通俗易懂的JavaScript进阶教程
2021-01-24 06:16
YPE html PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" "http://www.w3.org/TR/REC-html40/loose.dtd">
标签:列表 flag 运算符 资源 val http 文档 img 规范
前言:“当你停止尝试时,就是失败的时候。”你好!我是梦阳辰。快和我一起继续学习起来吧!
如果你对JavaScript了解甚少,也许下面一篇文章对你有用!
最通俗易懂的JavaScript入门教程
文章目录
- 01.JS的常用事件
- 02.JS代码的执行顺序
- 03.Js捕捉回车键
- 04.JS的运算符
- 05.JS的控制语句
- 06.设置和获取文本框的value(DOM编程)
- 07.正则表达式
- 08.表单验证(重点)
01.JS的常用事件
1.blur失去焦点
光标失去
2.focus获得焦点
光标获得
3.change 下拉列表选中改变,或文本框内容改变。
4.click鼠标单击
5.dbclick鼠标双击
6.keydown键盘按下
7.keyup键盘弹起
8.load页面加载完毕
页面全部加载完毕后,及所有的HTML元素加载完毕后发生。
9.mousedown鼠标按下
10.mouseover鼠标经过
11.mousemove鼠标移动
12.mouseout鼠标离开
13.mouseup鼠标弹起
14.reset表单重置
15.submit表单提交
16.select文本被选定
选中文本
任何一个事件都会对应一个事件句柄,事件句柄是在事件前添加on。onxxx这个事件句柄出现在一个标签的属性位置上。(事件句柄以属性的形式存在)
回调函数:
回调函数的特点:自己把这个代码写出来了,但是这个函数不是自己负责调用,由其他程序负责调用该函数。
如:
对于以上程序来说,sayHello函数被其他程序调用。
即自己的写的函数被别人调用了。
02.JS代码的执行顺序
如:
!DOCTYPE html>
="en">
>
="UTF-8">
>Js代码的至此那个顺序<span>/title<span>>
<span>/head<span>>
<span>>
<span><script type>=<span>"text/javascript"<span>>
document<span>.<span>getElementById<span>(<span>"btn"<span>)<span>.<span>onclick<span>=<span>function <span>(<span>) <span>{
<span>alert<span>(<span>"hello "<span>)<span>;
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"button" value<span>=<span>"hello" id<span>=<span>"btn"<span>>
<span><<span>/body<span>>
<span><<span>/html<span>>
</script></span></span></span></span></span></span>
会报错:在id=”btn“的元素还没有加载到内存时就执行了document.getElementById(“btn”).onclick=function () {
alert(“hello”);
}
改进:
页面加载完毕后,load事件发生。然后执行read()函数。
!DOCTYPE html>
="en">
>
="UTF-8">
>Js代码的至此那个顺序<span>/title<span>>
<span>/head<span>>
<span>=<span>"read()"<span>>
<span><script type>=<span>"text/javascript"<span>>
<span>function <span>read<span>(<span>) <span>{
document<span>.<span>getElementById<span>(<span>"btn"<span>)<span>.<span>onclick <span>= <span>function <span>(<span>) <span>{
<span>alert<span>(<span>"hello"<span>)
<span>}
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"button" value<span>=<span>"hello" id<span>=<span>"btn"<span>>
<span><<span>/body<span>>
<span><<span>/html<span>>
</script></span></span></span></span></span></span></span></span>
或者用:
!DOCTYPE html>
="en">
>
="UTF-8">
>Js代码的至此那个顺序<span>/title<span>>
<span>/head<span>>
<span>>
<span><script type>=<span>"text/javascript"<span>>
<span>/* window.onload=read;
function read() {
document.getElementById("btn").onclick = function () {
alert("hello")
}
}*/
<span>//或者,页面加载完毕后,load
window<span>.<span>onload<span>=<span>function <span>(<span>) <span>{
document<span>.<span>getElementById<span>(<span>"btn"<span>)<span>.<span>onclick <span>= <span>function <span>(<span>) <span>{
<span>alert<span>(<span>"hello"<span>)
<span>}
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"button" value<span>=<span>"hello" id<span>=<span>"btn"<span>>
<span><<span>/body<span>>
<span><<span>/html<span>>
</script></span></span></span></span></span></span>
将文本框改为复选框:
需要掌握的点:
一个节点对象中只要有属性都可以"."
