Asp.NetCore Web开发之初始文件解析
2021-01-24 11:13
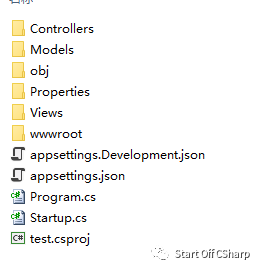
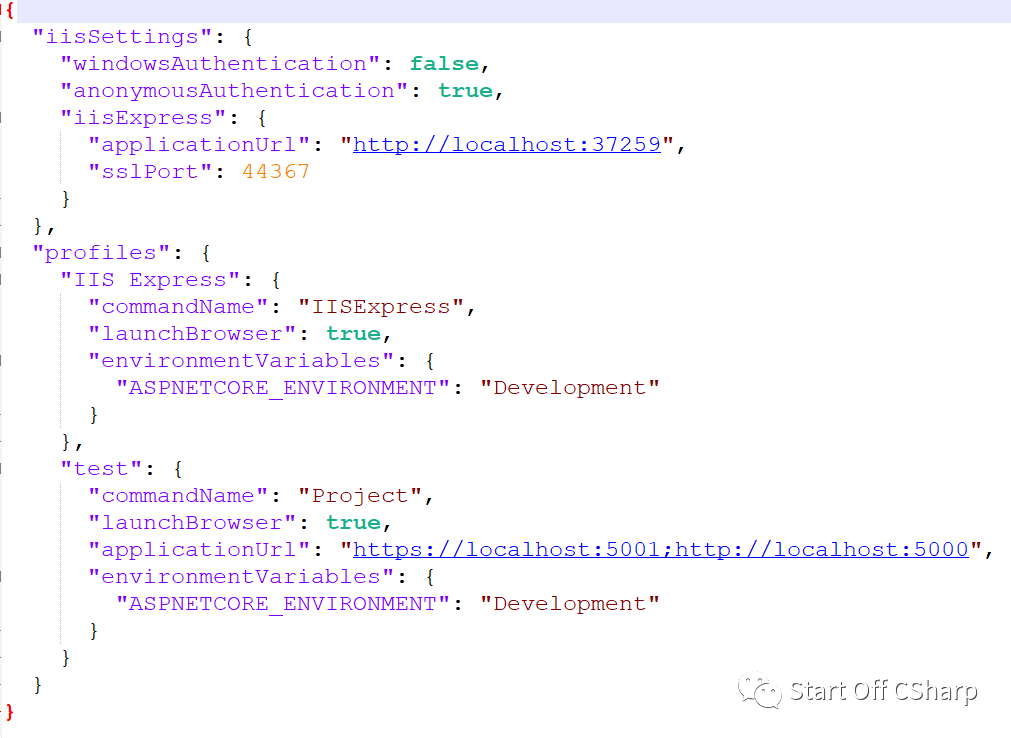
标签:tps 简单 启动方式 src 中间 pps startup 集成 通过 在写代码之前,有必要了解一下.net帮我们生成的文件都是干什么用的,在开发过程中他们都负责那些地方(下面以MVC模板举例)。 先简单介绍一下什么是MVC,MVC(model-view-controller)是开发web应用程序历史中积淀的一个比较清晰的文件体系,model层用于存放跟数据库交互的代码,view层用于存放前端类html代码,controller层用于存放页面访问处理逻辑的代码,这也是整个web开发的核心之一,这三块撑起了一个web应用程序体系。 了解了这个,我们继续看上图,最开始的文件就是这些,先看第一个,Controller文件夹,我们约定俗成的,该文件夹存放控制器类,也就是MVC中的C,Models文件夹和Views文件夹也是同理。 ?obj文件夹存放系统数据,我们不做深究,初学者开发中也不会跟这个文件夹打交道?。 ?Properties文件夹存放了属性配置文件,它里边自带了一个启动配置文件launchSettings.json,用于配置启动项目的一些初始化信息, ?我们可以修改里边的启动信息,达到自己的一些需求,先来看一下它的原始代码?: ? 说到启动,就要先了解一下.netCore Web应用程序的启动方式,它的启动方式有两种,一种是它本身,一种是托管到IIS,.netCore Web应用程序它本身就是一个命令行程序,它内部集成了一个小服务器,启动后就可以通过上述配置文件中的路径去访问?。IIS那就不用说了,windows上的祖传服务器,专门用于托管web?应用程序。 ?明白了启动方式,我们再来看上图,首先有一个单独的?配置组:iisSettings,通过这个配置组,我们可以修改IIS的访问端口,如果不改,启动后我们可以通过http://localhost:37259或者http://localhost:44367这两个端口去访问我们的网站,建议不要修改,因为容易引发端口冲突,原始配置就是最安全的?; 下面是一组profiles配置,从这里就可以看到,一种是IIS配置,一种是项目名本身的配置,这对应了.netCore Web应用程序的两种启动方式。我们主要介绍一下launchBrowser和environmentVariables这两个配置项,launchBrowser为true,指示启动项目是是否同时打开浏览器,定位到项目页面,为false指示单纯的启动项目。environmentVariables主要用于配置当前启动环境,开发过程中就是 Development开发环境,如果项目完成后上线使用,就要改为Product或者自定义环境名称,这两者的主要区别就是是否把错误信息直接展示到网站页面,当项目处于上线生产期,将错误信息展示给外界是极度危险的。 下面介绍这几个文件,appsettings.json/appsettings.Development.json在代码开发中我们要用的配置文件,它的前身是ASP.NETWeb应用程序的WebConfig文件。 Program.cs文件是程序启动的入口文件,Startup.cs文件就比较重要了,配置依赖注入,中间件等信息,都在这个代码里边。(后续会讲一下依赖注入,中间件) 项目名.csproj文件用于绑定项目的依赖项,这个也会在后续进行讲解。 Asp.NetCore Web开发之初始文件解析 标签:tps 简单 启动方式 src 中间 pps startup 集成 通过 原文地址:https://www.cnblogs.com/charlesmvp/p/13253957.html


上一篇:Web前端
文章标题:Asp.NetCore Web开发之初始文件解析
文章链接:http://soscw.com/index.php/essay/46292.html