JavaScript定时器的使用
2021-01-24 03:13
阅读:771
YPE html>
标签:OLE body cti oba code val 获取 min 数字
定时器的作用:
开启定时器:
setInterval 间隔型
setTimeout 延时型
两种定时器的区别


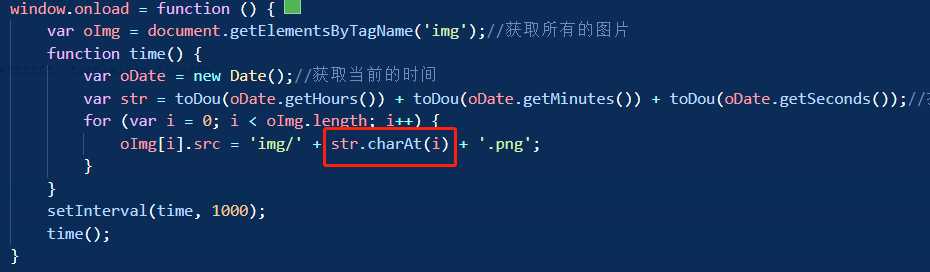
数字时钟
获取系统时间
Date对象
getFullYear()------年
getMonth()--------月
getDate()--------日
getDay()-------星期
getHours-----时
getMinutes------分
getSeconds-----秒
Document :
:

浏览器兼容性:charAt()

获取哪一年
var oBate = new Date(); console.log(oBate.getFullYear())//2020

获取几月
var oBate = new Date(); console.log(oBate.getMonth() + 1)//5


获取几号
var oBate = new Date(); console.log(oBate.getDate())//获取几号
获取星期几
var oBate = new Date(); console.log(oBate.getDay())//获取星期几
JavaScript定时器的使用
标签:OLE body cti oba code val 获取 min 数字
原文地址:https://www.cnblogs.com/520yh/p/12868138.html
下一篇:python 文件
评论
亲,登录后才可以留言!