然后可以更改其值。
如:
!DOCTYPE html>
="en">
>
="UTF-8">
>设置节点属性<span>/title<span>>
<span>/head<span>>
<span><script>>
<span>onload<span>=<span>function <span>(<span>) <span>{
document<span>.<span>getElementById<span>(<span>"btn"<span>)<span>.<span>onclick<span>=<span>function <span>(<span>) <span>{
<span>var mytext <span>=document<span>.<span>getElementById<span>(<span>"mytext"<span>)<span>;
mytext<span>.type<span>=<span>"checkbox"<span>;
<span>}
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"text" id<span>=<span>"mytext"<span>/<span>>
<span><input type<span>=<span>"button" value<span>=<span>"将文本框改为复选框" id<span>=<span>"btn"<span>>
<span><<span>/body<span>>
<span><<span>/html<span>>
</script></span></span></span></span></span>
03.Js捕捉回车键
需求:在网页登录账户时,将用户名和密码填写完成后需要用回车键确定登录。
回车键的建值:13
ESC建的键值:27
对于“键盘事件对象”都有keyCode属性来获取键值。
!DOCTYPE html>
="en">
>
="UTF-8">
>捕捉回车键<span>/title<span>>
<span>/head<span>>
<span>>
<span><script type>=<span>"text/javascript"<span>>
window<span>.<span>onload<span>=<span>function <span>(<span>) <span>{
<span>var usernameElt <span>=document<span>.<span>getElementById<span>(<span>"username"<span>)<span>;
usernameElt<span>.<span>onkeydown<span>=<span>function <span>(event<span>) <span>{
<span>//获取键值
<span>if<span>(event<span>.keyCode<span>==<span>13<span>)<span>{
<span>alert<span>(<span>"登录中..."<span>)<span>;
<span>}
<span>}
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"text" id<span>=<span>"username"<span>>
<span><<span>/body<span>>
<span><<span>/html<span>>
</script></span></span></span></span></span></span>

04.JS的运算符
1.void运算符
!DOCTYPE html>
="en">
>
="UTF-8">
><span>void<span>/title<span>>
<span>/head<span>>
<span>>
页面顶部
<span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>>
<span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>><span><br>>
<span>!<span>--把href后面的路径消失,使页面不跳转<span>,
<span>void运算符:执行表达式,但不返回任何结果
而<span>:javascript<span>:代码表示<span>void<span>(<span>)是一条<span>JS代码而非路径。<span>--<span>>
<span><a href="http://soscw.com/upload/">=<span>"javascript:void(0)" onclick<span>=<span>"window.alert(‘fade‘)"<span>>
保留超链接的样式,同时用户点击该超链接的时候执行一段<span>JS代码,单页面不能跳转
<span>/a<span>>
<span>/body<span>>
<span>/html<span>>
</span></span></span></span></span></span></span></span></span></span></span></a></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span></span>
05.JS的控制语句
1.if
2.switch
3.whilc
4.do…while…
5.for
6.break
7.continue
以上控制语句在其它语言都有涉及。如c,c++,Java…
8.for…in语句
如何创建JS数组?
