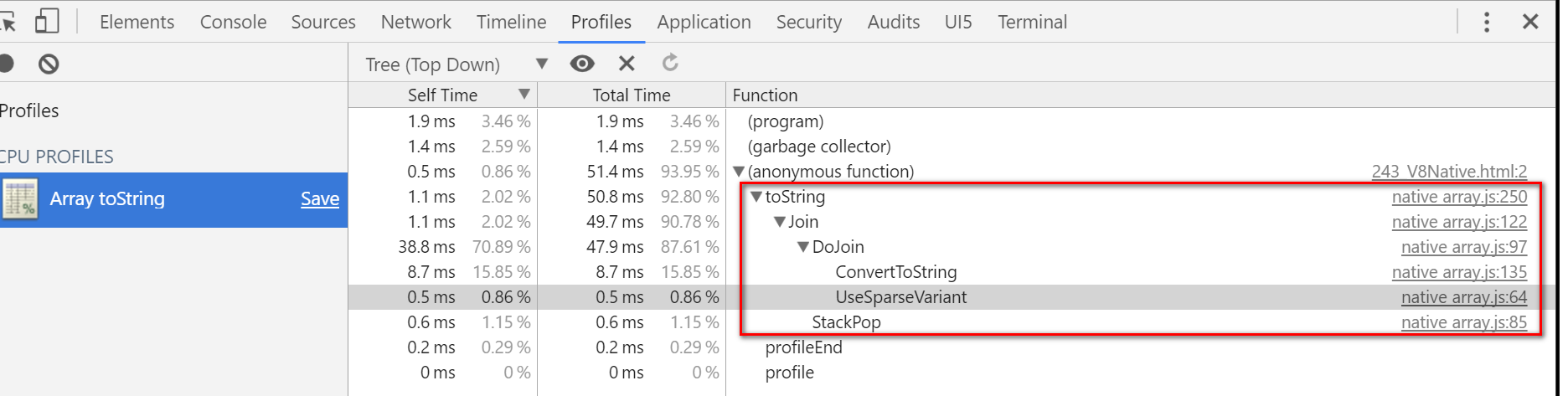
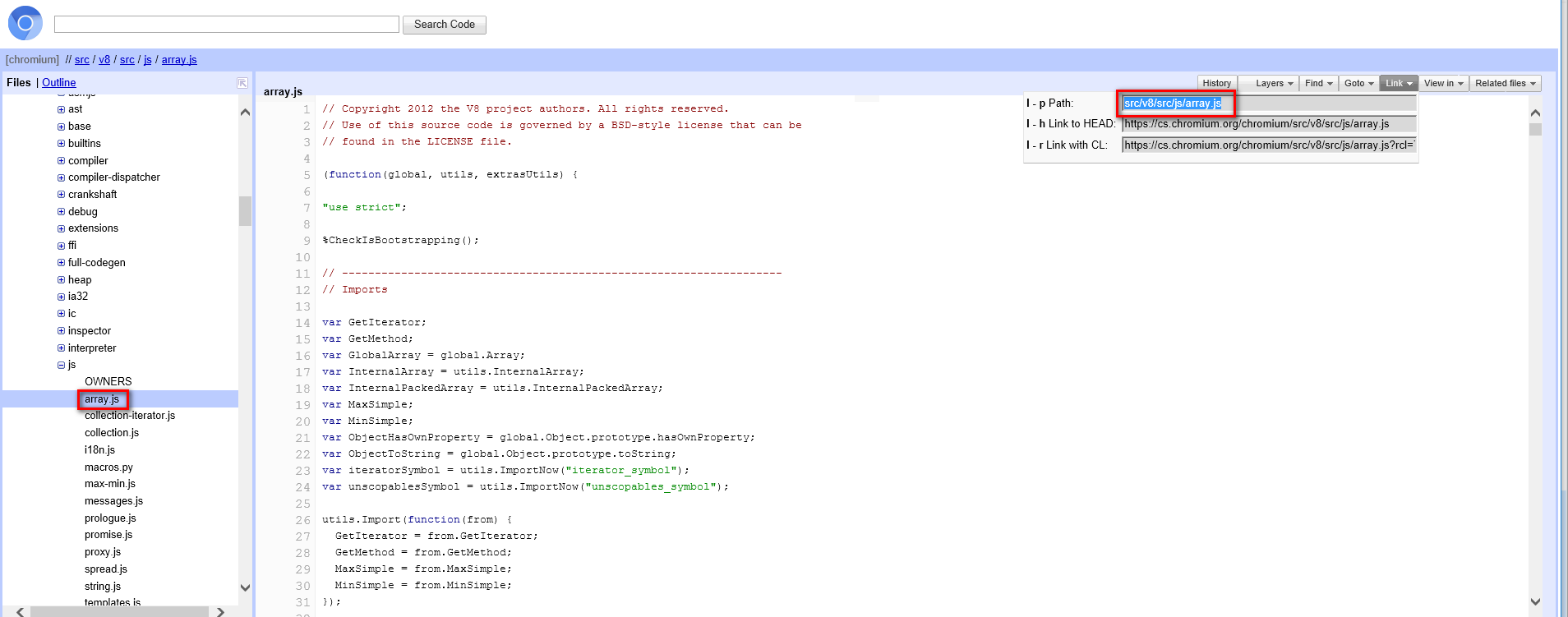
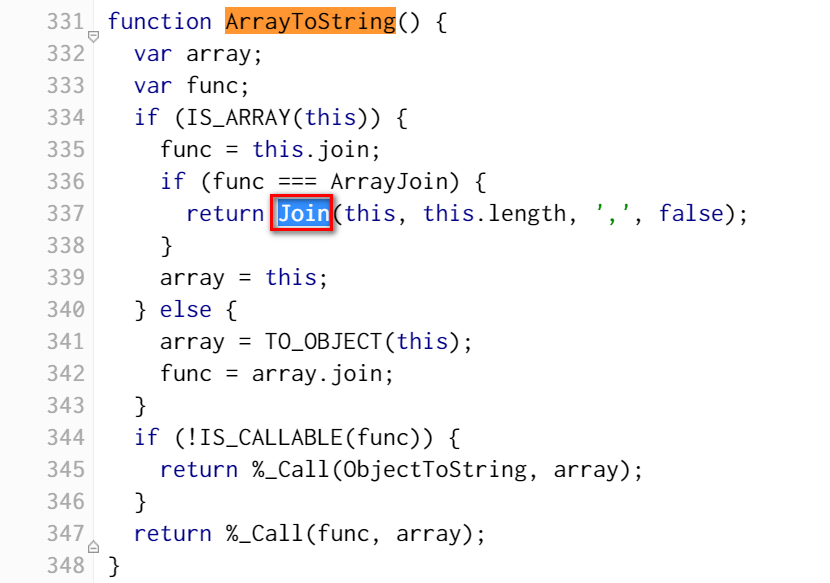
标签:开发 tip RoCE source ext hub ZKM out anon As the size of my blog Chrome Development Tool tips used in my daily work turns to be larger I create a separate post to record down this small tip. Today I find that the Profiles tab in Chrome development tool can help us to unveil the mysteries to some degree. And then execute the simple JavaScript code below: Once done, you can see a profile record with the name specified in JavaScript code above, “Array toString”. Hover the mouse to the first row, “anonymous function”, we find the hint “array.js”. Switch display style from Chart to Tree: From here the callstack of native implementation of toString is displayed: The next step is to look into in array.js. now you can find the array.js file via path: src/v8/src/js/array.js The callstack analyzed through the source code exactly matches the one we get in Chrome development tool Profile tab: Join will call DoJoin: DoJoin will first call UseSparseVariant to evaluate the possibility to perform Join via SparseVariant. If not possible, call ConvertToString as fall back. ( The line number of source code may vary with the one you see in Chrome Development Tool profile tab due to the different version of Chrome being used. ) If you could not tolerate the poor performance of this online source code repository, you could download the whole source code of V8 to your local laptop by cloning this github repository: 要获取更多Jerry的原创文章,请关注公众号"汪子熙": 使用Chrome开发者工具研究JavaScript里函数的原生实现 标签:开发 tip RoCE source ext hub ZKM out anon 原文地址:https://www.cnblogs.com/sap-jerry/p/12869028.html
Are you curious about the “native code” here? At least I am.
