Web自动化测试:xpath元素定位深入讲解
2021-01-24 11:15
%E6%A0%BC%E5%BC%8F
/%E8%BD%B4%E6%96%B9%E6%B3%95::%E6%A0%87%E7%AD%BE%E5%90%8D%5B%E6%A0%87%E7%AD%BE%E5%B1%9E%E6%80%A7%5D
%E5%AE%9E%E4%BE%8B
//div/parent::span%5B@name=%E2%80%98interName%E2%80%99%5D
br/>格式
/轴方法::标签名[标签属性]
实例
//div/parent::span[@name=‘interName’]
实例解释:
定位span标签,span标签是div标签的父级,且span标签的name属性值为:interlNmae
二、基础格式详解
2.1层级路径格式
讲解
实例
2.2标签位置以及标签属性
讲解
实例
2.3 xpath轴方法
讲解
实例
2.4常用运算符
三、实例演示
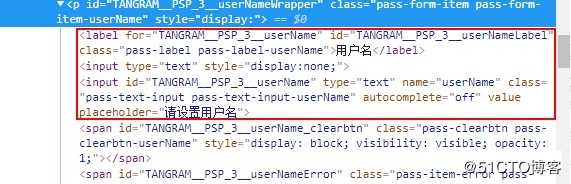
常见场景:输入框定位有时候经常遇到输入框表单很多,也没有唯一标识id等,chrome复制的xpath非常的长,而且容易失效,但是如果根据输入框前的字段名称来作为标识,那定位就比较稳定了。这里我来演示的是百度的注册页面,这里输入框的输入通过字段名称来作为唯一标识,来定位输入框
xpath = //label[text()=‘用户名’]/following-sibling::input[last()]
代码:
from selenium import webdriver
driver = webdriver.Chrome()
driver.implicitly_wait(10)
driver.set_page_load_timeout(15)
driver.get("https://passport.baidu.com/v2/?login")
# 点击注册
driver.find_element("xpath", "//a[text()=‘立即注册‘]").click()
# 切换页签
all_handle = driver.window_handles
driver.switch_to.window(all_handle[1])
# 定位标签
driver.find_element("xpath", "//label[text()=‘用户名‘]/following-sibling::input[last()]").send_keys("川石学院")
driver.find_element("xpath", "//label[text()=‘手机号‘]/following-sibling::input[last()]").send_keys("13691729932")
driver.find_element("xpath", "//label[text()=‘密码‘]/following-sibling::input[last()]").se
Web自动化测试:xpath元素定位深入讲解
标签:复制 inter xpath drive img set timeout intern 页面
原文地址:https://blog.51cto.com/14645850/2508873
上一篇:HTML入门
下一篇:php三元运算符?:和??
文章标题:Web自动化测试:xpath元素定位深入讲解
文章链接:http://soscw.com/index.php/essay/46302.html