var arr =[false,ture,..];//数组中数据类型随意放,类似于python的类表
遍历数组:
for(var i=0;i.length;i++){
alert(arr[i]);
}
for(var i in arr){//类似于python
alert(arr[i]);
}
//for..in可以遍历对象的属性
User = function(username,password){
this.username=username;
this.password=password;
}
var u=new User("LiSi","afadfj13");
alert(u.username+","+u["password"]);
for(var ShuXingMing in u){
alert(u[ShuXingMing]);
}
9.with语句
形如:
alert(u.username);
alert(u.password);
可以改为:
with(u){
alert(username);
alert(password);
}
06.设置和获取文本框的value(DOM编程)
1.JavaScript;JS的核心语法。(ES规范/ECMA-262标准)
2.DOM:Document Object Model (文档对象模型,对网页当中的节点进行增删改的过程。)HTML文档别当做一棵树DOM树来看待。
var domObj = document.getElementById(“id”);
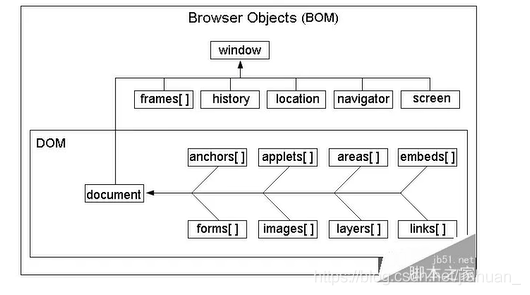
3.BOM:Browser Object Model(浏览器对象模型)
如:关闭和打开浏览器窗口,后退,前进,浏览器地址栏上的地址,都是属于BOM编程。
DOM和BOM的区别和联系:
BOM的顶级对象是:window
DOM的顶级对象是:document
实际上BOM是包括DOM的:
如:
window.onload=function(){
var btnElt=document.getElementById("btn");
alert(btnElt);
}

4.获取文本框value
!DOCTYPE html>
="en">
>
="UTF-8">
>获取文本框的value<span>/title<span>>
<span>/head<span>>
<span>>
<span><script>>
window<span>.<span>onload<span>=<span>function<span>(<span>)<span>{
<span>var fad<span>=document<span>.<span>getElementById<span>(<span>"btn"<span>)<span>;
fad<span>.<span>onclick<span>=<span>function <span>(<span>) <span>{
<span>//获取username节点
<span>/*var fadName=document.getElementById("username");
var ss=fadName.value;
alert(ss);*/
<span>//或者
<span>/*alert(document.getElementById("username").value);*/
<span>//修改value
<span>alert<span>(document<span>.<span>getElementById<span>(<span>"username"<span>)<span>.value<span>=<span>"Hello Meng!"<span>)<span>;
<span>}
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"text" id<span>=<span>"username"<span>/<span>>
<span><input type<span>=<span>"button" value<span>=<span>"获取文本框的value" id<span>=<span>"btn"<span>/<span>>
<span><hr<span>>
<span><script type<span>=<span>"text/javascript"<span>>
window<span>.<span>onload<span>=<span>function <span>(<span>) <span>{
document<span>.<span>getElementById<span>(<span>"bai"<span>)<span>.<span>onclick<span>=<span>function <span>(<span>) <span>{
