Vue.js——vue-resource全攻略
2021-01-24 01:17
标签:log -o ade round png 中文 特性 rom sed 上一篇我们介绍了如何将$.ajax和Vue.js结合在一起使用,并实现了一个简单的跨域CURD示例。 Vue.js是数据驱动的,这使得我们并不需要直接操作DOM,如果我们不需要使用jQuery的DOM选择器,就没有必要引入jQuery。 vue-resource是Vue.js的一款插件,它可以通过XMLHttpRequest或JSONP发起请求并处理响应。 也就是说,$.ajax能做的事情,vue-resource插件一样也能做到,而且vue-resource的API更为简洁。 另外,vue-resource还提供了非常有用的inteceptor功能,使用inteceptor可以在请求前和请求后附加一些行为,比如使用inteceptor在ajax请求时显示loading界面。 本文的主要内容如下: vue-resource插件具有以下特点: 1. 体积小 vue-resource非常小巧,在压缩以后只有大约12KB,服务端启用gzip压缩后只有4.5KB大小,这远比jQuery的体积要小得多。 2. 支持主流的浏览器 和Vue.js一样,vue-resource除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。 3. 支持Promise API和URI Templates Promise是ES6的特性,Promise的中文含义为“先知”,Promise对象用于异步计算。 4. 支持拦截器 拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。 引入vue-resource后,可以基于全局的Vue对象使用http,也可以基于某个Vue实例使用http。 在发送请求后,使用 vue-resource的请求API是按照REST风格设计的,它提供了7种请求API: 除了jsonp以外,另外6种的API名称是标准的HTTP方法。当服务端使用REST API时,客户端的编码风格和服务端的编码风格近乎一致,这可以减少前端和后端开发人员的沟通成本。 发送请求时的options选项对象包含以下属性: 如果Web服务器无法处理PUT, PATCH和DELETE这种REST风格的请求,你可以启用enulateHTTP现象。 启用该选项后,请求会以普通的POST方法发出,并且HTTP头信息的 如果Web服务器无法处理编码为application/json的请求,你可以启用emulateJSON选项。 启用该选项后,请求会以 response对象包含以下属性: 注意:本文的vue-resource版本为v0.9.3,如果你使用的是v0.9.0以前的版本,response对象是没有json(), blob(), text()这些方法的 提示:以下示例仍然沿用上一篇的组件和WebAPI,组件的代码和页面HTML代码我就不再贴出来了。 这段程序的then方法只提供了successCallback,而省略了errorCallback。 errorCallback只在响应失败时调用,而catch则是在整个请求到响应过程中,只要程序出错了就会被调用。 在then方法的回调函数内,你也可以直接使用this,this仍然是指向Vue实例的: 为了减少作用域链的搜索,建议使用一个局部变量来接收this。 vue-resource提供了另外一种方式访问HTTP——resource服务,resource服务包含以下几种默认的action: resource对象也有两种访问方式: resource可以结合URI Template一起使用,以下示例的apiUrl都设置为{/id}了: Vue.js——vue-resource全攻略 标签:log -o ade round png 中文 特性 rom sed 原文地址:https://www.cnblogs.com/Vincent-yuan/p/13269986.html
vue-resource特点
URI Templates表示URI模板,有些类似于ASP.NET MVC的路由模板。
拦截器在一些场景下会非常有用,比如请求发送前在headers中设置access_token,或者在请求失败时,提供共通的处理方式。vue-resource使用
引入vue-resource
script src="js/vue.js">script>
script src="js/vue-resource.js">script>
基本语法
// 基于全局Vue对象使用http
Vue.http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback);
Vue.http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);
// 在一个Vue实例内使用$http
this.$http.get(‘/someUrl‘, [options]).then(successCallback, errorCallback);
this.$http.post(‘/someUrl‘, [body], [options]).then(successCallback, errorCallback);
then方法来处理响应结果,then方法有两个参数,第一个参数是响应成功时的回调函数,第二个参数是响应失败时的回调函数。then方法的回调函数也有两种写法,第一种是传统的函数写法,第二种是更为简洁的ES 6的Lambda写法:// 传统写法
this.$http.get(‘/someUrl‘, [options]).then(function(response){
// 响应成功回调
}, function(response){
// 响应错误回调
});
// Lambda写法
this.$http.get(‘/someUrl‘, [options]).then((response) => {
// 响应成功回调
}, (response) => {
// 响应错误回调
});
支持的HTTP方法
get(url, [options])head(url, [options])delete(url, [options])jsonp(url, [options])post(url, [body], [options])put(url, [body], [options])patch(url, [body], [options])
options对象

emulateHTTP的作用
X-HTTP-Method-Override 属性会设置为实际的HTTP方法。Vue.http.options.emulateHTTP = true;
emulateJSON的作用
application/x-www-form-urlencoded 作为MIME type,就像普通的HTML表单一样。Vue.http.options.emulateJSON = true;
response对象