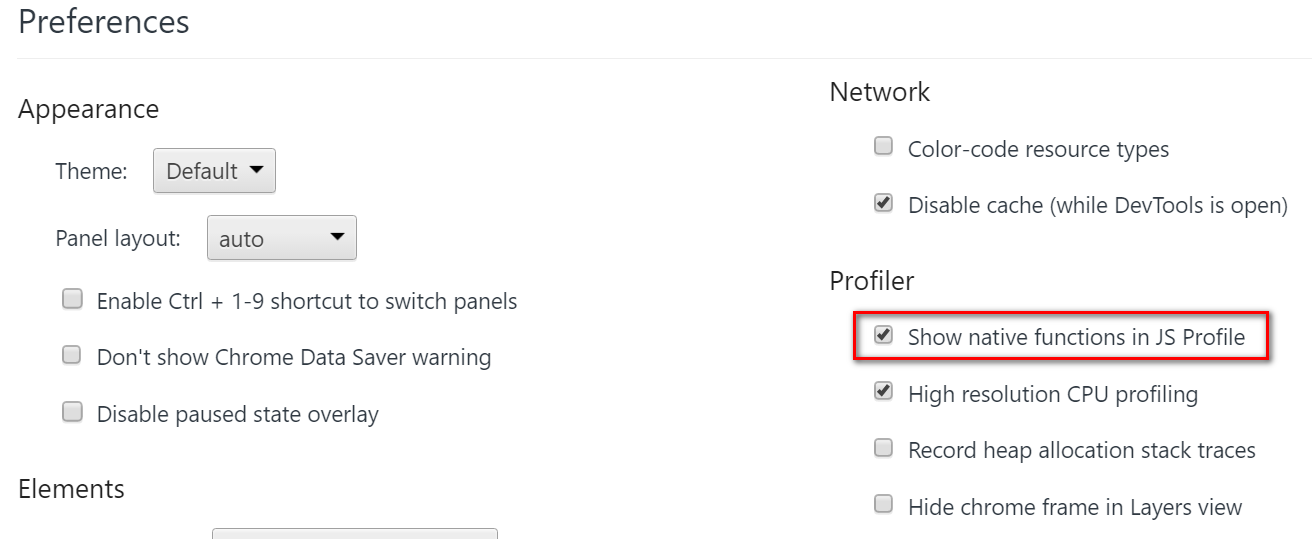
In Chrome development, just select this checkbox:
var arr = [];
for (var i=0; i


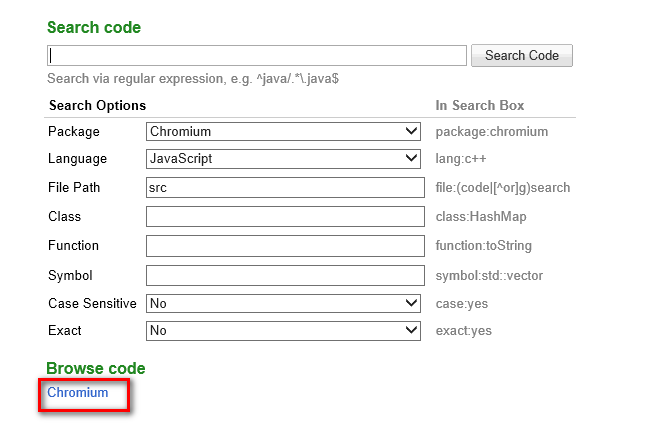
Launch url: https://cs.chromium.org/
Click this hyperlink:

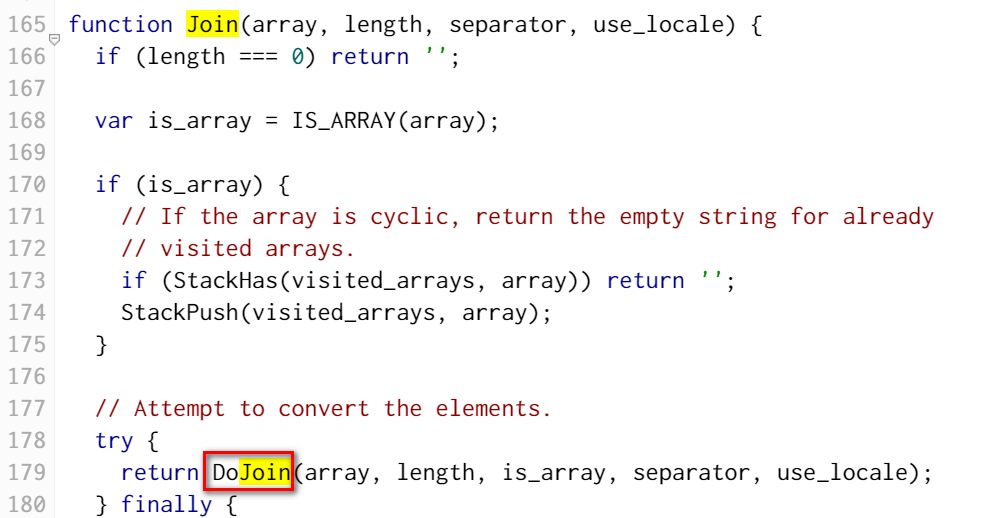
ArrayToString will delegate to Join if current caller is an Array:


https://chromium.googlesource.com/v8/v8.git/

上一篇:算法汇总学习记录
下一篇:Python实现简单的API接口--wsgiref模块--解决:**self.status.split(' ',1)[0], self.bytes_sent**报错
文章标题:使用Chrome开发者工具研究JavaScript里函数的原生实现
文章链接:http://soscw.com/index.php/essay/46087.html