<span>//获取第一个框的值
document<span>.<span>getElementById<span>(<span>"username3"<span>)<span>.value<span>=document<span>.<span>getElementById<span>(<span>"username2"<span>)<span>.value<span>;
<span>}
<span>}
<span><<span>/script<span>>
<span><input type<span>=<span>"text" id<span>=<span>"username2"<span>/<span>><span><br<span>>
<span><input type<span>=<span>"text" id<span>=<span>"username3"<span>/<span>><span><br<span>><span><br<span>><span><br<span>>
<span><input type<span>=<span>"button" value<span>=<span>"降低一个文本款的value复制到第二个文本框" id<span>=<span>"bai"<span>/<span>>
<span><<span>!<span>-- blur事件:失去焦点事件<span>,以下代码中的<span>this
代表的是当前input节点对象,<span>this<span>.value就是这个节点的value属性<span>--<span>>
<span><input type<span>=<span>"text" onblur<span>=<span>"alert(this.value)"<span>>
<span><<span>/body<span>>
<span><<span>/html<span>>
</script></span></span></span></span></span></span>
5.innerHTML和innerText操作div和span
两者的相同点和区别:
相同点:都是设置元素内部的内容
不同点:
innerHTML会把后面的字符串当作一段HTML代码解释并执行。不是HTML当作普通文本输出。
而innerText后面的字符串就算是一段HTML代码,也会当作文本。
07.正则表达式
1.什么是正则表达式
正则表达式:Regular Expression
正则表达式主要用在字符串格式匹配方面。
2.正则表达式实际上是一门独立的学科,在Java语言中支持,c语言中也支持,javascript中也支持。
大部分编程语言都支持正则表达式。正则表达式最初使用在医学方面。用来表示神经符号等。目前使用最多的是计算机编程领域。用作字符串匹配。包括搜索方面等。
3.正则表达式学习要求
第一:常见的正则表达式符号要认识
第二:简单的正则表达式要会写
第三:别人写的正则表达式要看得懂
第四:在javascript当中,怎么创建正则表达式对象
第五:在javascript当中,正则表达式对象有哪些方法。
第六:要能够快速的从网络上找到自己需要的正则表达式。并且测试其有效性。
4.常见的正则表达式符合:
. 匹配除换行符以外的任意字符
\w 匹配字母或数字或下划线或汉字
\s 匹配任意的空白符
\d 匹配数字
\b 匹配单词的开始或结束
^ 匹配字符串的开始
$ 匹配字符串的结束
\W 匹配不是字母或数字或下划线或汉字的字符
\S 匹配任意不是空白符的字符
\D 匹配任意非数字的字符
\B 匹配不是单词的开始或结束的位置
[^x] 匹配除了x以外的任意字符
[^aeiou] 匹配除了aeiou这几个字母以外的任意字符
* 重复0次或更多次
+ 重复一次或更多次
? 重复零次或一次
{n} 重复n次
{n,}重复n次或更多次
{n,m}重复n到m次
[1-9] 表示1到9中的任意字符
[A-Za-z0-9] 表示A-Z,a-z,0-9中的任意一个字符。
[A-Za-z0-9-] 表示A-Z,a-z,0-9,-,中的任意一个字符。
5.简单的正则表达式要会写
QQ号的正则表达式:
^[1-9][0-9]{4,}$
6.别人写的正则表达式要看得懂
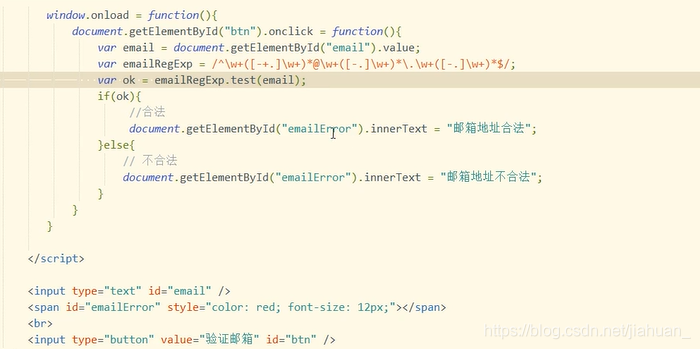
email正则表达式:
^\w+([-+.]\w+)*@\w+([-.]\w)*\.w+([-.]\2+)*$
7.javascript当中,怎么创建正则表达式对象
第一种创建方式:
var fox=/正则表达式/flags;
第二种创建方式:
var fox=new RegExp("正则表达式","flags");
关于flags:
g:全局匹配
i:忽略大小写
m:多行搜索(ES规范制订以后才支持使用m)当前面是正则表达式的时候,m不能使用。
正则表达式的text()方法。