CURD示例
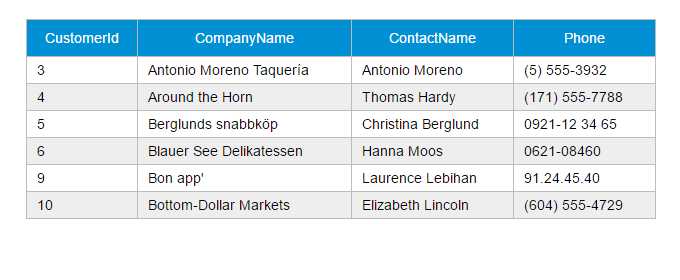
GET请求
var demo = new Vue({
el: ‘#app‘,
data: {
gridColumns: [‘customerId‘, ‘companyName‘, ‘contactName‘, ‘phone‘],
gridData: [],
apiUrl: ‘http://211.149.193.19:8080/api/customers‘
},
ready: function() {
this.getCustomers()
},
methods: {
getCustomers: function() {
this.$http.get(this.apiUrl)
.then((response) => {
this.$set(‘gridData‘, response.data)
})
.catch(function(response) {
console.log(response)
})
}
}
})
catch方法用于捕捉程序的异常,catch方法和errorCallback是不同的,getCustomers: function() {
this.$http.get(this.apiUrl)
.then((response) => {
this.$set(‘gridData‘, response.data)
})
.catch(function(response) {
console.log(response)
})
}

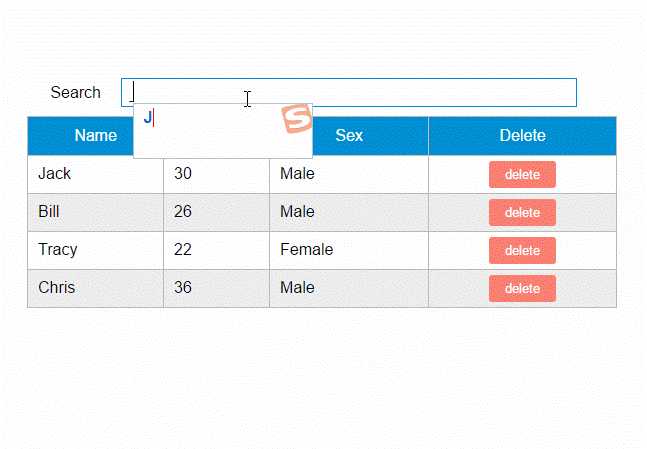
JSONP请求
getCustomers: function() {
this.$http.jsonp(this.apiUrl).then(function(response){
this.$set(‘gridData‘, response.data)
})
}
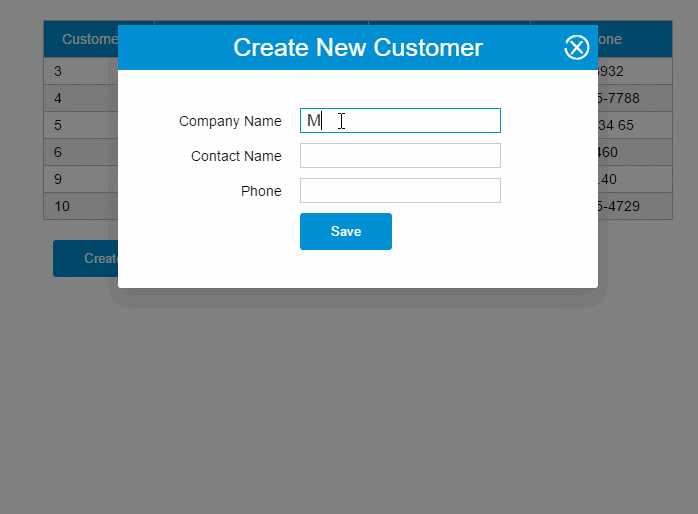
POST请求
var demo = new Vue({
el: ‘#app‘,
data: {
show: false,
gridColumns: [{
name: ‘customerId‘,
isKey: true
}, {
name: ‘companyName‘
}, {
name: ‘contactName‘
}, {
name: ‘phone‘
}],
gridData: [],
apiUrl: ‘http://211.149.193.19:8080/api/customers‘,
item: {}
},
ready: function() {
this.getCustomers()
},
methods: {
closeDialog: function() {
this.show = false
},
getCustomers: function() {
var vm = this
vm.$http.get(vm.apiUrl)
.then((response) => {
vm.$set(‘gridData‘, response.data)
})
},
createCustomer: function() {
var vm = this
vm.$http.post(vm.apiUrl, vm.item)
.then((response) => {
vm.$set(‘item‘, {})
vm.getCustomers()
})
this.show = false
}
}
})

PUT请求
updateCustomer: function() {
var vm = this
vm.$http.put(this.apiUrl + ‘/‘ + vm.item.customerId, vm.item)
.then((response) => {
vm.getCustomers()
})
}
Delete请求
deleteCustomer: function(customer){
var vm = this
vm.$http.delete(this.apiUrl + ‘/‘ + customer.customerId)
.then((response) => {
vm.getCustomers()
})
}

使用resource服务
get: {method: ‘GET‘},
save: {method: ‘POST‘},
query: {method: ‘GET‘},
update: {method: ‘PUT‘},
remove: {method: ‘DELETE‘},
delete: {method: ‘DELETE‘}
Vue.resource
this.$resource
apiUrl: ‘http://211.149.193.19:8080/api/customers{/id}‘
文章标题:Vue.js——vue-resource全攻略
文章链接:http://soscw.com/index.php/essay/46109.html