html与css结构互转小工具
2021-01-24 11:14
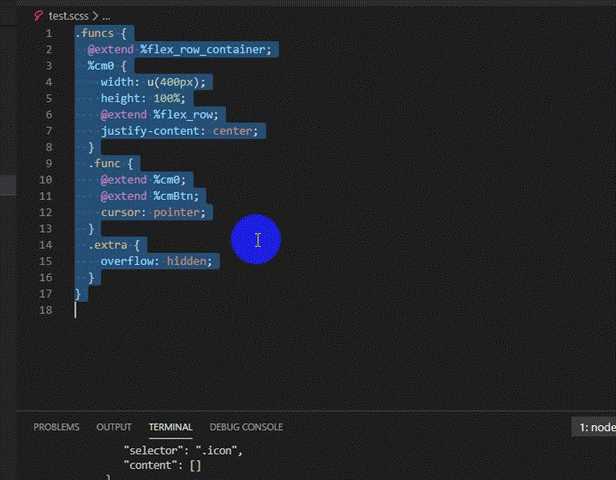
标签:增加 文件的 bsp inpu nbsp 节点 习惯 否则 重复 前端开发过程中往往样式和标签要分开编码,随着前端css预编译技术的丰富,sass,less等都可以用来快速编写,实际这些预编译的样式层级和html部分的嵌套层级是一致的,重复编写拖慢编码效率。 我开发的习惯都是先写好 css 结构,这里使用 less 或者 sass 都可以,然后快速生成 html 标签组放到模版串里面。 接下来还可以做两步:第一,如果 css 部分 嵌套结构 过多,可以将嵌套较深的结构外移,减少最终生成的 压缩css 代码的大小;第二,语义化 html 标签,增加可阅读性。 下面简单展示了工具的使用,GUI 采用 Electron 实现(刚开始本来想做个自动读写文件的,后面还是改成了手动了,其实单一个 html 文件也能实现): 因为 js 正则不支持平衡组,因此使用正则的 exec 方法处理嵌套结构,当开端结构的节点数量等于闭端结构的节点数量,视为解析出一个独立的结构。 要注意的是 html 标签比如 突然又想到新的 es 规定对象的末尾项也需要使用 ,号结构,并贯彻到 eslint 等工具中了,估计也和 前面这些标签标准的闭合写法一样,都是为了正则解析方便,进而使前端工程化方便。 html与css结构互转小工具 标签:增加 文件的 bsp inpu nbsp 节点 习惯 否则 重复 原文地址:https://www.cnblogs.com/lowki/p/13253928.html
这类标签需要采用标准的闭合写法,否则会导致解析出错。