ture/false=正则表达式.text(用户填写的字符串);
ture:字符串格式匹配成功
false:字符串格式匹配失败

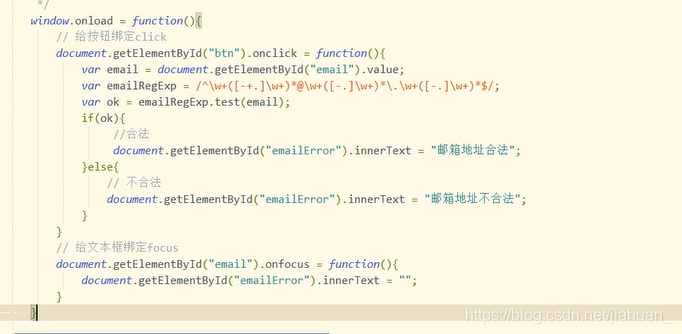
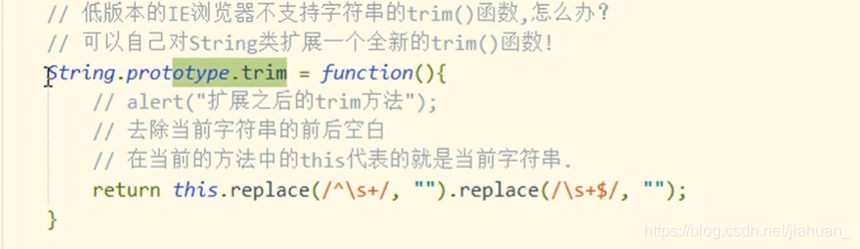
改进:
trim函数去除字符串的前后字符

08.表单验证(重点)
要求:
1.用户名不能为空
2.用户名必须在6-14位之间
3.用户名只能由数字和字母组成,不能含有其他符号(正则表达式)
4.密码和确认密码一致,邮箱地址合法
5.同意失去焦点验证
6.错误提示信息统一在span标签中提示,并且要求12号,红色
7.文本框再次获得焦点后,清空错误提示信息信息
直接看代码:
!DOCTYPE html>
="en">
>
="UTF-8">
>表单验证<span>/title<span>>
<span><style type>=<span>"text/css"<span>>
span<span>{
color<span>: red<span>;
font<span>-size<span>: <span>12px<span>;
<span>}
<span><<span>/style<span>>
<span><<span>/head<span>>
<span><body<span>>
<span><script type<span>=<span>"text/javascript"<span>>
<span>/**
* 1.用户名不能为空
* 2.用户名必须在6-14位之间
* 3.用户名只能由数字和字母组成,不能含有其他符号(正则表达式)
* 4.密码和确认密码一致,邮箱地址合法
* 5.同意失去焦点验证
* 6.错误提示信息统一在span标签中提示,并且要求12号,红色
* 7.文本框再次获得焦点后,清空错误提示信息信息
*/
<span>//1.用户名不能为空
window<span>.<span>onload<span>=<span>function <span>(<span>) <span>{
<span>//获取username的span标签对象
<span>var usernameErrorSpan<span>=document<span>.<span>getElementById<span>(<span>"usernameError"<span>)<span>;
<span>//获取用户名标签对象
<span>var nameEle<span>=document<span>.<span>getElementById<span>(<span>"username"<span>)<span>;
nameEle<span>.<span>onblur<span>=<span>function <span>(<span>) <span>{
<span>//获取用户名
<span>var name<span>=nameEle<span>.value<span>;
<span>//去除用户名的前后空格
name<span>=name<span>.<span>trim<span>(<span>)<span>;
<span>if<span>(name<span>===<span>""<span>)<span>{
usernameErrorSpan<span>.innerText<span>=<span>"用户名不能为空"<span>;
<span>}
<span>else<span>{
<span>//2.长度不同
<span>if<span>(name<span>.length<span><<span>6<span>||name<span>.length<span>><span>14<span>) <span>{
usernameErrorSpan<span>.innerText<span>=<span>"用户名不合法:用户名长度应在6到14之间"<span>;
<span>}
<span>else<span>{
<span>//长度合法,继续判断用户名是否有非法字符
<span>var fff<span>=<span>/^[A-Za-z0-9]+$/<span>;
<span>var ok<span>=fff<span>.<span>test<span>(name<span>)<span>;
<span>if<span>(ok<span>)<span>{
<span>//用户名最终合法
<span>}
<span>else<span>{
<span>//用户名有非法字符
username</style></span></span></span>
上一篇:spring AOP
下一篇:当旧数组不为空,扩容时候
文章标题:通俗易懂的JavaScript进阶教程
文章链接:http://soscw.com/index.php/essay/46212.html