css:三角&用户界面(三角形效果、鼠标样式、输入框与文本域的优化)
2021-01-24 07:12
阅读:956
YPE html>
标签:ack 技术 doctype 用户 lin bsp class doc pos
1、三角形的实现原理
(1)在定义一个块级元素div的时候,不给它定义宽和高:
class="box">
效果:
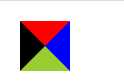
(2)实现三角形效果:只保留上边框,其他边框设置为透明色:
三角形效果:

2、网站三角效果
本质上是一个大盒子和一个三角形拼接而成,父元素用相对定位,子元素用绝对定位,这样的话子元素才能在父元素内自由移动位置

3、鼠标样式
(1)不对鼠标样式进行任何操作点击段落:

(2)手
p style="cursor: pointer;">你好p>

(3)移动
p style="cursor: move;">你好p>

input style="outline: none;" type="text" />
(4)禁止
p style="cursor: not-allowed;">你好p>

4、用户界面样式
(1)去除表单的轮廓线:
取消前:

取消后:
input style="outline: none;" type="text" />

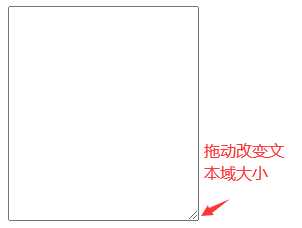
(2)去除文本域可以拖动改变大小的效果:

textarea cols="20" rows="23" style="resize: none;">textarea>

css:三角&用户界面(三角形效果、鼠标样式、输入框与文本域的优化)
标签:ack 技术 doctype 用户 lin bsp class doc pos
原文地址:https://www.cnblogs.com/zhai1997/p/13256442.html
文章来自:搜素材网的编程语言模块,转载请注明文章出处。
文章标题:css:三角&用户界面(三角形效果、鼠标样式、输入框与文本域的优化)
文章链接:http://soscw.com/index.php/essay/46226.html
文章标题:css:三角&用户界面(三角形效果、鼠标样式、输入框与文本域的优化)
文章链接:http://soscw.com/index.php/essay/46226.html
评论
亲,登录后才可以留言!